CSS3フレックスボックスとは何ですか
Flexbox とは、「フレキシブル ボックス」を意味します。これは、CSS3 によって導入された新しいレイアウト モードです。スケーラブルで柔軟な Web ページ レイアウト方法です。Flexbox レイアウト モードでは、フレックス コンテナ内の要素を拡張および縮小できます。利用可能なスペースを可能な限り最大限に埋めます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
Flexbox とは、Flexible box (フレキシブル ボックス コンテナ) の略で、CSS3 で導入された新しいレイアウト モードで、スケーラブルで柔軟な Web ページのレイアウト方法です。これにより、要素がさまざまな画面サイズやデバイスで予想どおりに表示されるように、ページ上で要素がどのように配置されるかが決まります。
Flexbox は非常に強力な機能を持ち、多くの複雑なレイアウトを簡単に実装できますが、これが登場する前は、フローティングや固定幅のパーセンテージでレイアウトする方法が多く使用されており、コード量が多く、実装が困難でした。理解する。
フレックス レイアウトは、フレックス コンテナ内の要素を拡張および縮小して利用可能なスペースを最大化できるため、フレックスボックスと呼ばれます。以前のレイアウト方法 (テーブル レイアウトやブロック要素内のフローティング要素など) と比較して、Flexbox はより強力な方法です。
- 要素を異なる方向に配置します
- 要素の表示順序を並べ替えます
- 要素の配置を変更する
- 要素をコンテナに動的にロードする
フレックス コンテナを作成する:
親要素に次の属性を追加します。
display: flex;
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<div>
<div>1</div>
<div>2</div>
</div>
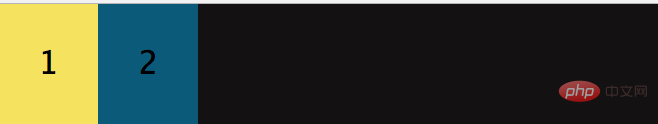
実行中の効果:

