
sub タグは、html5 で下付き文字を表すために使用されます。 sub タグは、「下付きテキスト」という構文で下付きテキストを定義できます。このタグのコンテンツは、ブラウザ内のベースラインより下に表示されます。ベースラインは、現在のテキスト ストリームの文字の高さの半分です。 . 化学式を表すために使用できます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 では、sub タグを使用して下付き文字を表すことができます。
サブタグでは下付きテキストを定義できます。
下付きテキストは、現在のテキスト ストリームの文字の高さの半分のベースラインの下に表示されますが、現在のテキスト ストリームのテキストと同じフォントとサイズで表示されます。下付き文字を使用して化学式を表すことができます。
構文:
<sub>下标文本</sub>
上付き文字を定義する場合は、 タグを使用できます。
例:
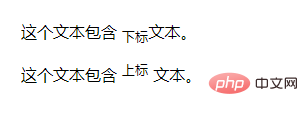
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>这个文本包含 <sub>下标</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p> </body> </html>

[関連する推奨事項: html ビデオ チュートリアル 、ウェブ フロント-終わり# ##】###
以上がhtml5 は下付き文字を表すためにどのタグを使用しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。