vue では、mvvm モードはモデル レイヤー (m)、ビュー レイヤー (v)、および ViewModel (vm) です。mvvm は双方向のバインディングをサポートしています。m レイヤーのデータが変更されると、vm レイヤーはそれを検出しますそれ以外の場合、v 層を変更すると m 層に変更が通知され、ビュー層とモデル層の相互分離が実現します。

#この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
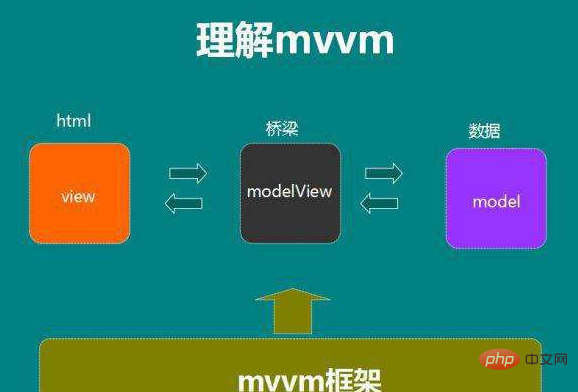
vue の mvvm モードを理解する方法
MVVM は 3 つの部分に分かれています: M (モデル、モデル層)、V (ビュー、ビュー層)、VM (ViewModel、V および M
1. M: モデル層、主にビジネスデータ関連を担当;
2. V: ビュー層、その名の通り、担当ビュー関連、詳細 HTML CSS レイヤーに分割されます;
3. VM: V と M の間の通信のブリッジであり、M または V の変更を監視する役割を果たします。 MVVM の -way バインディング;
MVVM は双方向バインディングをサポートします。これは、M 層のデータが変更されると、VM 層がその変更を検出し、対応する変更を行うように V 層に通知することを意味します。レイヤーが変更されると、M レイヤー データが変更されるように通知され、それによってビューとモデルも実現されます。レイヤーの相互分離;

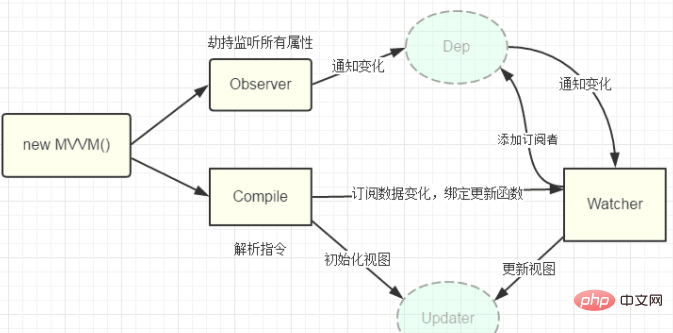
mvvm ライブラリを実装するには、まずその実装の全体的な考え方を理解する必要があります。まず、以下の図のプロセスを見てください:

1. コンパイルを実装し、要素 (命令) のコンパイル、テキストのコンパイルなどを含むテンプレートをコンパイルして、ビューを初期化する目的。また、更新関数もバインドする必要があります。
2. すべてのデータを監視し、監視し、変更されたデータについて通知を発行する機能を実装します。
3. ウォッチャーを実装します。ハブ、監視を受信するため 通知が送信され、コンパイル内の対応する更新メソッドが実行されます。
4. 上記のメソッドを組み合わせて mvvm メソッドを公開します
[関連する推奨事項: 「
vue.js チュートリアル 」]
以上がvue の mvvm モードを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。