vue ディレクティブの修飾子とは何ですか
vue では、命令の修飾子は英語のピリオド「.」で示される特別な接尾辞であり、命令を特別な方法でバインドする必要があることを示すために使用されます。その中に「.passive」があります。 「.prevent」と「.prevent」は併用できません。併用すると「.prevent」が無視され、ブラウザに警告が表示されるため使用します。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
vue ディレクティブの修飾子とは何ですか
Modifier (修飾子) は英語のピリオド . で示される特別な接尾辞で、ディレクティブがバインドされる必要があることを示すために使用されます。特別な方法。
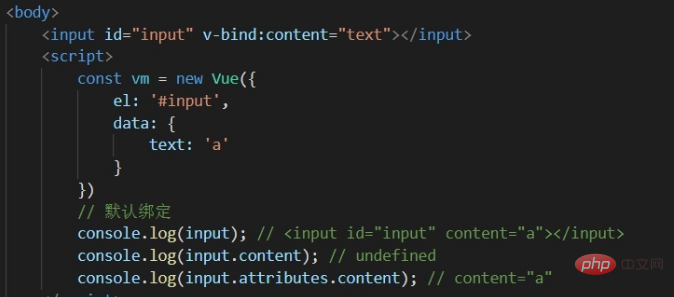
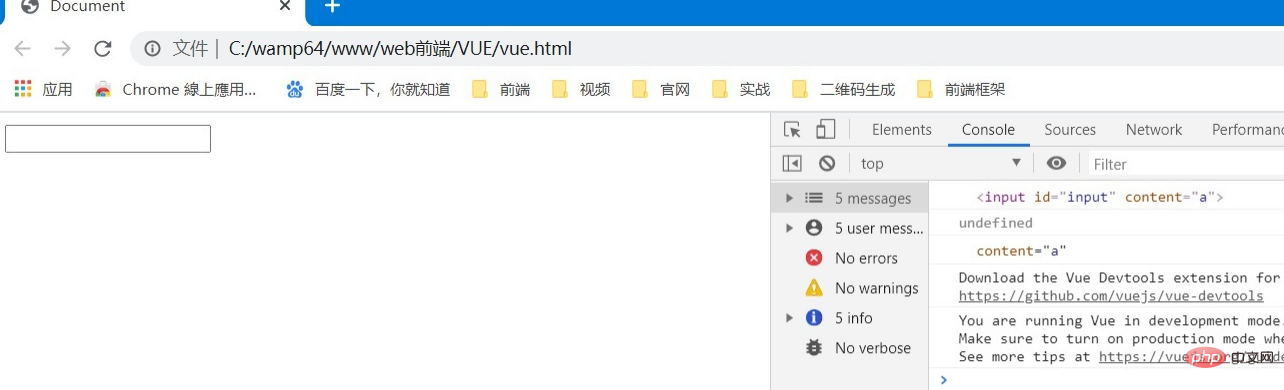
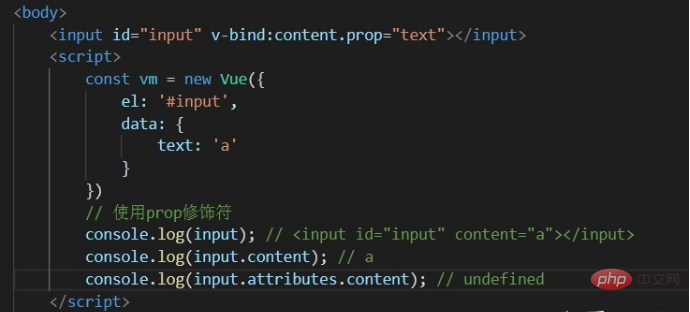
1. v-bind コマンド修飾子
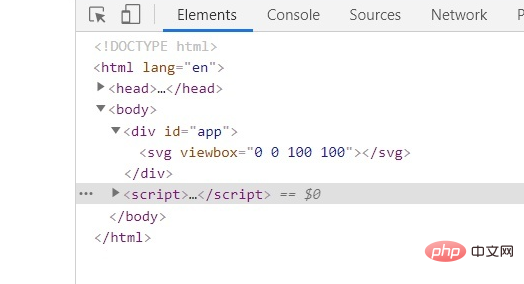
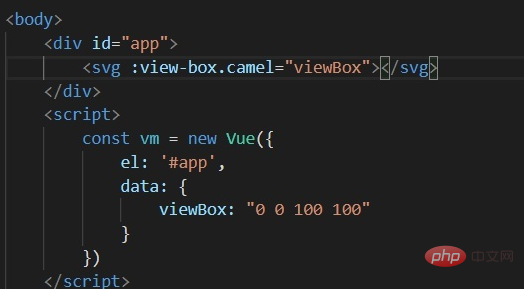
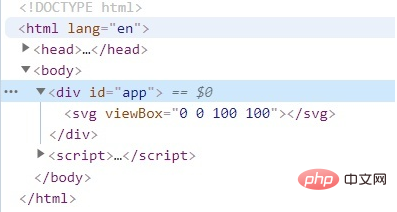
1) Camel
バインディング機能により、大文字は
## のように小文字に変換されます。






 3) 同期
3) 同期
2. v-on コマンドの修飾子
