
jquery では、attr() メソッドを使用して名前を変更できます。このメソッドは、選択した要素の属性と値を設定または返すために使用されます。最初のパラメータは name 属性に設定されます, 2 番目のパラメーターは name に設定されます。属性の変更された値で十分であり、構文は「element object.attr('name','changed name value')」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、input オブジェクトを取得し、attr() メソッドを使用して input の name 属性値を変更できます
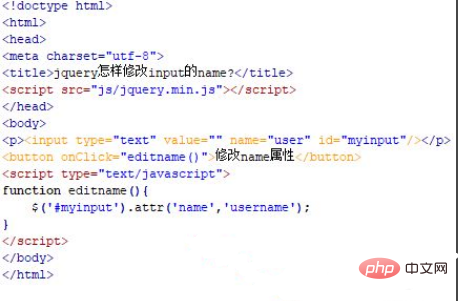
新しい HTML ファイルを作成し、名前を付けます。これは、jquery が入力の名前を変更する方法を説明するために使用される test.html です。 p タグ内で、input タグを使用してテキスト ボックスを作成し、その name 属性値を user に設定します。 input タグの ID を myinput に設定します。これは主に、以下のこの ID を通じて入力オブジェクトを取得するために使用されます。
button タグを使用して、ボタン名「名前属性の変更」のボタンを作成します。 onclick クリック イベントをボタン button にバインドし、ボタンがクリックされると editname() 関数が実行されます。
js タグで editname() 関数を作成します。関数内で、id(myinput) を通じて入力オブジェクトを取得し、attr() メソッドを使用して name 属性を username に変更します。コードは次のとおりです。

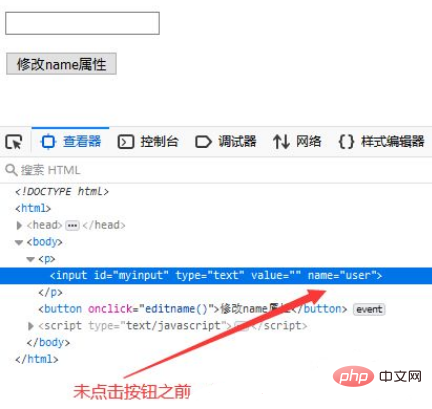
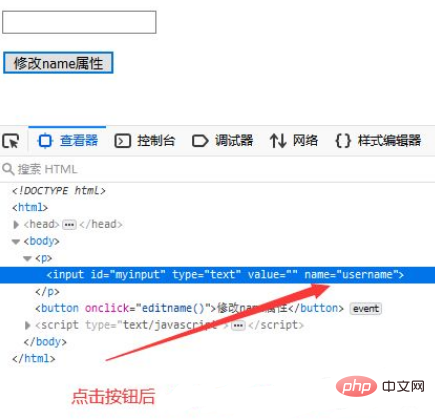
ブラウザで test.html ファイルを開き、ボタンをクリックしてソース コードを表示します。


概要:
1. test.html ファイルを作成します。
2. ファイルの p タグ内で、input タグを使用してテキスト ボックスを作成し、その name 属性値を user に設定し、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成し、関数内で入力オブジェクトを取得し、attr() メソッドを使用して name 属性を username に変更します。
Notes
attr() メソッドは、name 属性値を変更するだけでなく、要素の属性値も変更します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjQueryで名前を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。