vueの動的ルーティングとはどういう意味ですか?
vue では、動的ルーティングは、特定のパターンに一致するルートを同じコンポーネントにマッピングすることです。動的ルーティングの本質は、URL を介してパラメータを渡すことです。これは、「params」と「query」方法を通じて実行できます。動的パラメータを渡します。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
vue 動的ルーティングの意味
動的ルーティングの理解
動的ルーティングとは、特定のパターンに一致するルートを同じコンポーネントにマッピングすることです。の本質は、url を介してパラメータを渡すことです
例: Goods のコンポーネントがあり、このコンポーネントに異なる製品 ID をマッピングする必要があります。このとき、動的ルーティングが必要です。
動的ルーティングの構成
動的パラメータは
(1)、params
(2)、query
注: 次のコードのデモはすべてヒストリー ルーティング モードです。
params モードでのパラメータの受け渡し
ルーティングの設定方法: コロンを使用して、動的パラメータをバインドします。
//index.js中配置路由信息
const routes = [{
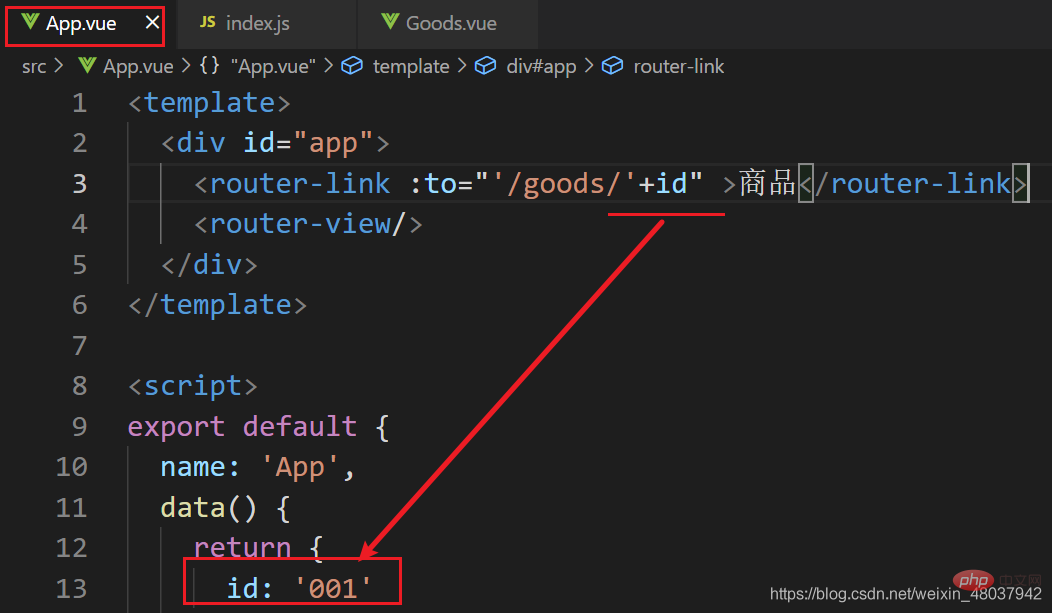
path: '/goods/:id',
component: Goods}]ルーティング ジャンプを行う場合、次のように分割されます。
(1) router-link メソッドを使用してルート ジャンプを実装します。
このメソッドでは、ルーティング ジャンプの後に文字列を使用できます。 path 次のような対応する値を直接たどります。 
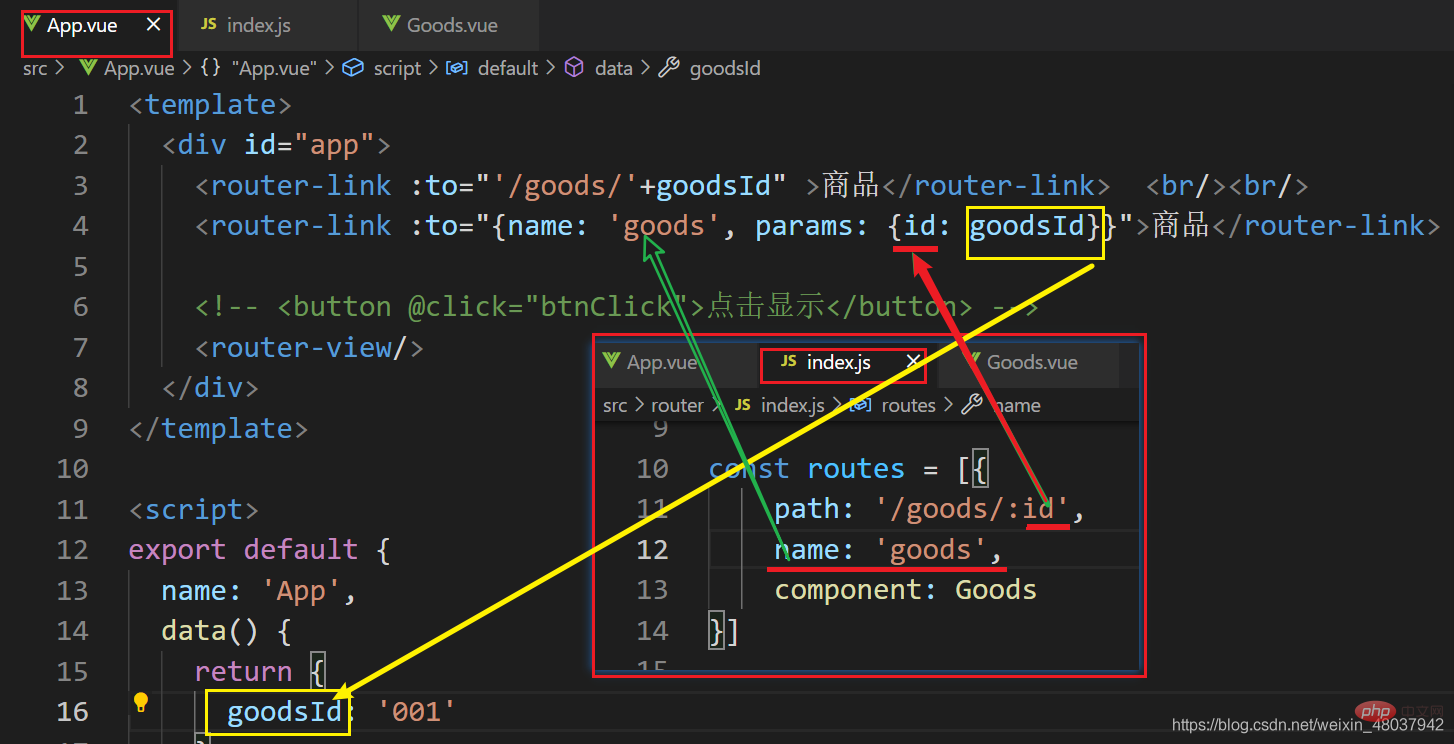
次に、次のようなオブジェクト メソッドを使用できます。 
注:
- params メソッド、 to 属性がオブジェクトを使用する方法、ルートは name 属性によって導入する必要があり、パスは使用できません。
- params メソッドでパラメータを渡す場合、ルーティングの構成時に属性名が動的パラメータ名と一致している必要があります。そうでない場合は、エラーが報告されます。
(2) $router メソッドを使用してルートにジャンプします
