html5にはどのような保存方法があるのでしょうか?
HTML5 ストレージ タイプ: 1. データの長期保存に適したローカル ストレージ「localstorage」、2. ブラウザを閉じると保存されたデータは自動的に削除されるローカル ストレージ「sessionstorage」、3. オフラインキャッシュ「アプリケーション」キャッシュ」、アプリケーションに必要なファイルをローカルにキャッシュします。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
h5 より前は、Cookie は主にストレージに使用されていました。 Cookie の欠点は、リクエスト ヘッダーにデータが含まれ、サイズが 4K 以内であることです。メインドメインの汚染。
主なアプリケーション: ショッピング カート、顧客ログイン
IE ブラウザの場合、UserData があり、サイズは 64k で、IE ブラウザのみがサポートしています。
HTML5 は、クライアント側でデータを保存するための 2 つの新しい方法を提供します。
- localStorage - 時間制限のないデータ ストレージ
- sessionStorage - セッションのデータ Storage
1. ローカル ストレージ localstorage
localStorage メソッドによって保存されるデータには時間制限がありません。データは翌日、翌週、または翌日以降も利用できます。
localStorage: データの長期保存に適しており、ブラウザを閉じてもデータは失われません;
ストレージ方法:
キーと値のペア (Key-Value) を使用すると、永続的に保存され、手動で削除しない限り有効期限が切れることはありません。
サイズ: ドメイン名ごとに
5M
#サポート:

注: IE9 localStorage はローカル ファイルをサポートしていません。サポートするには、プロジェクトをサーバーにデプロイする必要があります。
検出方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
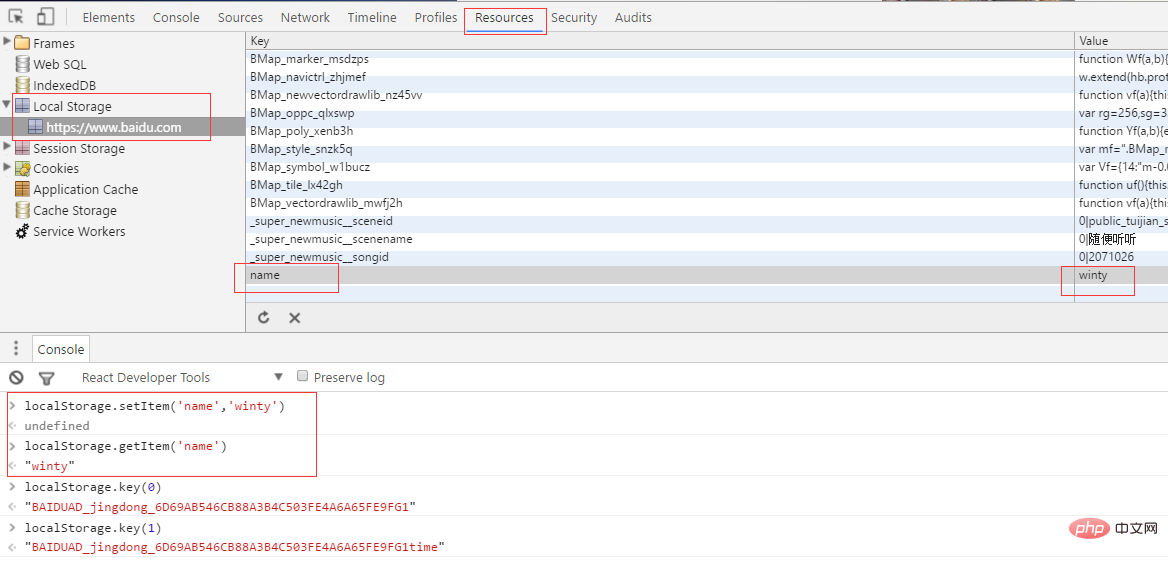
}よく使われるAPI:
getItem //レコードの取得
- #setIten//レコードを設定 #removeItem//レコードを削除
- ##key//取得キーに対応する値
- clear//レコードに保存されているコンテンツをクリアします
## : 
配列、画像、JSON、スタイル、スクリプト。 。 。 (内容を文字列にシリアル化できれば保存可能) 2.ローカルストレージsessionstorage
HTML5のローカルストレージAPIにおけるlocalStorageとsessionStorageは同じものです。違いは、sessionStorage はページを閉じた後にクリアされるのに対し、localStorage は常に保存されることです。
3. オフライン キャッシュ (アプリケーション キャッシュ)
HTML5 では、Web をキャッシュしてネットワークがない場合でも利用できるアプリケーション キャッシュが導入されており、キャッシュ マニフェスト ファイルを作成してアプリケーションを作成します。キャッシュ。
アプリケーションに必要なローカル キャッシュ ファイル
使用方法:①マニフェスト ファイルの設定ページ上:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
マニフェスト ファイルは 3 つのセクションに分けることができます:
①キャッシュ マニフェスト
- この見出しの下にリストされているファイルは、最初のダウンロード後にキャッシュされます②NETWORK - この見出しの下にリストされているファイルはサーバーへの接続が必要であり、キャッシュされません
③FALLBACK - この見出しの下にリストされているファイルページにアクセスできません (404 ページなど)
完全なデモ:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
サーバー上: マニフェスト ファイルを構成する必要があります正しい MIME タイプ、「text/cache-manifest」。
例: Tomcat: 0 (UNCACHED) : キャッシュなし、つまりページに関連するアプリケーション キャッシュがない 関連イベント: checking: ブラウザがアプリケーション キャッシュの更新を探すときにトリガーされます アプリケーション キャッシュの 3 つの利点: ② ページの読み込み速度の向上 1. ブラウザーには、キャッシュされたデータの容量制限が異なる場合があります (一部のブラウザーで設定されている制限は、サイトごとに 5MB です) オフライン キャッシュと従来のブラウザ キャッシュの違い: html ビデオ チュートリアル」 以上がhtml5にはどのような保存方法があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>
一般的に使用される API: コアは applicationCache オブジェクトであり、このオブジェクトには次のステータス属性があります。アプリケーション キャッシュの現在のステータス。 : 注:
2 . マニフェスト ファイルまたは内部的にリストされているファイルの 1 つが正常にダウンロードできない場合、更新プロセス全体が失敗とみなされ、ブラウザは引き続き古いキャッシュを使用します (#3)。マニフェストを参照する HTML は、マニフェストと同じオリジンを持つ必要があります。マニフェスト ファイルと同じ場所にあること ドメインの下にある
4. ブラウザは、マニフェスト ファイルを参照する HTML ファイルを自動的にキャッシュします。これは、HTML コンテンツが変更された場合、更新するにはバージョンを更新する必要があることを意味します。
5. マニフェスト ファイル内の CACHE は、NETWORK と FALLBACK の位置順序とは関係ありません。暗黙の宣言の場合は先頭にある必要があります。
6. FALLBACK 内のリソースは、マニフェスト ファイルと同じ生成元
7. 更新 バージョンが完了したら、新しいバージョンを開始する前に一度更新する必要があり (ページは 1 回更新されます)、リスニング バージョン イベントを追加する必要があります。
8. サイト内の他のページにマニフェスト属性が設定されていない場合でも、要求されたリソースがキャッシュ内にあれば、キャッシュからアクセスされます
9. マニフェスト ファイルが変更されると、リソース要求自体が更新をトリガーします

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





