Node.jsでHTTPリクエストを開始するにはどうすればよいですか? 6 つのメソッドの簡単な分析
Node.js で HTTP リクエストを開始するにはどうすればよいですか?この記事では、HTTP リクエストを開始するための Node の 6 つの異なるメソッドについて説明します。

この記事では、nodejs で HTTP リクエストを開始する 6 つの異なる方法を紹介します。ここでは、 Nuggets コミュニティを使用してリクエストを実行します。プレート分類インターフェース は、それぞれの異なるメソッドの使用を完了するためのデモンストレーションとして使用されます。もちろん、取得したデータをより鮮明に印刷するには、chalk ライブラリ# をインストールする必要があります。 ## 事前に印刷してください。データに色を追加します。OK、開始します~
Node.js HTTPS モジュール#Node.js は次のとおりです。標準ライブラリには https モジュールが付属しているため、リクエストを開始するためにライブラリを導入する必要はありません。node.js 自体で実行でき、いくつかの単純な処理には十分であるためです。データリクエスト。
const chalk = require("chalk")
const https = require('https')
https.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', res => {
let list = [];
res.on('data', chunk => {
list.push(chunk);
});
res.on('end', () => {
const { data } = JSON.parse(Buffer.concat(list).toString());
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
});
}).on('error', err => {
console.log('Error: ', err.message);
});リクエスト データ ブロック チャンクを格納する空の配列リストを作成する必要があり、リクエストが完了した後、データをバッファを通じて処理して解析する必要があるため、構造は少し複雑です。 json形式に変換します。

Axiosフロントエンドの友人は axios をよく知っていると思います。非常に人気があり、人気の Promise リクエスト ライブラリです。ブラウザとクライアントの両方で利用でき、インターセプタやjsonへの自動変換など非常に便利な機能も備えているのはご存知の通りです。
次のコマンドを使用して axios をインストールできます:npm i -S axios
##
const chalk = require("chalk")
const axios = require('axios');
axios.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = res.data
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});
got は、「Node 用のユーザーフレンドリーで強力な HTTP リクエスト」であると主張しています。 js「ライブラリ」は、Promise スタイルの API と JOSN 処理構成関数を使用しているため、使いやすいですが、HTTP2 サポート、ページング API、RFC キャッシュなどの一部の機能は、ほとんどのリクエスト ライブラリでは利用できません。
次のコマンドを使用して got:
npm i -S got@10.7.0
const chalk = require("chalk")
const got = require('got');
got.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
responseType: 'json'
})
.then(res => {
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
}); #Needle
#Needle
##needle は比較的シンプルでコンパクトなリクエスト ライブラリで、その形式は Promise メソッドにすることができます。自分の習慣に応じてコールバック関数にすることもでき、その戻り値は XML と JSON を自動的に変換してくれるので、これも非常に便利です。 次のコマンドを使用してニードルをインストールできます:
npm i -S needle
次は、ニードルを通じてナゲッツ セクション分類を取得する方法の簡単な例です。 ##const chalk = require("chalk")
const needle = require('needle');
needle.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', (err, res) => {
if (err) return console.log('Error: ', err.message);
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
#Promise を使用したい場合は、次のように記述できます:
needle('get', 'https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(function(res) {
// ...
})
.catch(function(err) {
// ...
