Vueのライフサイクルとは
vue では、ライフサイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指します。 Vue のすべての機能はライフ サイクルに沿って実装されており、対応するフック関数はライフ サイクルのさまざまな段階で呼び出され、コンポーネント データ管理と DOM レンダリングという 2 つの重要な機能を実現します。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
vue のライフ サイクルとは
vue がデータ駆動型の Web インターフェイスを構築するための進歩的なフレームワークであることはわかっていますが、vue のライフ サイクルは何でしょうか?
vue ライフ サイクルとは、vue インスタンス オブジェクトの作成から破棄までのプロセスを指します。vue のすべての関数の実装は、そのライフ サイクルに沿って実行されます。対応するフック関数実装コンポーネントは、次の場所で呼び出されます。ライフサイクルのさまざまな段階 データ管理と DOM レンダリングは 2 つの重要な機能です。
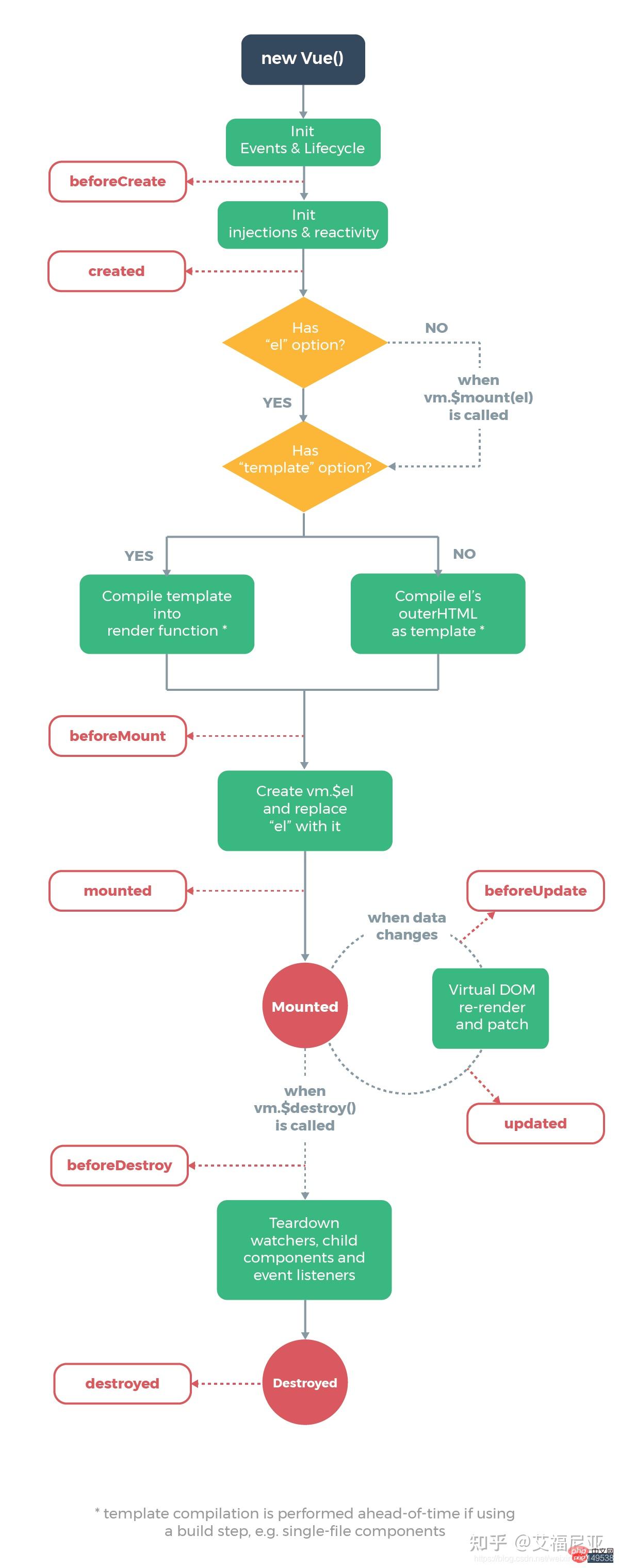
公式 Web サイトで提供されている vue のライフ サイクル図:

この図を使用して vue のライフ サイクルを詳しく説明しましょう
vue ライフ サイクルは 8 つのステージに分かれています:
1. BeforeCreate
このステージはインスタンスが初期化された後です。メカニズムが形成されていないため、DOM ノードを取得できません。
2. 作成後 (作成)
このステップでは、インスタンスはデータの観察、プロパティとメソッドの操作、監視/イベントの設定を完了します。 callback、データ data の初期化は完了しますが、el は完了しません。ただし、ハングフェーズはまだ開始されておらず、$el 属性は現在非表示になっています。これは、メソッド内でメソッドを呼び出し、データ内のデータを変更でき、変更は Vue の応答機能を通じて反映できるため、一般的に使用されるライフサイクルです。バインディング。ページ上で、computed などで計算された属性を取得します。通常、ここでインスタンスを前処理できますが、ここで ajax リクエストを送信することを好む子もいます。このサイクルではインスタンスを前処理する方法がないことに注意してください。プロセスがインターセプトされるため、ページに入る前に取得する必要があるデータがある場合、このメソッドでリクエストを送信するのは適切ではありません。コンポーネントのルーティング フック beforeRouteEnter
で完了することをお勧めします。 3. ロード前 (beforeMount)
が開始前に呼び出され、関連するレンダリング関数が初めて呼び出され (仮想 DOM)、インスタンスは次の構成を完了します。 template、dataとtemplate htmlにデータを生成、elとdataの初期化が完了しました、この時点ではhtmlはページにハングアップしていないことに注意してください。
4. ロード (マウント) 後
マウントが完了すると、テンプレート内の HTML がページにレンダリングされます。一般に、いくつかの Ajax 操作を実行します。マウントされたメソッドは 1 回だけ実行されます。
5. BeforeUpdate (beforeUpdate)
はデータが更新される前に呼び出され、仮想 DOM が再レンダリングされてパッチが適用される前に発生します。フック関数 状態を個別に変更しても、追加の繰り返しレンダリング プロセスはトリガーされません。
6.Updated(更新)
dataに定義されているデータが変更された場合、更新されたメソッドが読み込まれます
7。 destroy (beforeDestroy)
これを使用して、このステップでインスタンスを取得することもできます。通常、コンポーネント内のタイマーや監視されている dom イベントのクリアなど、いくつかのリセット操作がこのステップで実行されます。 , etc.
8. インスタンスが破棄された後に destroy(destroyed)
が呼び出された後、すべてのイベント リスナーが削除され、すべてのサブイベント リスナーが削除されます。インスタンスも削除されます。破棄されると、サーバー側のレンダリング中にフックは呼び出されません。
要約: vue のライフ サイクルの考え方は、コンポーネントの開発全体を通じて実行されます。そのライフ サイクルとさまざまなフック関数を呼び出すことで、データ フローとその DOM への影響を正確に制御できます。vue ライフ サイクルの考え方は、Vnode と MVVM の鮮やかな具体化と継承です。
[関連する推奨事項:「vue.js チュートリアル 」]
以上がVueのライフサイクルとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




