
jquery の階層セレクターは次のとおりです: 1. 子孫セレクター、構文 "$("M N")"; 2. 子孫セレクター、構文 "$("M>N")"; 3 、兄弟セレクター、構文は "$("M~N")" です; 4. 隣接するセレクター、構文は "$("M N")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
階層セレクターは、要素間の階層関係を通じて要素を選択する基本的なセレクターです。階層セレクターも実際の開発では非常に重要です。一般的な階層関係には、父と息子、子孫、兄弟、隣人が含まれます。
jQuery には、次の表に示すように 4 種類の階層セレクターがあります。
| セレクター | 説明 |
|---|---|
| M N | 子孫セレクター、M 要素内の子孫 N 要素 (すべて N 要素) を選択します |
| M>N | 子孫セレクター、M 要素の内部を選択します子孫 N 要素 (すべての第 1 レベル N 要素) |
| M~N | 兄弟セレクターは、M 要素の後のすべての兄弟 N 要素を選択します |
| M N | 隣接セレクター、M 要素に隣接する (次の) 要素を選択します (M と N は兄弟要素です) |
さらに、次の 4 つの点にも注意する必要があります。
$("M N") $(M) を使用できます。代わりに find(N);
$("M>N") 代わりに $(M).children(N) を使用できます;
$("M~N") 代わりに $(M).nextAll(N) を使用できます。
# #$("M N") 代わりに $(M).next(N) を使用できます。
子孫セレクター
子孫セレクターは、子要素や他の子孫要素を含む、要素内の特定の型のすべての要素を選択するために使用されます。 。 構文:$("M N")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#first p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>
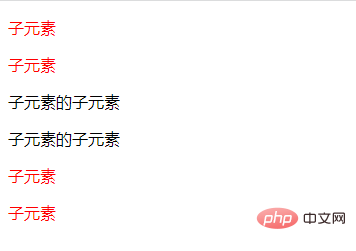
$("# first p") は、id="first" を持つ要素内のすべての p 要素を選択することを意味します。したがって、子要素と他の子孫要素の両方が選択されます。
子セレクター
子セレクターは、要素内の特定のサブ要素を選択するために使用されます。子孫セレクターと子孫セレクターは非常によく似ていますが、明らかな違いもあります。$("M>N")
> セレクターを使用して、M 要素内の要素を選択します子要素 N。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#first>p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>
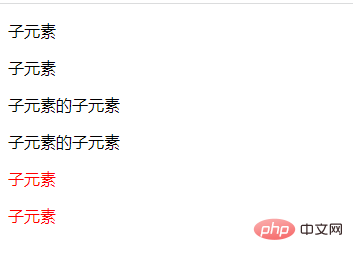
#$("#first>p") は、id="first" を持つ要素の下にあるサブ要素 p を選択することを意味します。この例を子孫セレクターの例と比較すると、子孫セレクターは子要素のみを選択し、他の子孫要素は含まれていないことが明確にわかります。
兄弟セレクター
兄弟セレクターは、要素の後ろ (前を除く) の特定の種類の兄弟要素を選択するために使用されます。 構文:$("M~N")
~ セレクターを使用して、M 要素から N 番目の兄弟要素をすべて選択します。 #例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("#second~p").css("color", "red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>プログラムの実行結果を図 3 に示します。 )
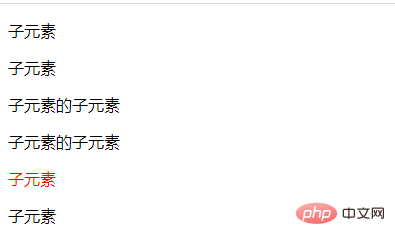
は、id="second"
を持つ要素の後のすべての兄弟要素を選択することを意味します。兄弟セレクターは、先行するすべての兄弟要素ではなく、後続のすべての兄弟要素のみを選択することに注意してください。
隣接セレクター隣接セレクターは、(前を除く)兄弟要素の後ろにある「隣接する」要素を選択するために使用されます。隣接するセレクターも兄弟セレクターとよく似ていますが、大きな違いがあります。
兄弟セレクターは、要素の背後にある特定のタイプの「すべての」要素を選択します。
隣接セレクターは、要素の背後にある「隣接する」要素を選択します。要素。 の要素。
構文:
$("M+N")セレクターを使用して、M 要素の背後にある隣接する要素を選択します。兄弟要素 N.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("#second+p").css("color", "red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>プログラムの実行結果を図 4 に示します:
は、id = "秒" の要素の後ろにある「隣接する」兄弟要素 p を選択することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("li+li").css("border-top", "2px solid red");
})
</script>
</head>
<body>
<ul>
<li>第1个元素</li>
<li>第2个元素</li>
<li>第3个元素</li>
<li>第4个元素</li>
<li>第5个元素</li>
</ul>
</body>
</html>プログラムの実行効果を図 5 に示します。 
は隣接セレクターを使用します。これは、「li 要素要素の後の隣接する (次の) li を選択する」ことを意味します。最後の li 要素には次の li 要素がないため、最後の li 要素として選択する次の li 要素はありません。
$("li li").css("border-top","2px Solid red")は、2 つの li 要素の間に境界線を追加する効果を実現できます。
[推奨される学習: jQuery ビデオ チュートリアル 、Web フロントエンド開発ビデオ ]
以上がjqueryにはどのような階層セレクターがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。