});Superagent
##リクエスト ライブラリ スーパーエージェントは、2011 年に遡るかなり早い時期にリリースされましたが、同じ API を備えた Node.js モジュールを使用して多くの高度な HTTP クライアント機能をサポートする、進歩的なクライアント HTTP リクエスト ライブラリです。
次のコマンドを使用してスーパーエージェントをインストールできます: npm i -S superagent
ログイン後にコピー
次は、スーパーエージェントを通じてナゲッツ プレート分類を取得する方法の簡単な例です。 npm i -S superagent
##
const chalk = require("chalk")
const superagent = require('superagent');
superagent.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = JSON.parse(res.text)
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});
Node-fetch
顾名思义,这个请求库它的api与window.fetch保持了一致,也是promise式的。最近非常受欢迎,但可能最大的问题是,它的v2与v3版差异比较大,v2保持着cjs标准,而v3则用了ejs的方式,升级后可能造成一些困扰,所以为了统一这个标准我们这里用了2.6.7版作为演示版本。
我们可以使用以下命令安装node-fetch:
npm i -S node-fetch@2.6.7
下面是我们通过node-fetch获取掘金板块分类简单示例:
const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});可以看出它与window.fetch用起来完全一样,没有任何学习压力。

对比
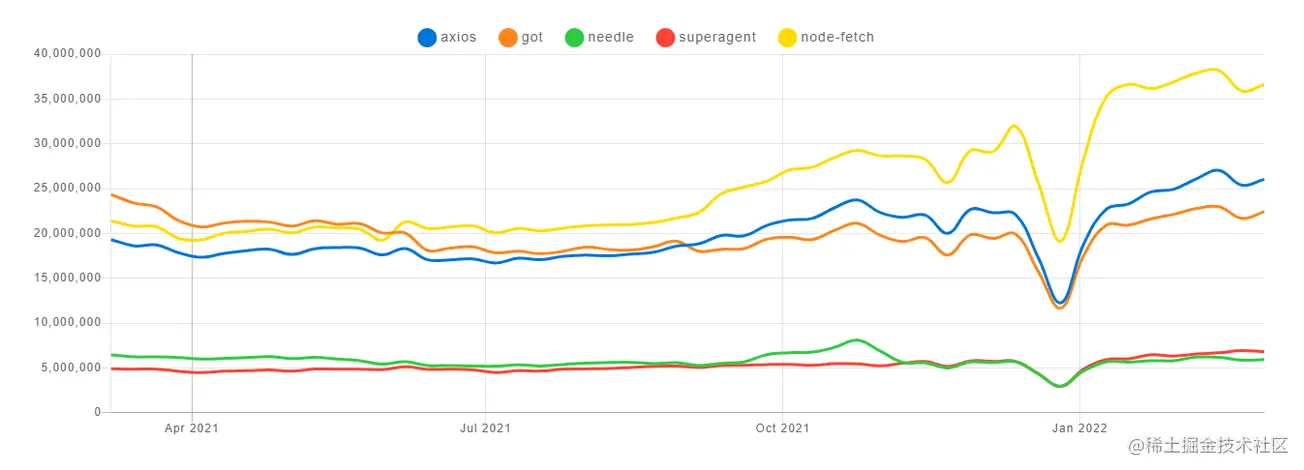
接下来我们看一下关于这几款请求库近一年的下载量趋势图:

现在我们可以发现,就下载量而言,在过去一年中,node-fetch 最受欢迎,needle 最不受欢迎。
| Stars | Version | Unpacked Size | Created Years | |
|---|---|---|---|---|
| axios | 91,642 | 0.26.1 | 398 kB | 2014 |
| got | 10,736 | 12.0.1 | 244 kB | 2014 |
| needle | 1,446 | 3.0.0 | 227 kB | 2012 |
| superagent | 15,928 | 7.1.1 | 581 kB | 2011 |
| node-fetch | 7,434 | 3.2.3 | 106 kB | 2015 |
这里我们又统计了这几个库的其他一些数据,axios的star数量可谓一骑绝尘,远远超过其他几个库。
结语
这些请求库,他们都做了同一件事都可以发起HTTP请求,或许写法会有些许不同,但都是条条大路通罗马。就个人而言,也可能是经常写浏览器端的缘故,所以是axios的忠实用户,不管是练习还是开发axios都是首选,当然node-fetch也越来越收到关注,包也十分的小,练习的时候也会经常用到,但api使用起来感觉还是没有axios那般方便。
其实还有两个出名的HTTP请求库本文没有提到:
一个是ky.js,它是一个非常小巧且强大的fetch式的请求库,主要为deno和现代浏览器所打造,所以暂时不参与其中的讨论,感兴趣的同学自己探索。
另一个就是request.js,没有说的原因是它在2020年的时候就已经被完全弃用了,如果有使用过的小伙伴可以在把项目里的request它替换成其他的方法。
本文转载自:https://juejin.cn/post/7074749427637813284
作者:jsmask
更多node相关知识,请访问:nodejs 教程!