1) イベント修飾子
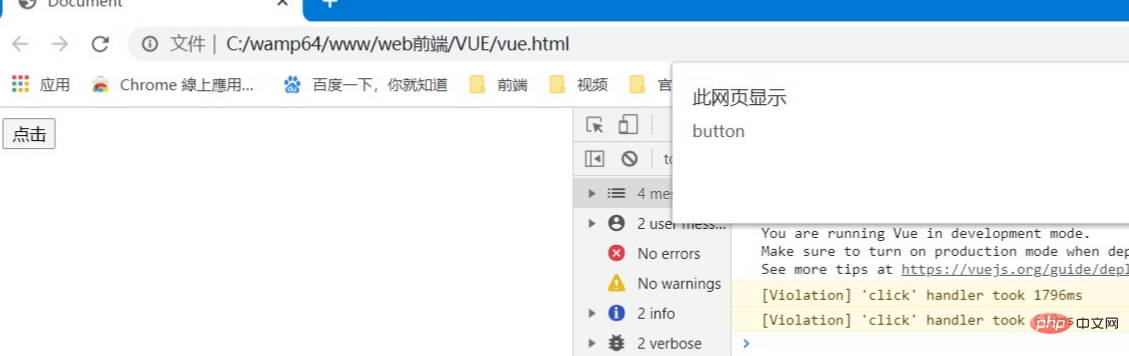
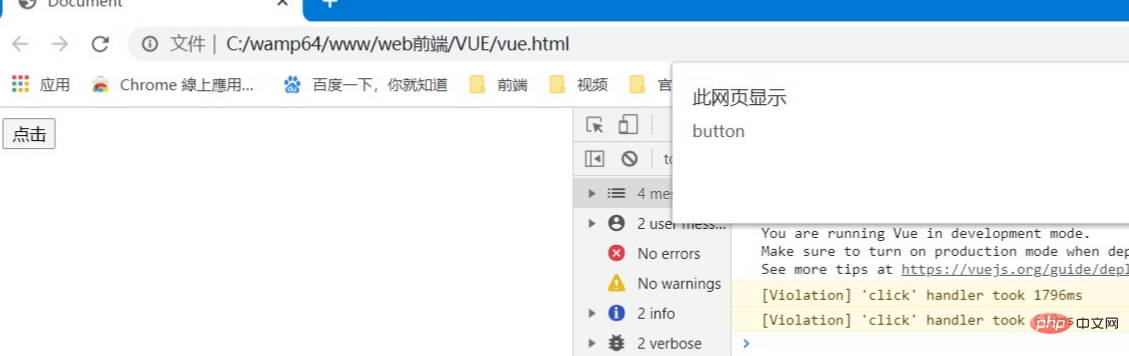
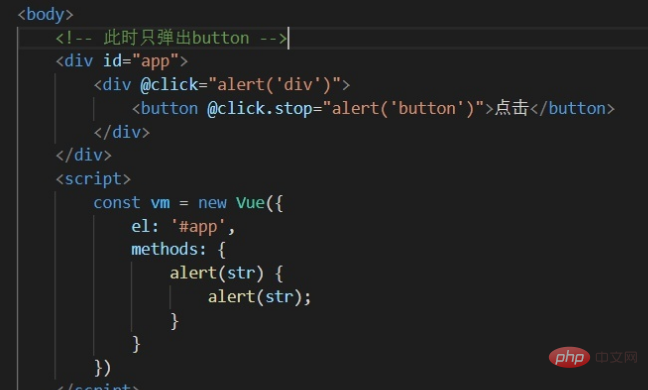
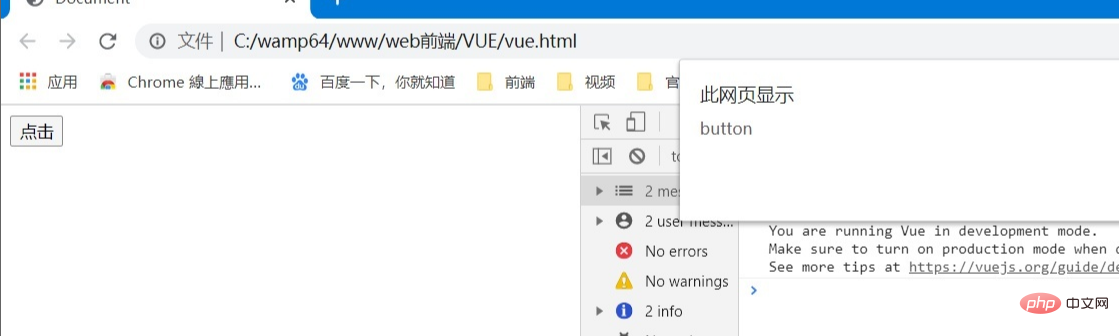
- .stop イベントのバブリングを防止します




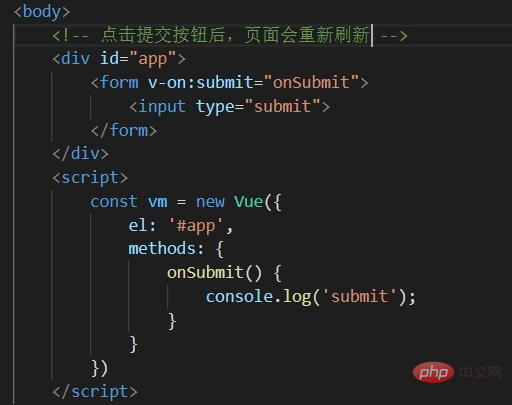
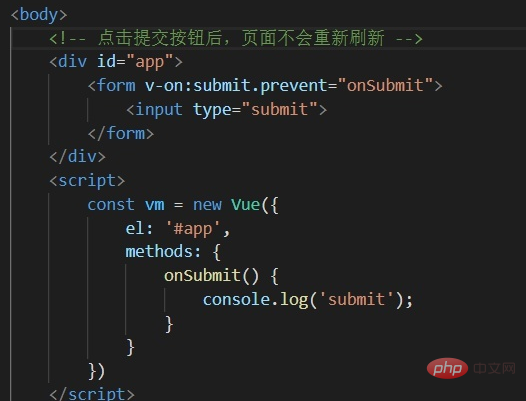
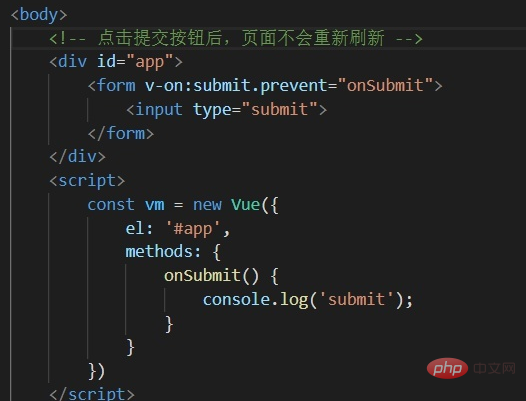
 #- .prevent デフォルトのイベントを防止します
#- .prevent デフォルトのイベントを防止します








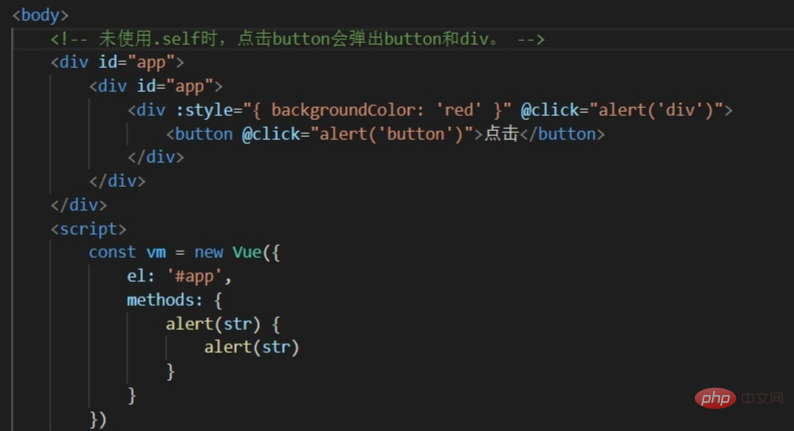
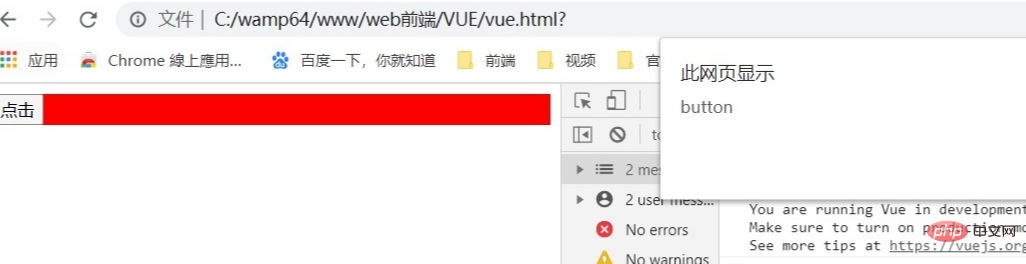
 #- .self
#- .self
コールバックは、リスナーがバインドされている要素自体からイベントがトリガーされた場合にのみトリガーされます (バブルではなく要素自体をクリックすることによってのみトリガーされます)。 


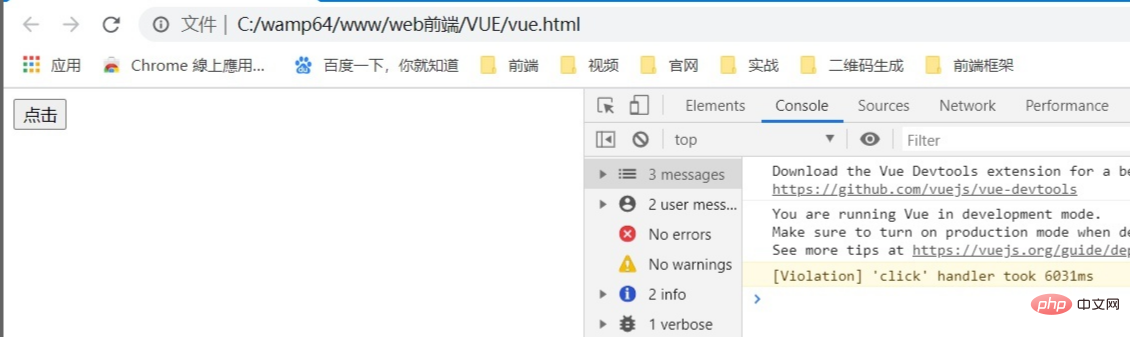
なぜこの修飾子を使用するのでしょうか?
