
ie9 でサポートされる CSS3 プロパティ: opacity、background-clip、word-wrap、writing-mode、border-radius、box-shadow、box-sizing、RGBA、HSLA、"@font-face" など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
IE9 による CSS3 プロパティのサポート
| IE9 サポート | 以前のバージョンの IE サポート | ||
|---|---|---|---|
| サポート | なし | ||
| サポート | なし | #background-clip | |
| なし | background-size | ||
| background-origin | サポート | ||
| text-shadow | ## ####サポートしません### | #—||
| サポート | 5-8 | ||
| サポートされている | 5-8 | ##border-image | |
| サポートされていません | #—|||
| サポート | なし | ||
| なし | オーバーフローx | ||
| 7-8 | ##overflow-y | ||
| 7-8 | ##複数列 | ||
| サポート | 8 | ||
| サポート | なし | ||
| サポート | なし | ||
| #サポートされている | #なし#テキスト ストローク | ||
| — | #グラデーション##サポートされていません | ||
| 変換 | サポートされていません#— | ||
| #サポートされていません | ##— | #outline-offset | |
| #— | resize | ||
| #— | #@font-face | ||
| support 5.5-8 |
#いくつかの珍しい属性のサポート | 次の属性は通常、比較的内気です。あまり使用しませんが、IE9 はこれをサポートしています: |
IE9 の CSS3 セレクターのサポート
以下の表を参照してください:CSS3 セレクター IE9 のサポート状況
旧バージョン IE のサポート状況
| [属性^=値] | サポート | 7-8 |
|---|---|---|
| サポート | 7-8 | |
| サポートされます | 7-8 | |
| サポートされます | 7-8 | |
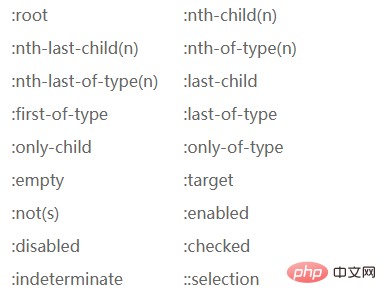
| IE9 でサポートされる擬似クラスと擬似要素 |
(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
webfrontend)
以上がIE9 はどの CSS3 プロパティをサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




