
この記事では、javascript に関する関連知識を提供します。主に、コンストラクターやさまざまな組み込みオブジェクトに関する知識ポイントなど、オブジェクトに関する関連問題を紹介します。皆様のお役に立てれば幸いです。

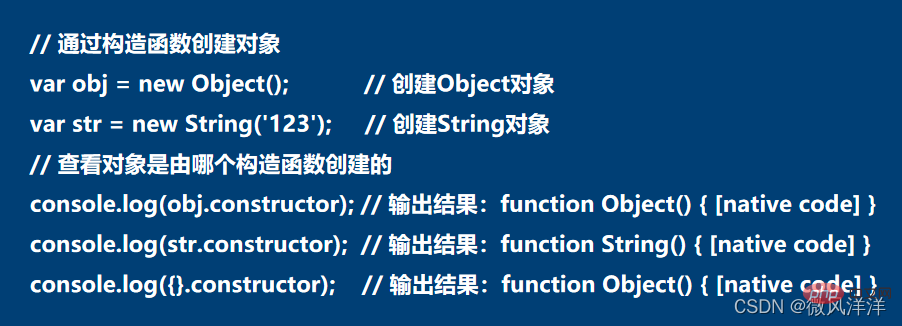
リテラルを使用してオブジェクトを作成する特徴

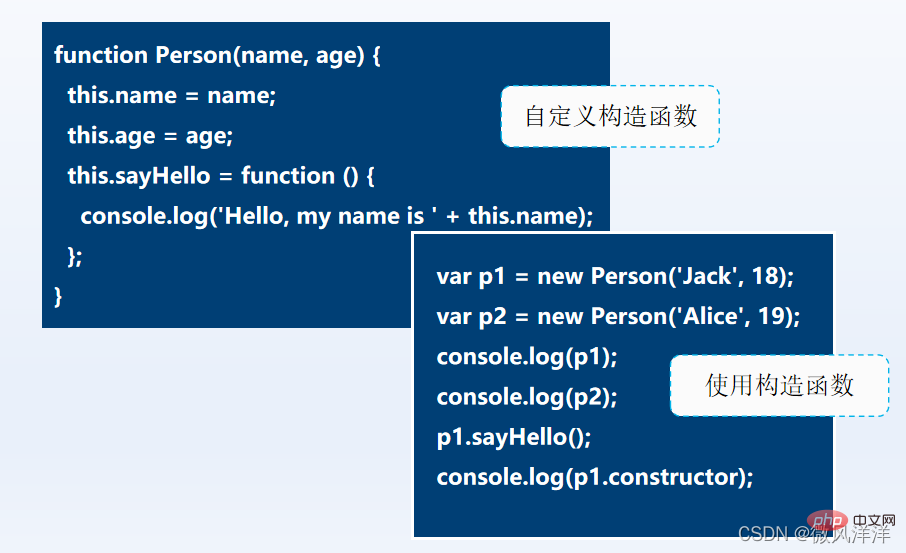
考え: コンストラクターをカスタマイズするにはどうすればよいでしょうか?