以上がNode.jsでHTTPリクエストを開始するにはどうすればよいですか? 6 つのメソッドの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 PHP HTTPリクエストを使用して電子メールを送信する方法
May 21, 2023 pm 07:10 PM
PHP HTTPリクエストを使用して電子メールを送信する方法
May 21, 2023 pm 07:10 PM
PHP は広く使用されているプログラミング言語であり、その一般的なアプリケーションの 1 つは電子メールの送信です。この記事では、HTTP リクエストを使用して電子メールを送信する方法について説明します。このトピックを次の側面から紹介します: HTTP リクエストとは何ですか? PHP を使用した電子メール送信の基本原則 HTTP リクエストの送信 電子メール送信用のサンプル コード HTTP リクエストとは何ですか? HTTP リクエストとは、サーバーに送信されるリクエストを指します。 Web サーバーを使用して Web リソースを取得します。 HTTP は Web ブラウザで使用されるプロトコルであり、
 最初から最後まで: PHP 拡張機能 cURL を使用して HTTP リクエストを行う方法
Jul 29, 2023 pm 05:07 PM
最初から最後まで: PHP 拡張機能 cURL を使用して HTTP リクエストを行う方法
Jul 29, 2023 pm 05:07 PM
最初から最後まで: HTTP リクエストに php 拡張機能 cURL を使用する方法 はじめに: Web 開発では、多くの場合、サードパーティ API または他のリモート サーバーと通信する必要があります。 cURL を使用して HTTP リクエストを行うのは、一般的で強力な方法です。この記事では、PHP を使用して cURL を拡張して HTTP リクエストを実行する方法を紹介し、いくつかの実用的なコード例を示します。 1. 準備 まず、php に cURL 拡張機能がインストールされていることを確認します。コマンドラインで php-m|grepcurl を実行して確認できます。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Java開発でHTTPリクエストの接続が拒否される問題を解決する方法
Jun 29, 2023 pm 02:29 PM
Java開発でHTTPリクエストの接続が拒否される問題を解決する方法
Jun 29, 2023 pm 02:29 PM
Java 開発で HTTP リクエストの接続が拒否される問題を解決する方法 Java 開発では、HTTP リクエストの接続が拒否されるという問題によく遭遇します。この問題は、サーバー側でアクセス権が制限されているか、ネットワーク ファイアウォールが HTTP 要求へのアクセスをブロックしているために発生する可能性があります。この問題を解決するには、コードと環境をいくつか調整する必要があります。この記事では、いくつかの一般的な解決策を紹介します。ネットワーク接続とサーバーの状態を確認します。まず、ネットワーク接続が正常であることを確認します。他の Web サイトやサービスにアクセスして確認してください。
 原因分析: HTTP リクエスト エラー 504 ゲートウェイ タイムアウト
Feb 19, 2024 pm 05:12 PM
原因分析: HTTP リクエスト エラー 504 ゲートウェイ タイムアウト
Feb 19, 2024 pm 05:12 PM
http リクエスト エラーの理由の簡単な説明: 504GatewayTimeout: ネットワーク通信中、クライアントは HTTP リクエストを送信することでサーバーと対話します。ただし、リクエストの送信プロセス中にエラー メッセージが表示される場合があります。そのうちの 1 つは 504GatewayTimeout エラーです。この記事では、このエラーの原因と解決策について説明します。 504GatewayTimeout エラーとは何ですか?ゲートウェイタイムオ
 解決策: HTTP リクエストの処理時のソケット エラー
Feb 25, 2024 pm 09:24 PM
解決策: HTTP リクエストの処理時のソケット エラー
Feb 25, 2024 pm 09:24 PM
http リクエスト エラー: SocketError の解決策 ネットワーク リクエストを行うときに、さまざまなエラーが発生することがよくありますが、その一般的な問題の 1 つが SocketError です。このエラーは、アプリケーションがサーバーとの接続を確立できない場合にスローされます。この記事では、SocketError の一般的な原因と解決策について説明します。まず、Socket とは何かを理解する必要があります。ソケットは、アプリケーションが次のことを可能にする通信プロトコルです。
 Golang を使用して HTTP リクエストのクエリ パラメータを設定する
Jun 02, 2024 pm 03:27 PM
Golang を使用して HTTP リクエストのクエリ パラメータを設定する
Jun 02, 2024 pm 03:27 PM
Go で HTTP リクエストのクエリ パラメータを設定するには、クエリ パラメータの名前と値をパラメータとして受け入れる http.Request.URL.Query().Set() メソッドを使用できます。具体的な手順は次のとおりです。 新しい HTTP リクエストを作成します。クエリパラメータを設定するには、Query().Set() メソッドを使用します。リクエストをエンコードします。リクエストを実行します。クエリパラメータの値を取得します(オプション)。クエリパラメータを削除します(オプション)。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。





