
CSS3 では、scale は「スケーリング」を意味し、transform 属性で使用される組み込み関数です。指定された要素に対して 2D または 3D のスケーリング変換を実行するために使用されます。次のような多くのスケール関数があります。スケール()、スケールX()、スケールY()、スケールZ()、スケール3d()。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 では、scale は「ズーム」を意味し、transform 属性で使用される組み込み関数です。
#トランスフォーム属性には多くのスケール関数があります:スケール この要素では、>1 でズームイン、
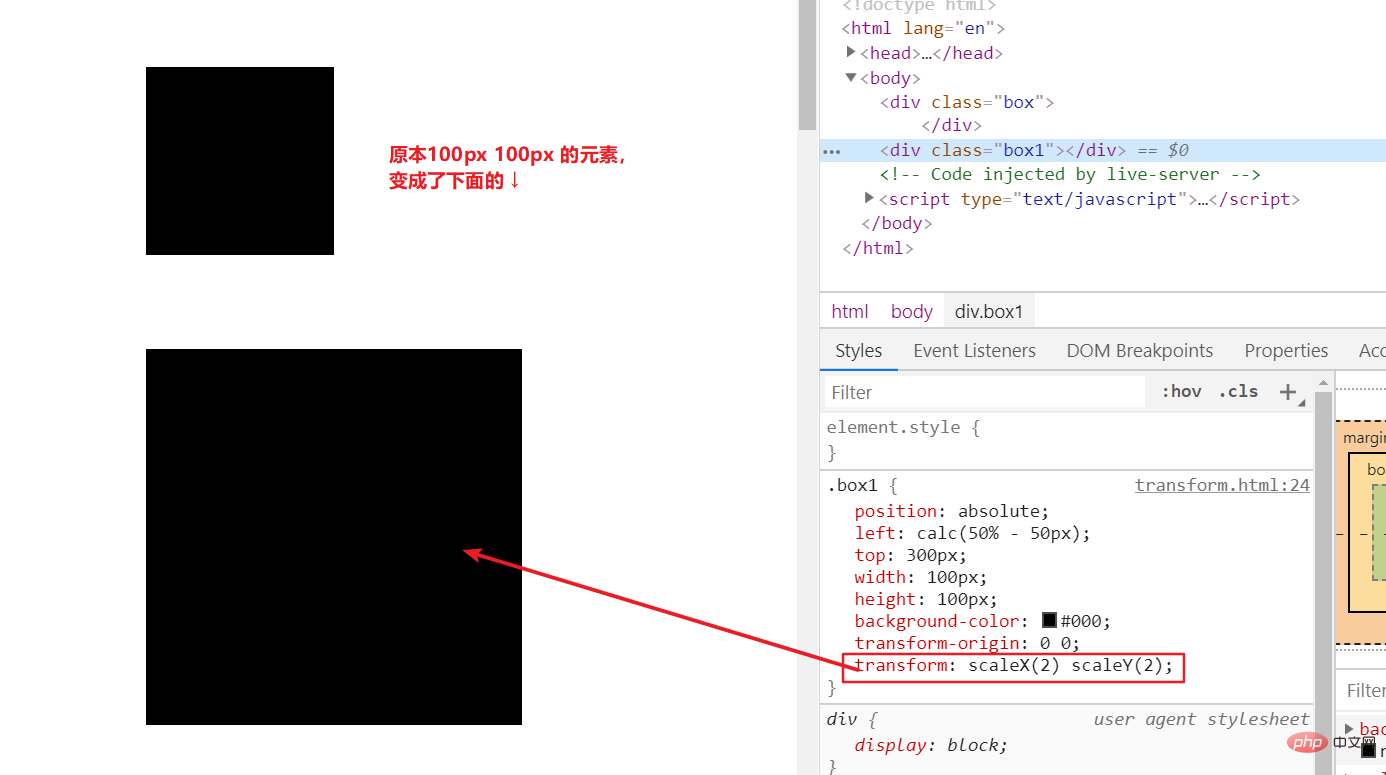
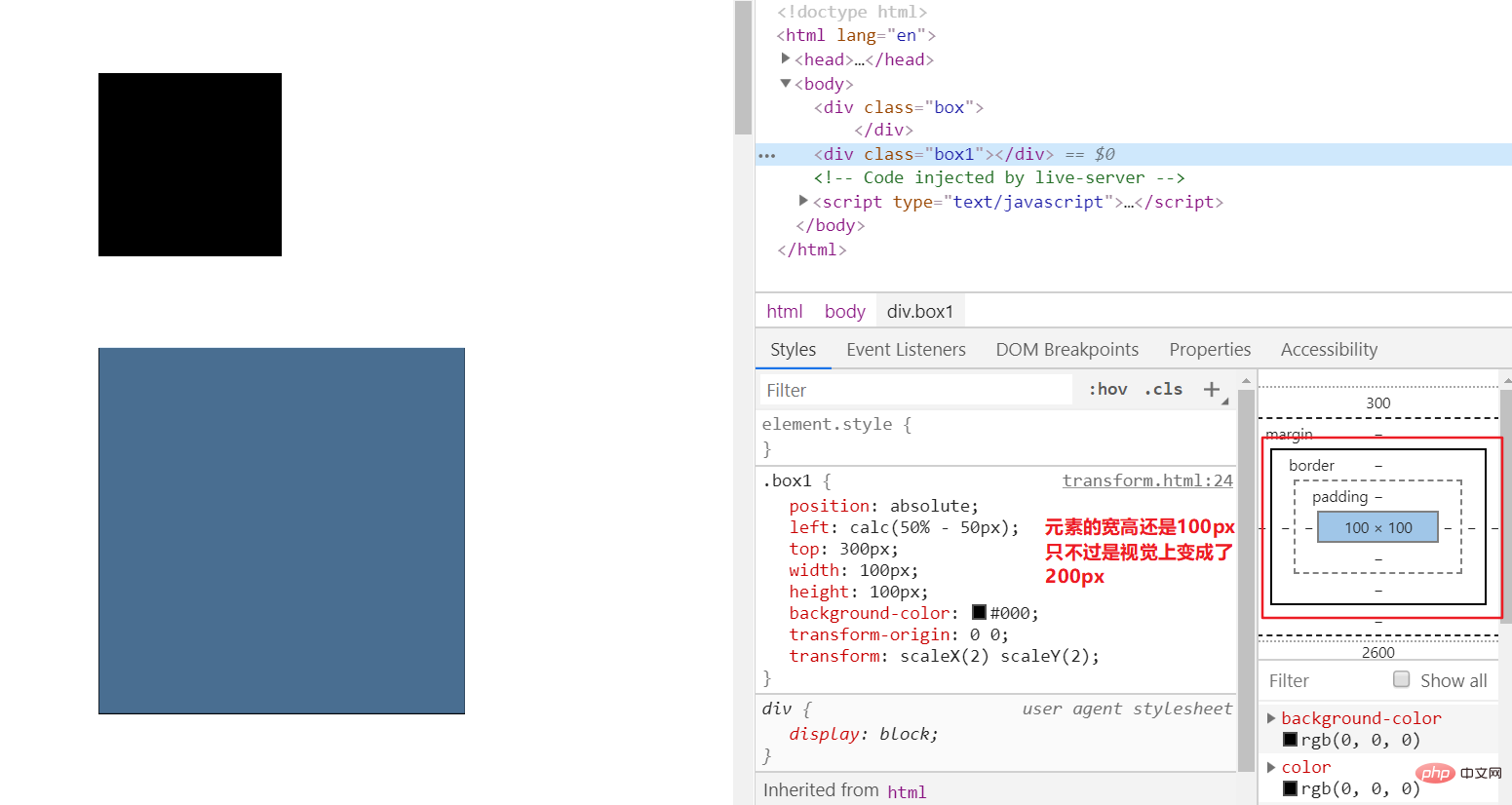
上の図を見ると、次のように感じられるかもしれません。 100pxが200pxになったということですが、実はそうではありません。変化するのは要素の幅と高さではありません。 