JavaScript を学習するとき、初心者は関数、メソッド、メソッドなどの類似した名詞によって混乱することがよくあります。コンストラクター、コンストラクター、コンストラクターなど。
実際、これらはすべてまとめて関数と呼ぶことができますが、使用シナリオごとに異なる名前が付けられます。慣例により、オブジェクト内で定義された関数はオブジェクトのメソッドと呼ばれます。
コンストラクターについては、コンストラクターまたはコンストラクターと呼び慣れている人もいますが、これらの名前は同じものを指していることを理解するだけで済みます。
ES6 の新しいクラス キーワード
クラス構文は本質的には糖衣構文であり、ユーザーが使いやすいように設計されています。この構文を使用すると、その効果は前に学習したコンストラクターと似ています。ユーザーのブラウザがこの構文をサポートしていない場合、この方法はお勧めできません。
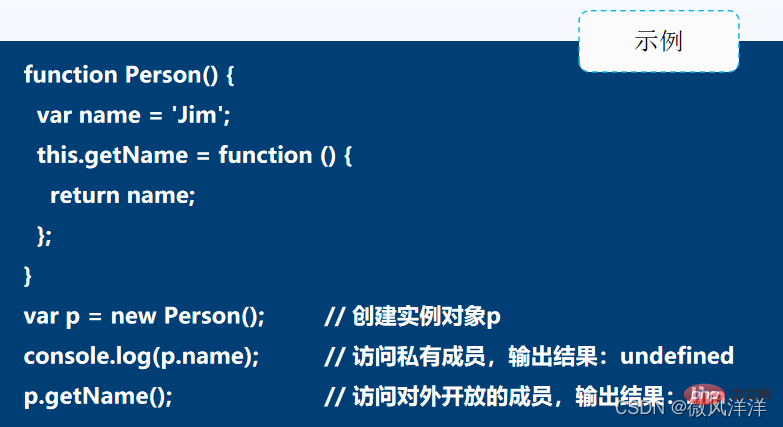
プライベート メンバー
特徴: インスタンス オブジェクト以降は、「object.member」を通じてアクセスできませんが、プライベート メンバーにはオブジェクトの member メソッドでアクセスできます。
特徴: プライベート メンバー名はオブジェクト指向のカプセル化を反映しています。
 2. 組み込みオブジェクト
2. 組み込みオブジェクト

#注意
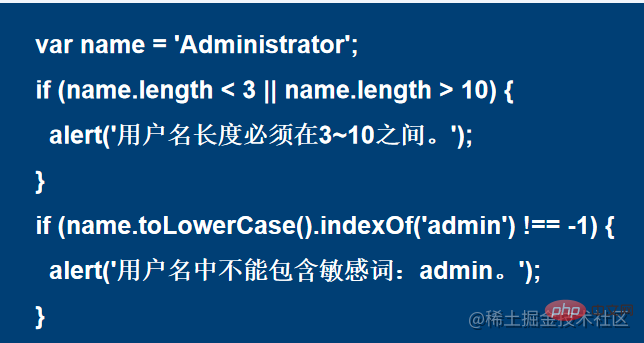
文字列を操作する場合、処理結果はメソッドの戻り値を通じて直接返されます。 String オブジェクト自体に格納されている文字列の内容は変更されません。これらのメソッドのパラメーターでは、位置は 0 から数えたインデックス値であり、最初の文字のインデックス値は 0、最後の文字のインデックス値は文字列の長さから 1 を引いたものになります。ユーザー名の長さを 3 ~ 10 に制限し、機密性の高い単語「admin」の表示を許可しない例を考えてみましょう。
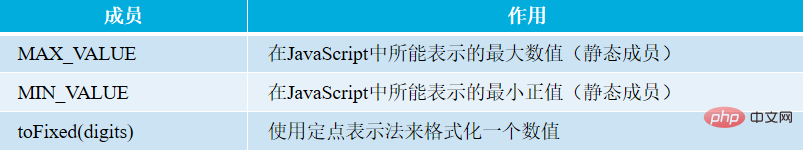
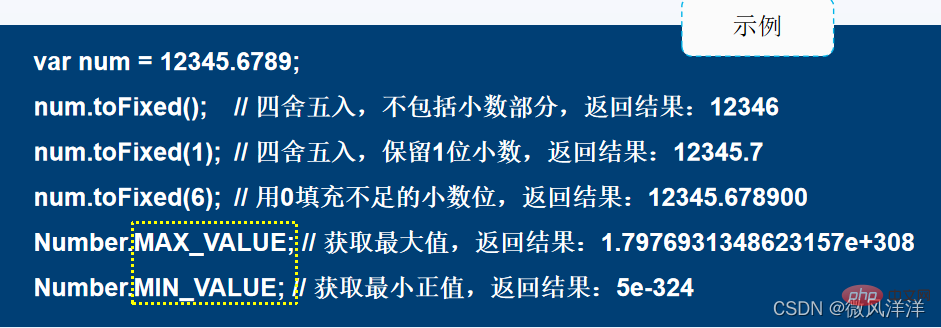
 #Number オブジェクト
#Number オブジェクト