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
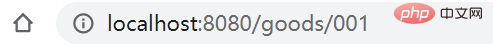
id: this.goodsId }}) params メソッドにパラメータを渡します パラメータを渡した後の対応する URL アドレスは次のとおりです。
 パラメータの取得方法:
パラメータの取得方法:
$router.params たとえば、この例で id の値を取得したい場合、対応するコードは次のとおりです:
$route.params.id
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}] (1) ルーターリンク メソッドを使用してルート ジャンプを実装します
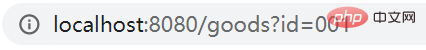
クエリ パラメーターはオブジェクトと文字列を介してのみ渡すことができます。
<router-link>商品</router-link>
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})
 注: クエリ モードでパラメータを渡す場合、params モードでパラメータを渡す場合とは異なり、クエリ オブジェクトの属性名 (この例では id など) に任意の名前を付けることができます。制限されています。
注: クエリ モードでパラメータを渡す場合、params モードでパラメータを渡す場合とは異なり、クエリ オブジェクトの属性名 (この例では id など) に任意の名前を付けることができます。制限されています。
同時に、path 属性または name 属性を使用して、この方法でルートを導入できます。
パラメータの取得方法:
$route.query. この例では、id 値を取得する場合のコードは次のとおりです:
$route.query.id
(1)、params モードではルートの導入に名前のみを使用でき、クエリ モードではルートの導入に名前とパスを使用できます。
(2). ジャンプのルーティングには「router」を使用し、パラメータの取得には「route」を使用します
vue.js チュートリアル 」]
以上がvueの動的ルーティングとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。