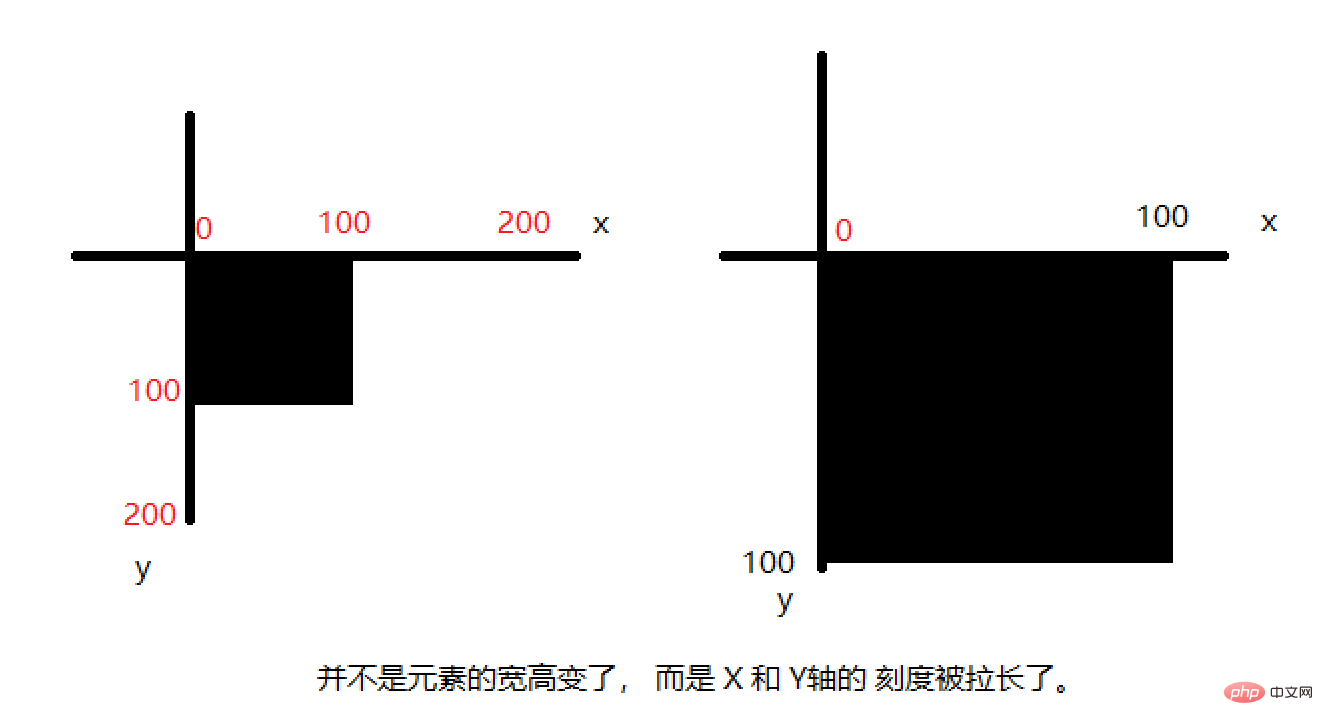
実際、変更するのは要素の幅と高さではなく、x 軸と y 軸のスケールです↓ 

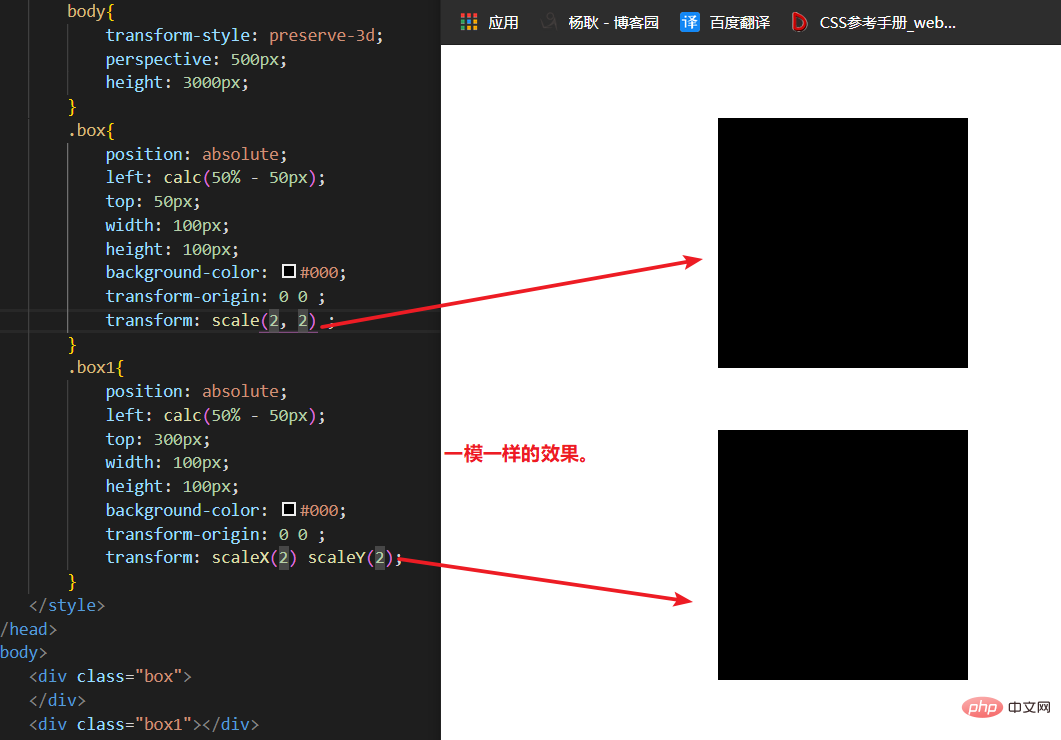
これは上記 2 つの組み合わせです。つまり、最初のパラメータは x で、2 番目のパラメータは y# です。

 #scale3d()
#scale3d()
最初のパラメータは x で、 2 番目のパラメータは y です。