SSRとVUEの違いは何ですか
ssr と vue の違いは次のとおりです。ssr はサーバーがコンポーネントを HTML 文字列にレンダリングした後に返されますが、vue はクライアントがリクエストを送信した後に返され、サーバーは空の HTML、css、js などを返します。 、コンポーネントはクライアントがレンダリングします。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
ssr と vue の違いは何ですか?
ssr は、vue、nuxt## のサーバー側レンダリング テクノロジです。 # は、ssr サーバー側レンダリング開発に使用されるフレームワークです。
ssr は技術基盤、nuxt はカプセル化
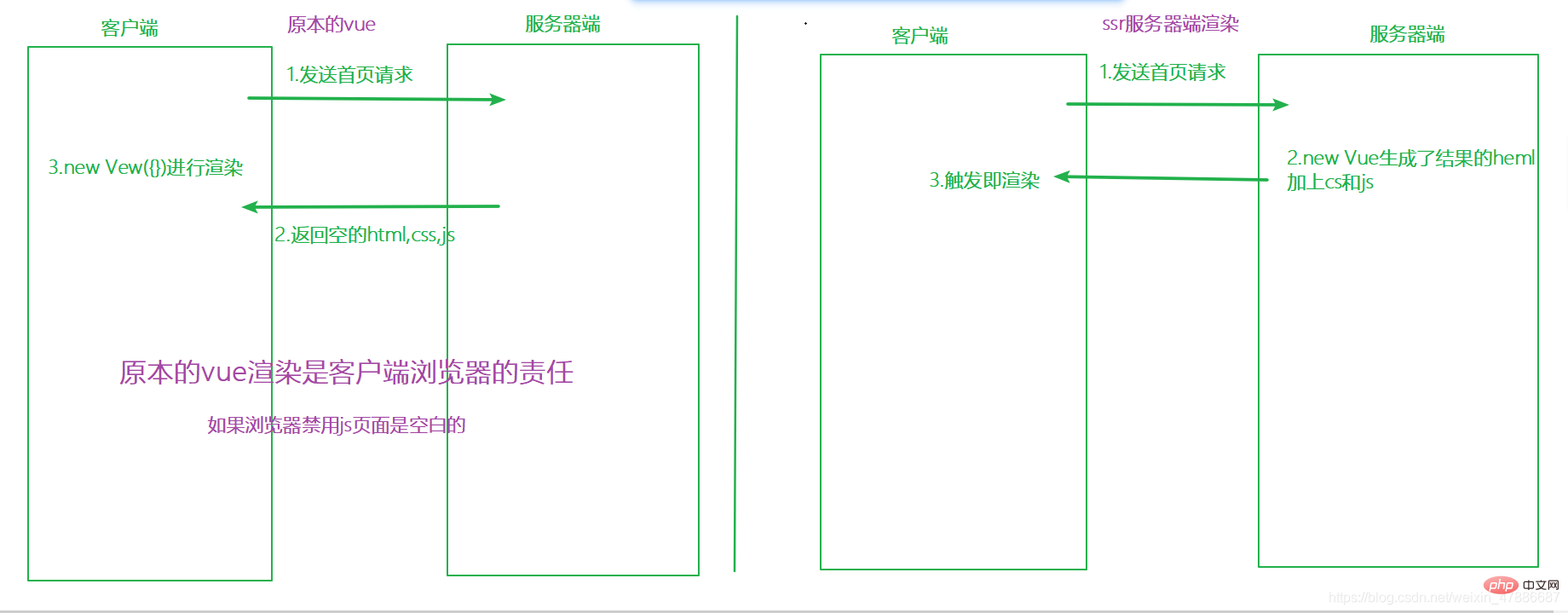
とは Vue.js は、クライアント アプリケーションを構築するためのフレームワークです。デフォルトでは、Vue コンポーネントをブラウザに出力して、DOM を生成し、DOM を操作することができます。すべての操作はクライアント側で実行されます。この場合、ライフサイクル mounted の前には何も表示されないか、クライアント ブラウザで js が無効になっている 関数がある場合は空白になります ただし、
vuejs は、同じ vue コンポーネントをサーバー側で HTML 文字列として直接レンダリングし、ブラウザに直接送信して、最後に "これらの静的タグをクライアント上で完全にインタラクティブなアプリケーションにアクティブ化します。
vue の違いは、クライアントがリクエストを送信した後、サーバーは空の HTML、css、js などを返し、クライアントでレンダリングされます。
ssr はサーバーでレンダリングされます。文字列 ## を返します。
 #3. vue インスタンスのレンダリング
#3. vue インスタンスのレンダリング
初期化
npm initnpm install vue vue-server-renderer --saveダウンロードそして install
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})を作成します
# ターミナル表示効果を出力します##ノード ファイル名
、表示Hello World
##4. サーバーとの統合
npm install Express --save
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})127.0.0.1:8080
4. サーバーサイド レンダリング (SSR) を使用する理由/使用する必要がありますか? 
検索エンジン クローラーが完全に表示できるため、SEO が向上します。ページを直接レンダリングします。
- 特にネットワークが遅い状況やデバイスが遅い場合に、コンテンツを取得するまでの時間が短縮されます。すべての JavaScript のダウンロードと実行が完了するのを待つ代わりに、ユーザーは完全にレンダリングされたページをより速く表示できるようになります。
- サーバーサイド レンダリング (SSR) を使用する場合は、次のようなトレードオフもあります。
- 開発条件が制限される。ブラウザ固有のコードは、特定のライフサイクル フックでのみ使用できます。一部の外部ライブラリは、サーバーでレンダリングされたアプリケーションで実行するために特別な処理が必要な場合があります。
ビルドのセットアップとデプロイメントに関する追加の要件。任意の静的ファイル サーバーにデプロイできる完全に静的なシングル ページ アプリケーション (SPA) とは異なり、サーバーでレンダリングされるアプリケーションには Node.js サーバー ランタイム環境が必要です。 - サーバー側の負荷が増加します。 Node.js で完全なアプリケーションをレンダリングすると、静的ファイルを提供するだけのサーバーよりも明らかに多くの CPU リソース (CPU 集中型) が消費されるため、高トラフィック環境 (高トラフィック) で使用することが予想される場合は、サーバー負荷を準備してください。それに応じて、キャッシュ戦略を賢明に採用してください。
- アプリケーションにサーバーサイド レンダリング (SSR) を使用する前に、最初に考える必要があるのは、それが本当に必要かどうかです。これは主に、コンテンツを取得するまでの時間がアプリケーションにとってどれだけ重要であるかによって決まります。たとえば、内部ダッシュボードを構築している場合、初期読み込みに数百ミリ秒の余分な時間がかかっても問題はなく、サーバーサイド レンダリング (SSR) を使用するのは簡単です。ただし、コンテンツを表示するまでの時間要件は非常に重要な指標であり、この場合、サーバーサイド レンダリング (SSR) は最適な初期読み込みパフォーマンスを達成するのに役立ちます。
-
[関連する推奨事項:「 vue.js チュートリアル
以上がSSRとVUEの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