 は Number の静的メンバーであり、Number のインスタンスではなく、コンストラクター Number を通じて直接アクセスされます。
は Number の静的メンバーであり、Number のインスタンスではなく、コンストラクター Number を通じて直接アクセスされます。
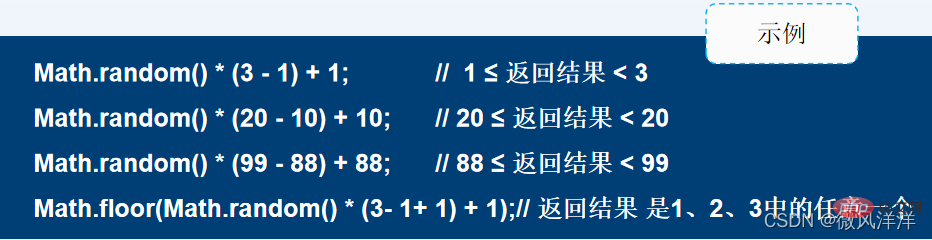
Math オブジェクト
 例として、指定された範囲内の乱数を取得する Math.random() を取り上げます。
例として、指定された範囲内の乱数を取得する Math.random() を取り上げます。
式は Math.random() * (n - m) m です。これは、m 以上、n 未満のランダムな値を生成することを意味します。
Date オブジェクト Date オブジェクトは、日付と時刻を処理するために使用されます。
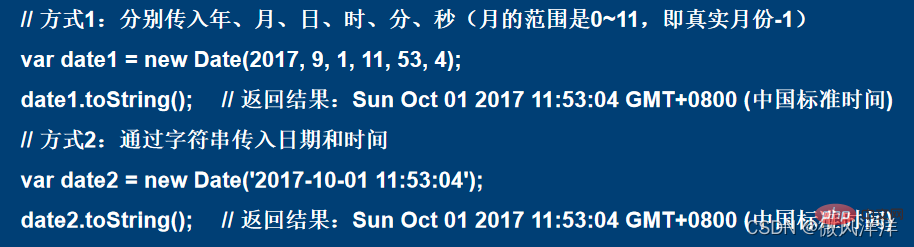
#例 1: Date オブジェクトに基づいて時刻と日付を取得します。 

#例 2: Date オブジェクトに基づいて日付を指定します。

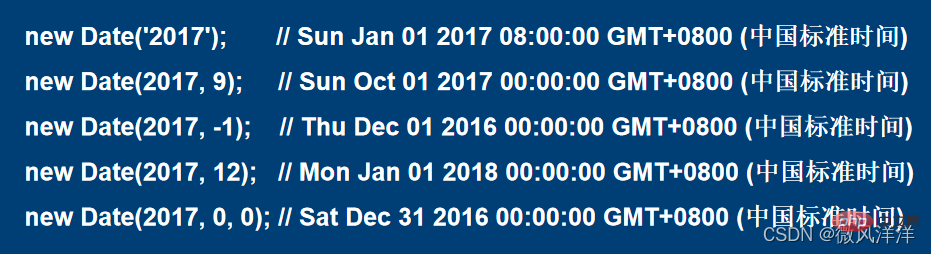
#例 3: 日付の設定が無理な場合の対処例: たとえば、月を -1 に設定すると、昨年の 12 月を意味します。 、12という月は来年の1月を意味します。


 今月の残りについて書きます。
今月の残りについて書きます。
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
以上がJavaScript オブジェクトの取得を支援しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。