
jquery では、parent() メソッドを使用して、選択した要素の直接の親要素を返します。返される結果は、一致するすべての要素の一意の親要素を含む要素セットです。パラメータを設定して指定できます。絞り込み検索 親要素の範囲、構文は「$(selector).parent(filter)」です。

このチュートリアルの動作環境: Windows10 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
選択した要素の直接の親要素を返します
parent() メソッド:
parent([expr]) : 一致するすべての要素の一意の親要素を含む要素のセットを取得します。
構文は次のとおりです。
$(selector).parent(filter)
filter はオプションです。親要素の検索を絞り込むセレクター式を指定します。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
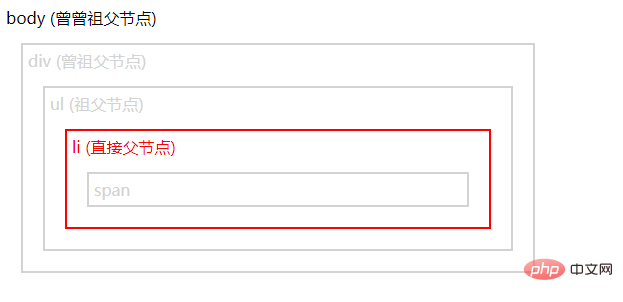
</html>出力結果:

以上がjqueryの親メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。