
箇条書きをキャンセルする方法: 1. list-style 属性を使用し、「list-style:none;」スタイルを li 要素に追加するだけです; 2. list-style-type 属性を使用します。 add 「list-style-type:none;」スタイルを li 要素に追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
HTML リスト (リスト) では、複数の関連するコンテンツを整理して、コンテンツをより整理して見せることができます。リスト内にテキスト、画像、リンクなどを配置できます。別のリスト内にリストを定義することもできます (ネストされたリスト)。
HTML では 3 つの異なる形式のリストが提供されます:
順序なしリスト、
リストを定義します、
順序付きリストと順序なしリストの中で、デフォルト リストの項目の前に記号を付ける必要があります。


それでは、次の箇条書きをキャンセルする方法を説明します。リスト?
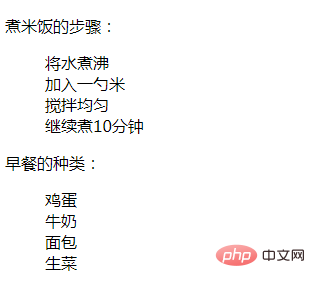
list-style または list-style-type 属性を使用して、その属性値を none に設定できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
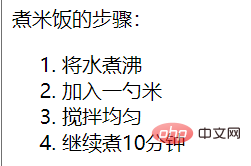
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
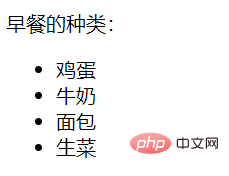
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
(学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド )
以上がCSSでリスト内の箇条書きを解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