は、自動的に左側にフローティングされる 2 つの div に相当します。デフォルトでは、すべて直接の子要素はフレックス項目とみなされ、左から右に一列に配置されます。フレックス項目の合計幅がコンテナより大きい場合、フレックス項目はフレックスコンテナの幅に収まるまで縮小されます。
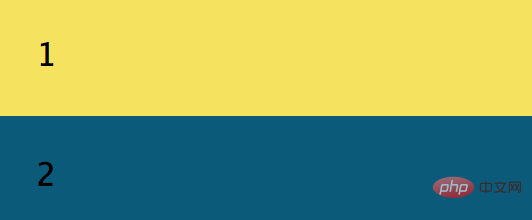
2 つのサブディビジョンを 1 行に配置し、.flex に flex-direction: column;
## を追加することもできます。 #実行結果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html> ##justify-content 値が center の場合、フレックス項目は中央に配置され、整列され、その動作効果は次のようになります。
##justify-content 値が center の場合、フレックス項目は中央に配置され、整列され、その動作効果は次のようになります。
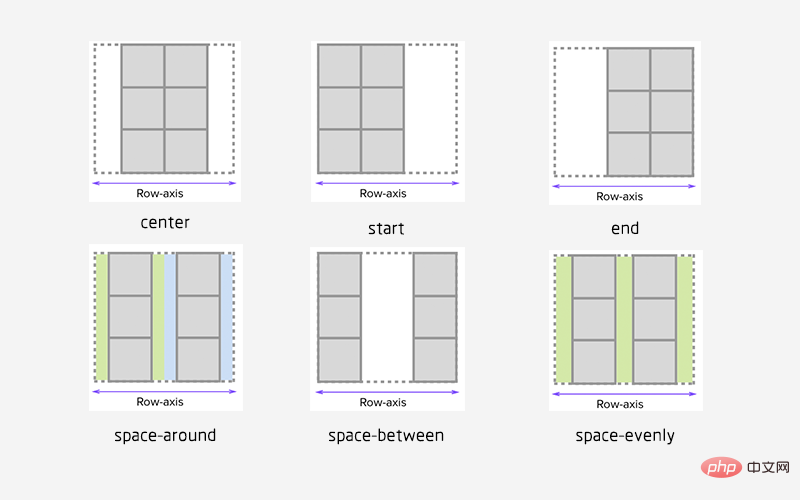
 justify-content には合計 6 つの値があります。最初の 3 つは理解しやすいものです: justify-start (デフォルト、左揃え)、center、justify-end ,
justify-content には合計 6 つの値があります。最初の 3 つは理解しやすいものです: justify-start (デフォルト、左揃え)、center、justify-end ,
- space-evenly
- : フレックス コンテナの開始端と最初のフレックス アイテムの間の間隔は、隣接する各フレックス アイテム間の間隔と等しくなります。 (Fool's Wharf からのメモ: 以前はブラウザーがこの属性をサポートしておらず、Chrome がバージョン 60 以降でのみサポートしていたため、この属性は以前はほとんど見られませんでした。拡張により、
align-content: space-evenlyにもこのロジックがあります)
- space-between
- : 隣接する 2 つのフレックス項目間の間隔は同じですが、最初/最後のフレックス項目とフレックス項目間の間隔と必ずしも等しいわけではありません。コンテナのエッジ。開始エッジと最初のアイテムの間の間隔と、終了エッジと最後のアイテムの間の間隔は等しい。
- : フレックス コンテナ内の各フレックス項目の各側の間隔は等しくなります。これは、2 つの隣接する flex アイテム間のスペースが、最初/最後の flex アイテムとその最も近い端の間のスペースの 2 倍になることを意味することに注意してください。
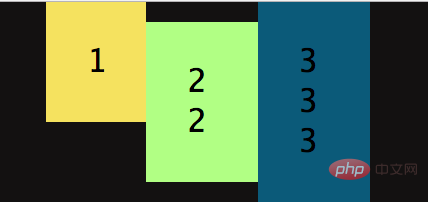
 # 指定した div を上または下に揃えることもできます:
# 指定した div を上または下に揃えることもできます:
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>効果:
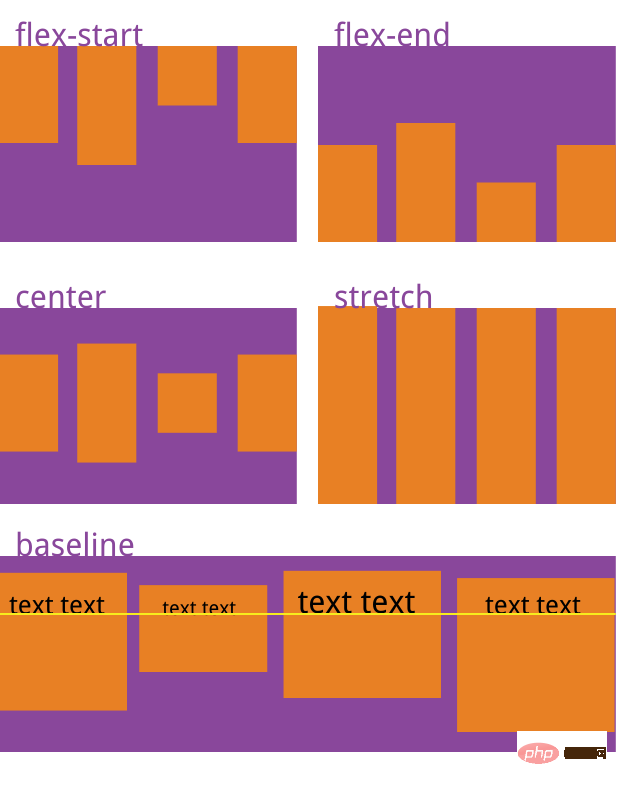
 同様に、algin-item にも 5 つの属性値があります:
同様に、algin-item にも 5 つの属性値があります:
flex-start | flex-end | center | baseline | stretch;
次の図は、対応する効果です:
#フレックス項目を複数の行/列に配置できるようにする
##
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

插入一段代码,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
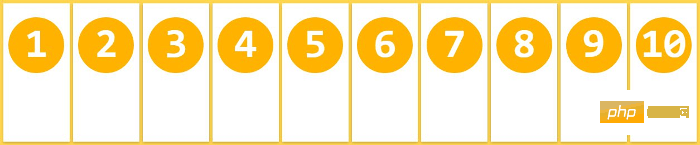
</html>运行效果:
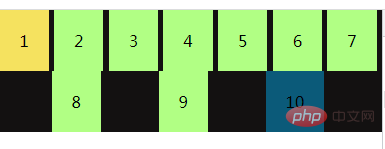
当长度不够长时,自动换行:


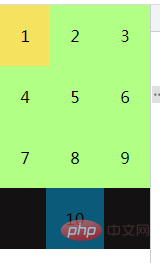
当长度再短时:


拉伸 flex 项
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
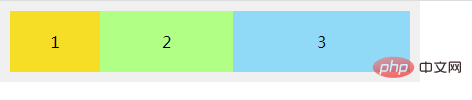
</html>我将三个div全部设为width:90px;
运行效果:


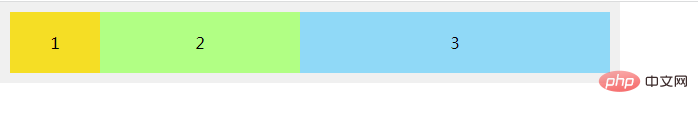
将flex-container的width变为600时:


可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
以上がCSS3フレックスボックスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