タッチイベントがトリガーされたときに空の関数が実行されても、ページはフリーズします。ブラウザはリスナーがデフォルト イベントをブロックするかどうかを知らないため、関数全体が実行されるまでページをスクロールするかどうかを決定できません。パッシブ イベント リスナーを使用すると、開発者はリスナーがデフォルトの動作を妨げないことをブラウザーに伝えることができるため、ブラウザーはページを安全かつ大胆にスクロールできます。統計によれば、モバイル ページのパフォーマンスは大幅に向上します。タッチ イベントの % デフォルトのイベントはブロックされます。
2) キー修飾子
キーボード イベントをリッスンするとき、詳細なキーストロークを確認する必要があることがよくあります。 Vue では、キーボード イベントをリッスンするときにキー修飾子を v-on に追加できます。
Web サイト: https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values。
3) システム修飾キー
修飾キーは通常のキーとは異なります。keyup イベントと一緒に使用する場合、イベントがトリガーされたときに修飾キーを押す必要があります。イベントがトリガーされるときは修飾キーを押す必要があります。ctrl の下にある他のキーを離すことによってのみ keyup.ctrl をトリガーできます。 Ctrl キーを放しただけではイベントはトリガーされません。この動作が必要な場合は、代わりに Ctrl に keyCode を使用してください: keyup.17。
- .ctrl
- .alt
- .shift
- .meta
