css3でのbox-shadowの使用法は何ですか
css3 では、「box-shadow」属性はボックスに 1 つ以上の影を追加し、影のスタイルを設定するために使用されます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし距離 影」です。サイズシャドウ 外側のシャドウの色を内側のシャドウに変更します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 での box-shadow の使用法は何ですか
box-shadow: none | inset (外部投影の場合はオプションの値、設定なし、内部投影の場合は設定) x-offset (影の水平オフセット、正の方向は右) y-offset (影の垂直オフセット、正の方向は下) Blur-radius (影のぼかし半径、正、0 はぼかし効果なしを意味します)値が大きいほどぼやけます) Spread-radius (影の拡張半径、正または負の値を指定できます) color (オブジェクトの影の色を設定します)
属性値の説明:
1.シャドウ タイプ: このパラメータはオプションで、デフォルトです。投影方法はアウター シャドウです。値 "inset" のみを使用すると、アウター シャドウはインナー シャドウに変わります。
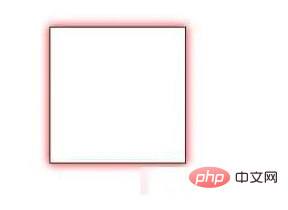
##2. : は影の水平オフセットを指し、その値は正または負の値になります。正の値の場合、影はオブジェクトの右側にあり、負の値の場合、影はオブジェクトの左側にあります3. Y オフセット: 影の垂直オフセットを指し、その値は正または負の値にすることもできます。正の値の場合、影はオブジェクトの下部にあります。負の場合、影は上部にあります。オブジェクトの #4. 影のぼかし半径: このパラメータはオプションであり、正の値のみを指定できます。値が 0 の場合、影にはぼかし効果がないことを意味します。値が大きいほど、影のエッジをぼかします。5. 影の拡張半径: このパラメータはオプションであり、その値は正または負の値です。正の場合、影全体が拡張されます。それ以外の場合、ズームアウトします。 6. 影の色: このパラメータはオプションです。色が設定されていない場合、ブラウザはデフォルトの色を使用しますが、各ブラウザのデフォルトの色は、特に Safari および Webkit カーネルの下では異なります。 chromeブラウザでは無色透明になりますので、このパラメータは省略しないことをお勧めします。 **注:** 複数の影のレイヤーの場合、最も内側のレイヤーの優先順位が最も高く、その後、順番に優先順位が低くなります。カンマ「,」を使用して区切ります。 box-shadow の実践的な応用例 例 1: X 軸と Y 軸を設定せず、影のぼかし半径を 15 ピクセルに設定します。独自の半径範囲内で動作し、色。box-shadow: 0 0 15px #f00;

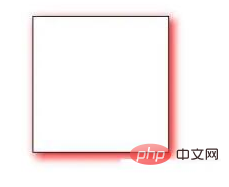
box-shadow:4px 4px 15px #f00;
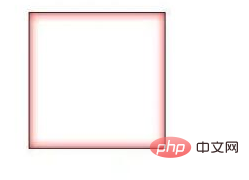
 ##例 3: box-shadow: inset は box-shadow の内部シャドウです。上記と同じです。唯一の違いは、インセット
##例 3: box-shadow: inset は box-shadow の内部シャドウです。上記と同じです。唯一の違いは、インセット
box-shadow:0 0 15px #f00 inset;
レンダリング:
 (学習ビデオ共有:
(学習ビデオ共有:
以上がcss3でのbox-shadowの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





