
css3 ベジェ曲線関数 cubic-bezier() には 4 つのパラメーターがあり、それぞれ曲線の互いに離れた 2 つの中間点の座標を指定します。構文は「cubic-bezier(x1,y1,x2,y2)」です。 "; パラメータ x1、y1、x2、y2 の値の範囲は 0 ~ 1 です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
cubic-bezier は 3 次ベジェとも呼ばれ、主に速度曲線 (ベジェ) を生成するために使用されます。アニメーション.サール曲線) 関数は、アニメーション タイミング関数とトランジション タイミング関数の重要な値です。
文法:
cubic-bezier(x1,y1,x2,y2)
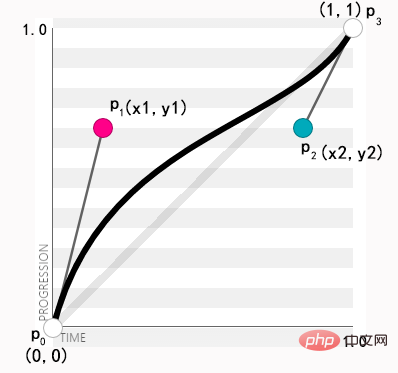
画像を見て話しましょう:

上の画像から、cubic の値がはっきりとわかります。 -bezier 範囲:
p0: デフォルト値 (0,0)
p1: 値 (x1,y1)
p2: 値 (x2,y2)
p3: 3 次のデフォルト値 (1,1)
-bezier では、p0 と p3 がデフォルトの点であるため、p1 と p2 の 2 つの点を定義するだけで済みます。同時に、x1、y1、x2、および y2 の値の範囲は [0,1]
になります。注: 値が範囲を超えると、cubic-bezier は失敗します。
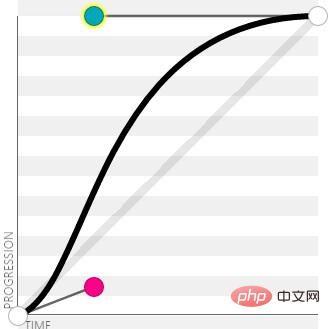
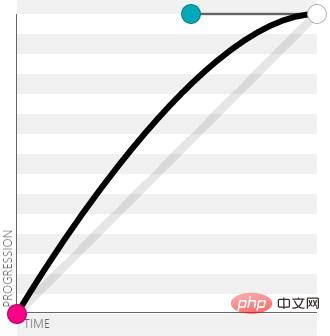
CSS3 アニメーションでは、一般的に使用される固定値がいくつかあります。
イーズ: 三次ベジェ(.25, .1, .25, 1)
線形: 三次ベジェ(0, 0 、1, 1)
イーズイン:cubic-bezier(.42,0,1,1)
イーズアウト: cubic-bezier(0,0,.58,1)
イーズインアウト:cubic-bezier(.42,0,.58,1)
イーズ: 3 次ベジェ (.25, .1, .25, 1)

##線形: 3 次-bezier(0, 0, 1, 1)

 ##ease-out:cubic-bezier(0,0,.58,1)
##ease-out:cubic-bezier(0,0,.58,1)
 ease-in-out:cubic-bezier(.42,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
#(学習ビデオの共有: 
Web フロントエンド )
以上がcss3 ベジェ曲線関数にはいくつかのパラメータがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