- 正確 (次の方法で制御できます)システム修飾子の組み合わせによってトリガーされる正確なイベント)
4) マウス ボタン修飾子
実行関数は、特定のマウス ボタンがクリックされた場合にのみ処理されます。 (2.2.0)
- .left
- .right
- .middle
3. v-model
# の修飾子 # #1) Lazy変更イベントがトリガーされない場合、データは更新されません。 デフォルトでは、v-model は各入力イベントがトリガーされた後、入力ボックスの値をデータと同期します。変更イベントの同期を使用する場合は、lazy 修飾子を追加できます。 2)number は、ユーザーの入力値を数値型に自動的に変換します。 3) トリム ユーザーが入力した最初と最後の空白文字を自動的にフィルタリングします。 -----注: 1. 修飾子を使用する場合、順序が重要です。対応するコードが同じ順序で生成されます。したがって、 v-on:click.prevent.self は、すべてのクリックのデフォルト イベントを防止します。 v-on:click.self.prevent は、要素自体のクリックのデフォルト イベントのみを防止します。 2. .prevent は無視され、ブラウザに警告が表示される可能性があるため、.passive と .prevent を一緒に使用しないでください。 [関連する推奨事項:「vue.js チュートリアル 」]
以上がvue ディレクティブの修飾子とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




