VSCode プラグイン共有: Vue/React コンポーネントのリアルタイム プレビュー用プラグイン


vscode 入門チュートリアル 」]
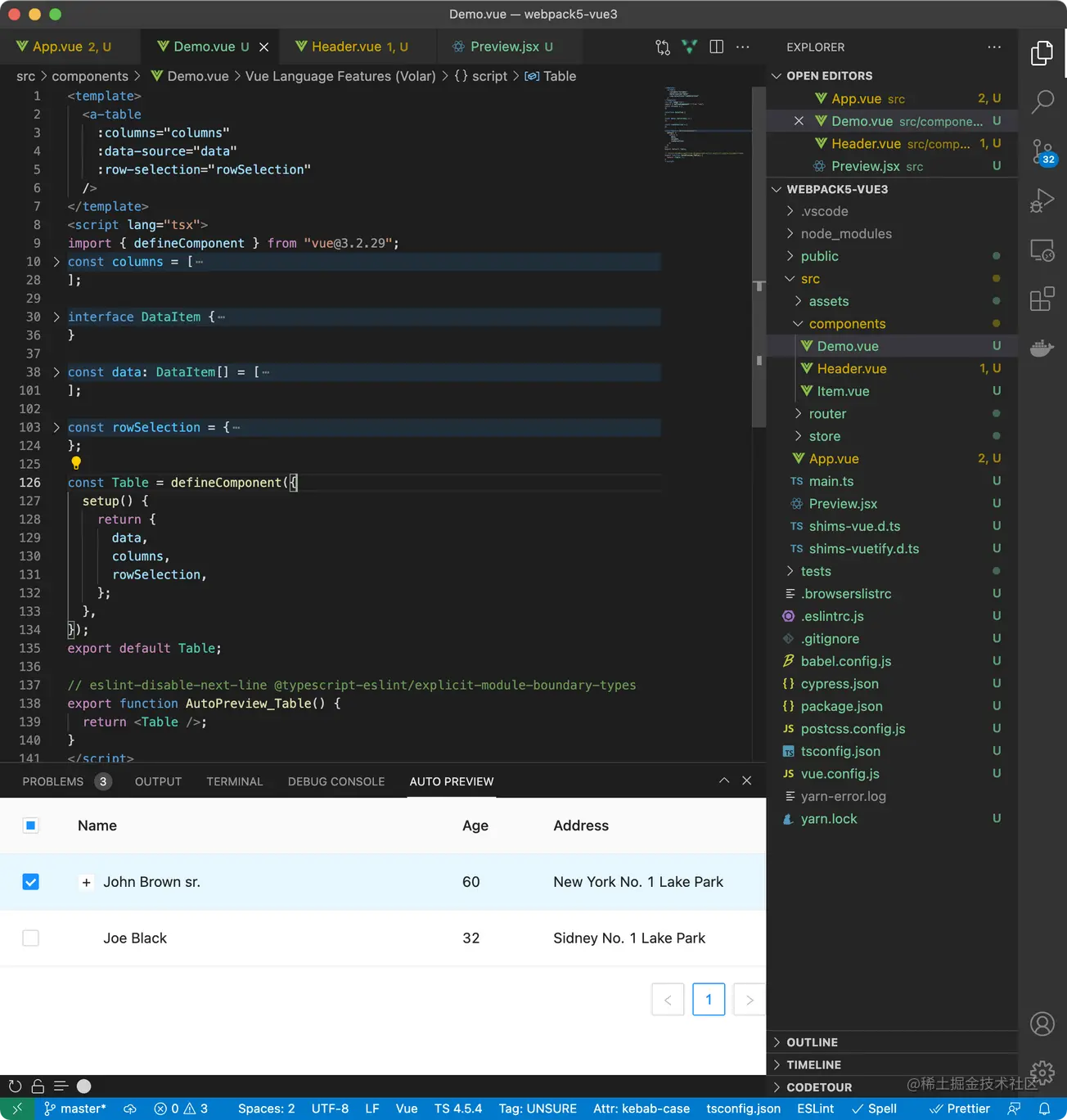
使用方法
に従ってプラグインをインストールして使用します。参照ドキュメント: https://github.com/jaweii/AutoPreview/blob/main/README-zh.mdコンポーネントの作成時に現在のコンポーネントをリアルタイムでプレビューできます:


ブレークポイント関数: えっと…? 私も欲しいです...プレビュー パネルを下にドラッグして、より広いコンポーネントをプレビューします。

実装方法
最初はコンポーネントを実装したいだけでした。 Webpack Reactのプレビューを見て試してみた 実装するためにWebpackの設定から始めましたが、依存関係が複雑すぎてこの道は無理だと分かり、数日放置した後に思いつきました。以前の Vue-Layout プロジェクトでコンポーネントを再マウントしました。何度か試みた後、実装の鍵を見つけました。つまり、現在のウィンドウ ファイル パスのコンポーネントは、Webpack と Vite が提供するインポート API を通じて非同期でロードされ、その後、プレビューウィンドウを使用してプレビューを実行します。 つまり、現在のページにコンポーネントを表示するためにプロジェクトにルートを追加するのと基本的には同じですが、プラグインが自動的にそれを行う点が異なります。 Webpack と Vite の両方で提供されるインポート API を使用するため、これら 2 つのビルド ツールを使用して開発する場合、理論的にはすべてのフロントエンド フレームワークがプレビュー用に VS Code でプロジェクト コンポーネントをレンダリングできます。拡張機能
プラグインの効果をテストするためにいくつかのデモを作成したところですが、実際の開発プロセスで効果があるか役に立たないかはわかりません。 、でも興味があればやりました。 プロセス中にいくつか考えたこともあります: プレビュー可能なコンポーネントをグレーディングする場合、- 基本コンポーネント
- マテリアル(基本的なコンポーネント、要素、ビジネス ロジックの組み合わせ (ログイン ボックスなど)
- page
基本コンポーネント
通常、実際のプロジェクトでは、基本コンポーネントは内部またはサードパーティのコンポーネント ライブラリから取得され、再利用性が高く、結合度が低く、それらが提供するドキュメントは次のとおりです。すでにプレビューされているコンポーネントの効果。このタイプのコンポーネントの IDE プレビューはあまり重要ではないようです。マテリアル
マテリアルは、基本的なコンポーネントの製品要件に基づいています。コンポーネント、要素、ビジネス 論理的な組み合わせの産物 これらのマテリアルには、プロジェクト内で再利用できるもの、プロジェクト内では再利用されずプロジェクト間で再利用されるもの、ビジネスのカスタマイズにはまったく再利用できないものがあります。 実際のプロジェクトのコラボレーションでは、マテリアルも最も書き換えられる可能性が高く、プロジェクトが大きくなるにつれて、マテリアルは内部のさまざまなページに散在することになります。さまざまな開発者にどのマテリアルが含まれているかを知らせる表示ページはありません。すでに存在しているものはマテリアルの重複になります。この問題に対しては、Alibaba Feibing や JD WORK などの開発チェーンツールが解決策となり、素材の制作、公開、利用までをワンストップで行うことができるため、素材の重複を大幅に回避できることが重要な武器となります。 私は、マテリアルの IDE 内プレビューという軽い武器の解決策を考えました。合理的に同意して使用すれば、マテリアルの繰り返し作成の問題を改善する解決策にもなるかもしれません。たとえば、開発者が再利用可能なマテリアルのプレビューをエクスポートできることで、プラグインが他の開発者が参照できるようにプレビュー可能なコンポーネントをすべてリストできるようにすることが合意されています。他の開発者が新しいマテリアルを開発する前に、最初に再利用可能なコンポーネントがあるかどうかを確認する必要があります。プレビュー リスト。再利用または CV カスタマイズへの直接の参照がある場合、それを自分で記述する必要はありません。ページ
ページ レベルの再利用性は非常に低いですが、ブラウザーと切り替えは、WeChat 開発者ツールに少し似ています。------
もう 1 つの観点は、コンポーネントのプレビューによって開発エクスペリエンスが最適化できるのであれば、それはプレビューできるからではないと思います。コンポーネント作成者がプレビュー関数を作成し、コンポーネントをプレビューする場合、当然のことながら、コンポーネントの props にモック データを渡す必要があり、モック データは、自分自身や他の開発者による参照や CV に使用できます。これは、改善の重要な理由です。コードの保守性とコラボレーション コストの削減。
そして、プレビュー機能でコンポーネントの複数のユースケースを一覧表示できれば、他の開発者にとって非常に新鮮なものとなるでしょう:
元のアドレス: https://juejin.cn/post/7075507907281977352
著者: Zhu Jiawei
VSCode に関する関連知識の詳細については、次を参照してください: vscode チュートリアル! !
以上がVSCode プラグイン共有: Vue/React コンポーネントのリアルタイム プレビュー用プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。