3 番目のパラメータは z で、scalex、scaley、scalez の組み合わせです。 scalez、この値は元が 3D なので、少しわかりにくいかもしれません。上の図のように、元は 2D 画像です。Z 軸をいくら伸ばしても、効果。 。前提として、描画は 3D の場合のみ伸縮できますが、2D の場合は伸縮できません。 Z軸がどこにあるのかわからない友達がいる場合は、ここをクリックしてください→rotateZ
Explore:
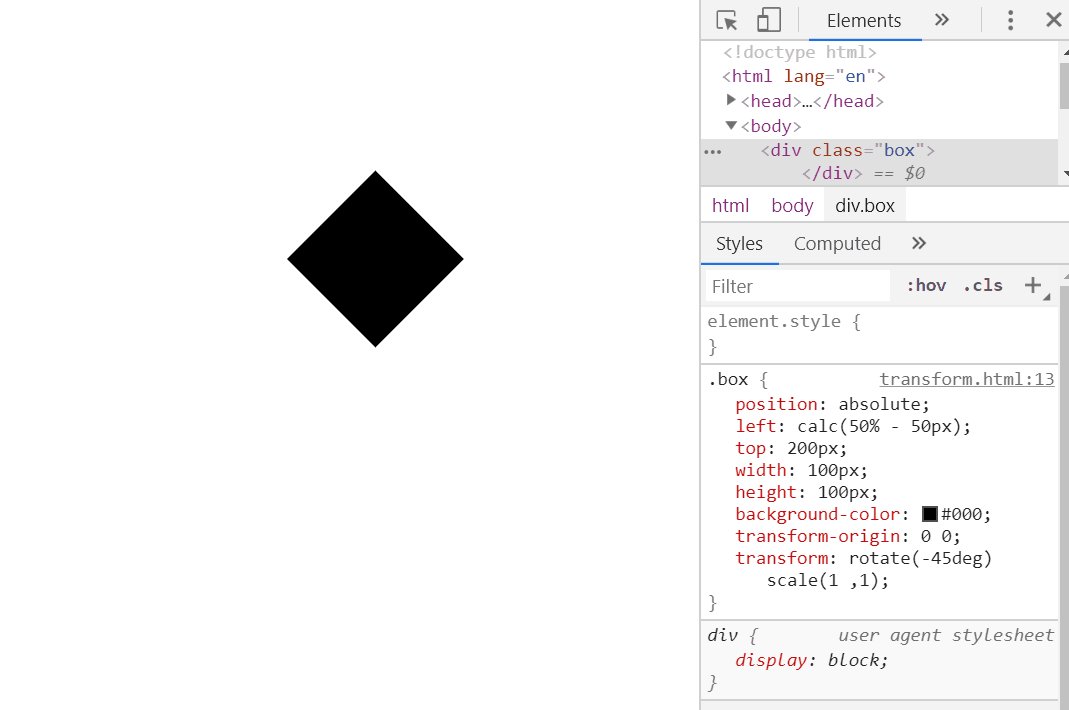
