
Vue 補間操作には次のものが含まれます: 1. Mustache 構文、構文 "{{value}}" を使用します; 2. v-once 命令を使用します; 3. v-html 命令を使用して HTML コードを出力します; 4. v-text コマンドはインターフェイスにデータを表示するために使用されます; 5. v-pre コマンドを使用します; 6. v-cloak コマンドを使用します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
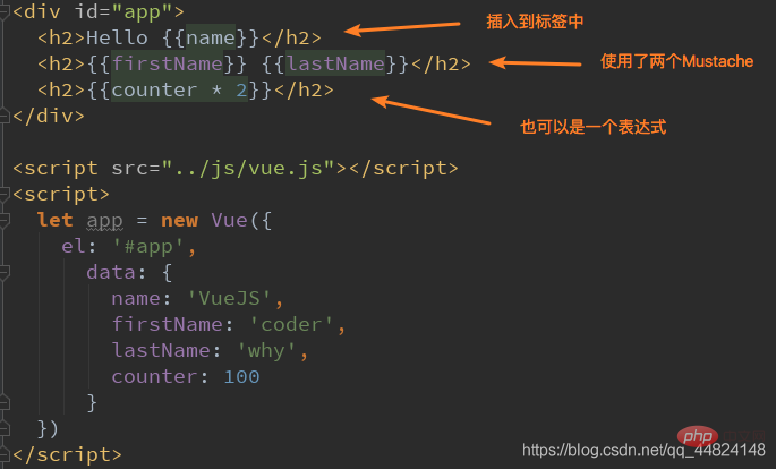
1 つ目: Mustache
口ひげ: あごひげ/あごひげ。 (Mustache 構文)
データは応答性があります

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
</html>2 つのタイプ: v-once
このディレクティブは、要素とコンポーネントが一度だけレンダリングされ、 データが変更されても変更されないことを意味します。
 #
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>3 番目のタイプ: v-html
サーバー自体から要求されたデータは HTML コードです。
この命令の後には、文字列の HTML を解析してレンダリングする文字列タイプが続くことがよくあります。 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{link}}</h2>
<h2 v-html>{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>4 番目のタイプ: v-text
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 v-text="message2">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>
5 番目のタイプ: v-prev-pre は、
この要素とそのサブ要素をスキップするために使用されます。コンパイル プロセスは次のとおりです。元の Mustache 構文を表示するために使用されます。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
</html>
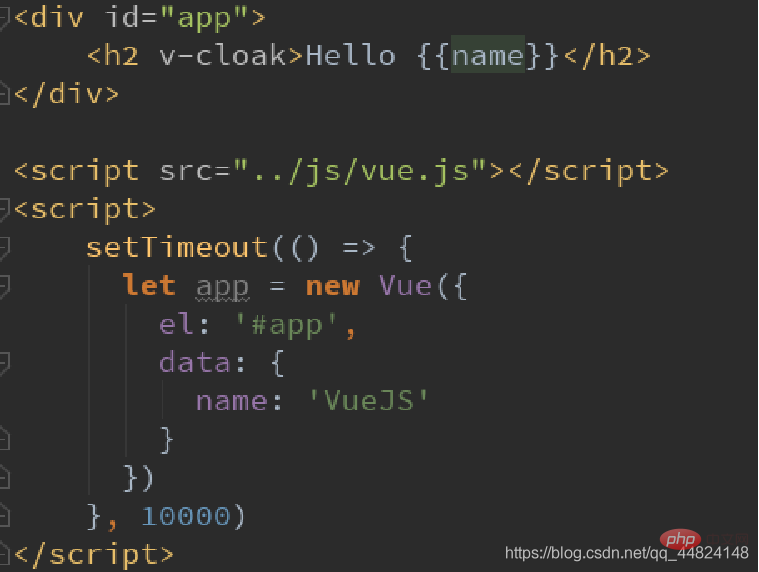
6 番目のタイプ: v-cloak
おそらく直接的なものである可能性があります未コンパイルの Mustache タグ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2>Hello,{{name}}</h2>
<h2 v-cloak>Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>(学習ビデオ共有:  vuejs チュートリアル
vuejs チュートリアル
ウェブ フロントエンド)
以上がvue 補間の操作は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。