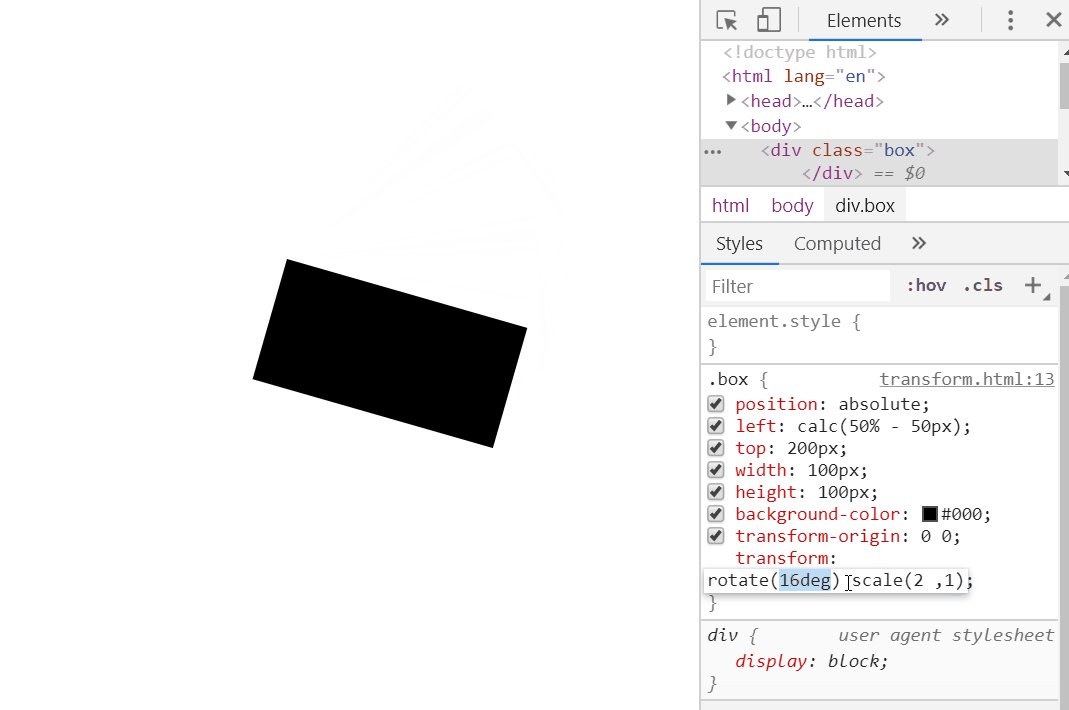
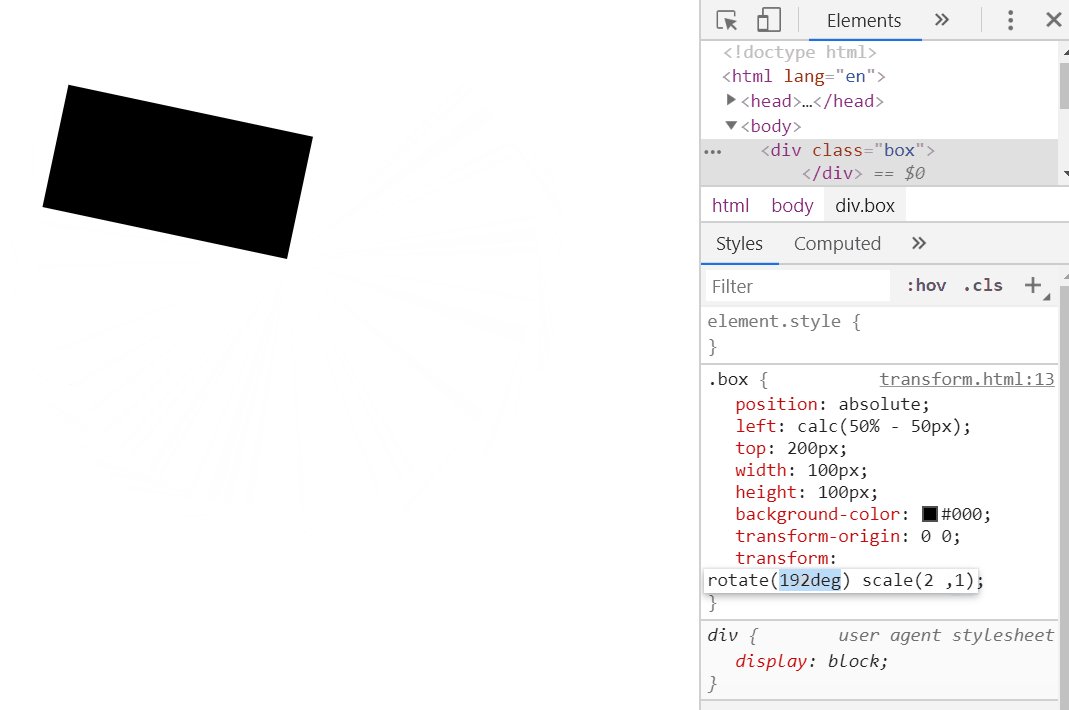
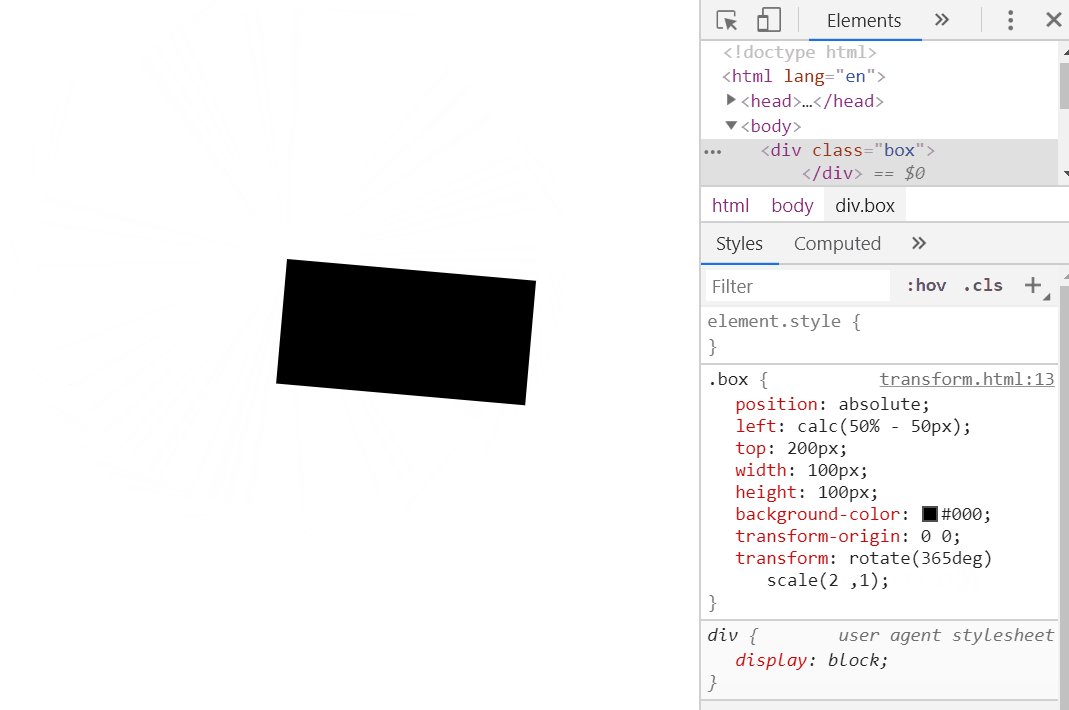
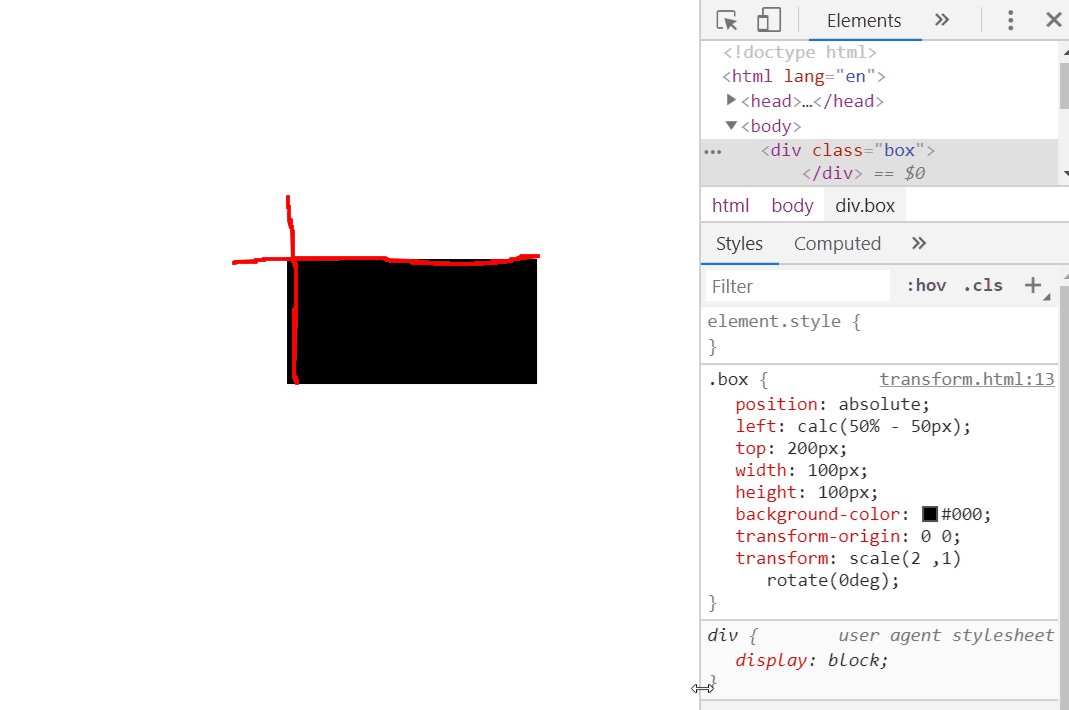
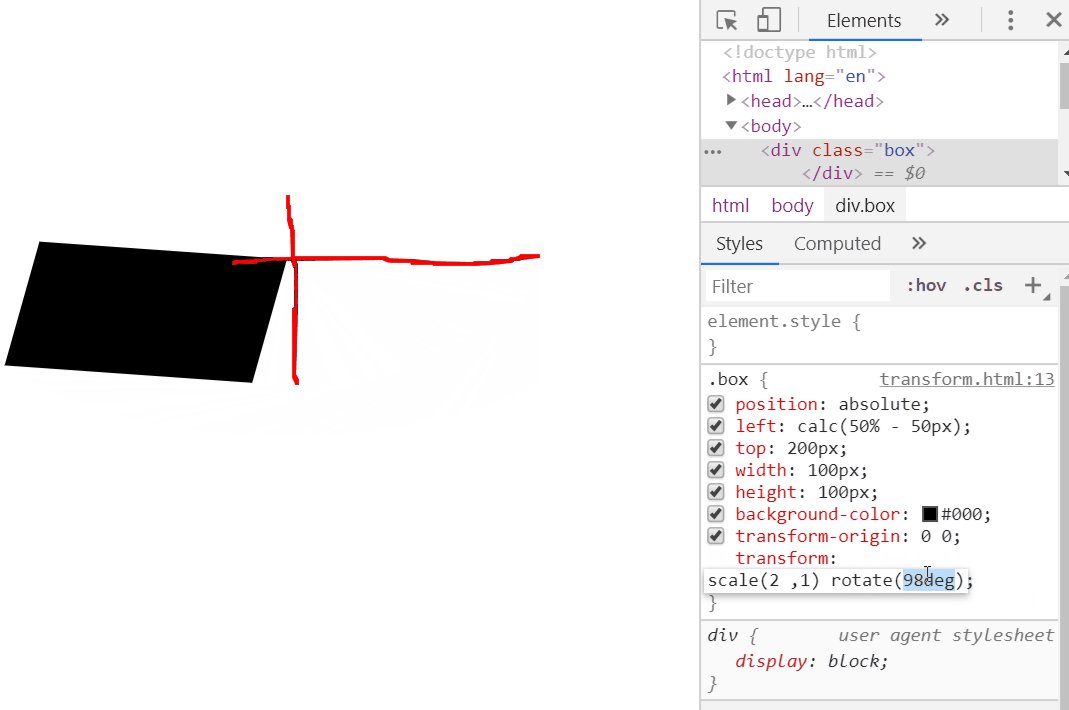
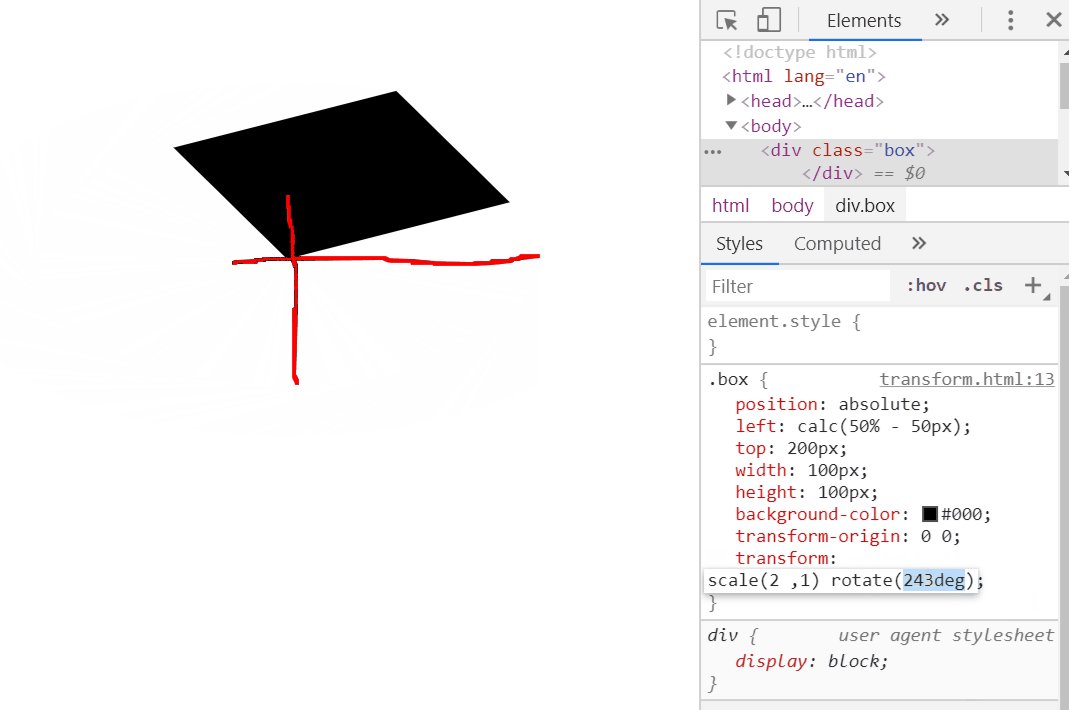
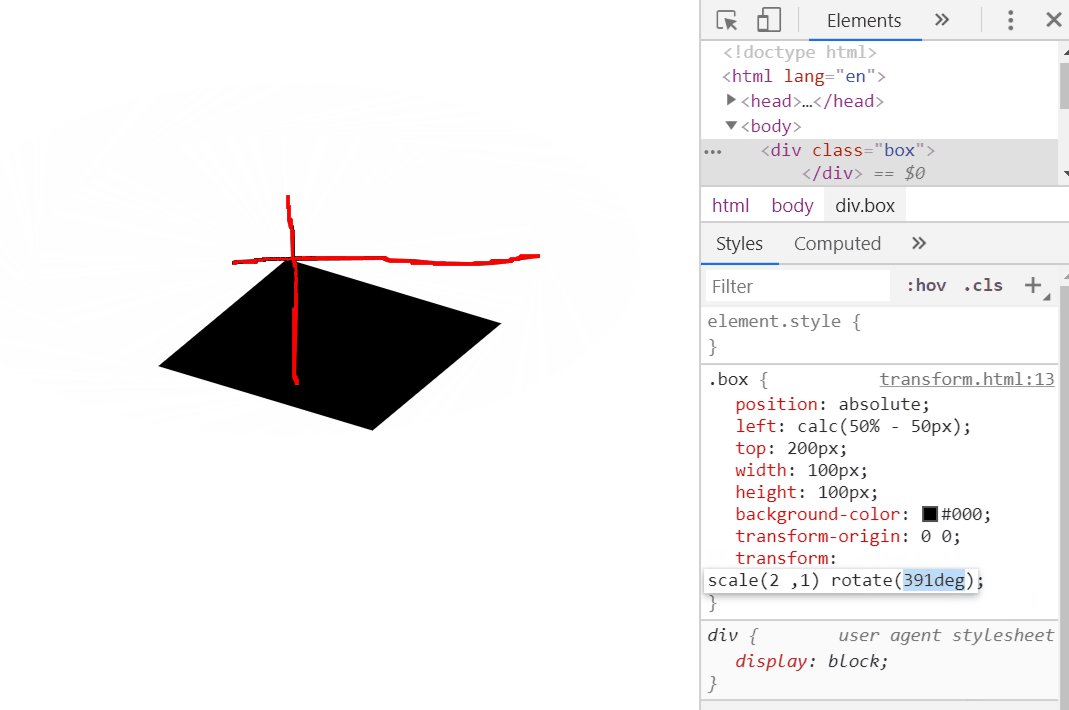
まず、考えてみましょう質問ですが、rotateで回転させるとX軸とY軸が回転に伴って変化しますが、この時にscaleXとYを追加すると回転時にスケール効果は発生しますか? まず最初に回転してからスケールすることの効果を観察してみましょう:
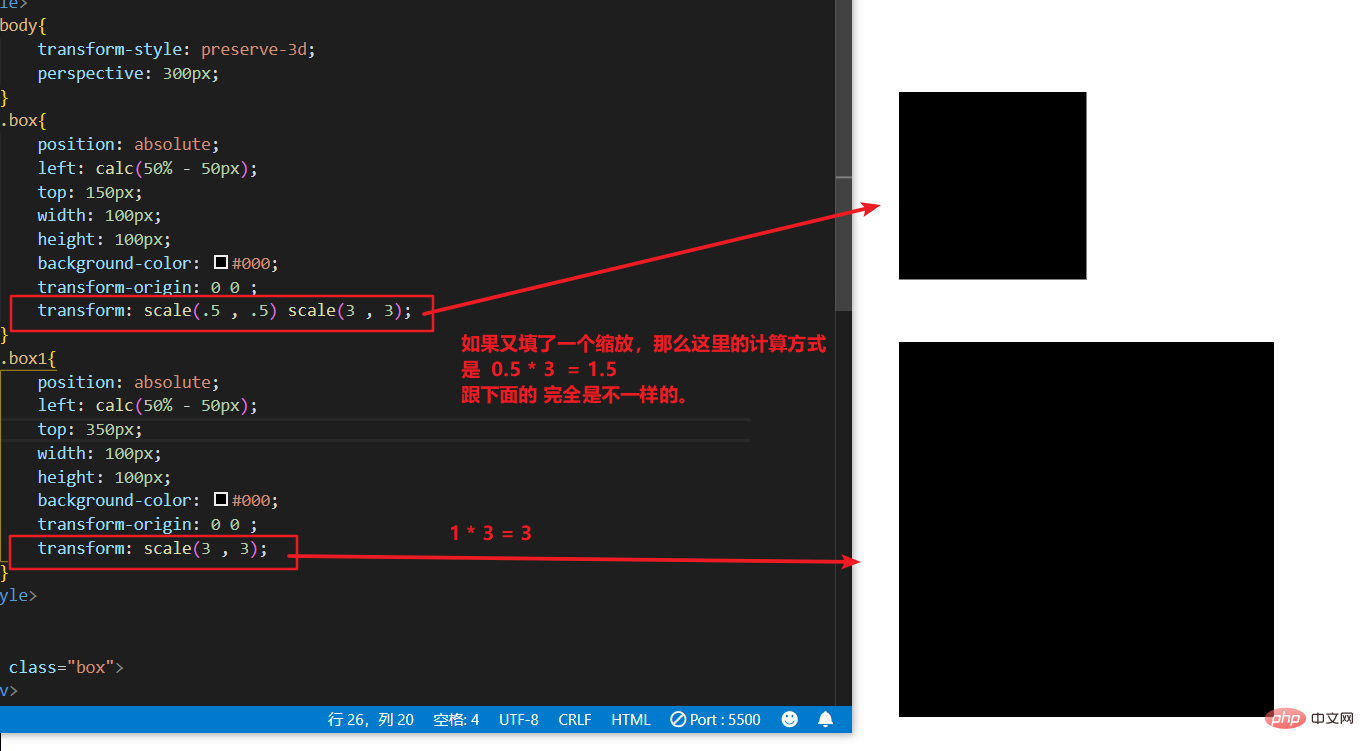
上の図を読んだ後、回転すると次の効果が得られると思いますか?スケールの効果も一緒に回転します。しかし! 2 つの位置を変更すると、結果はまったく異なります。最初に拡大縮小し、次に回転します。
 2 つの写真を比較すると、次のことがわかります。 , 確かに1枚目の写真はスケール効果で回転しているのですが、位置を変えると違うのはなぜでしょうか?
2 つの写真を比較すると、次のことがわかります。 , 確かに1枚目の写真はスケール効果で回転しているのですが、位置を変えると違うのはなぜでしょうか?
実際には、最初に回転してからスケーリング(最初に回転、次にスケーリング)すると回転の効果が得られますが、最初にスケーリングしてから回転(最初にスケーリングしてから回転)するとスケーリングの効果は得られません。ズーム効果はそのまま維持され、通り過ぎるときに効果が発揮されます。下の図を見てください。拡大された比率はそのままで、通り過ぎると比率が元に戻ります。
(学習ビデオ共有:css ビデオ チュートリアル 、
、
以上がcss3スケールとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




