ミックスインとは何ですか? Vue での Mixin ミキシングを理解します。
ミックスインとは何ですか?この記事では、Vue での Mixin ミキシングを紹介し、Mixin と Vuex の違い、Mixin の使用方法を紹介します。

#現在、Vue フレームワークは基本的にフロントエンドの半分を占めており、Vue のデータ駆動型およびコンポーネントベースの考え方は人々の心に深く根付いています。 Vue Family Bucket は多くの友人に馴染みのあるもので、仕事でも比較的簡単に使用できます。しかし、今日私が話している Vue の Mixin を知らない、または使ったことがない友人や、他の人の Vue プロジェクトを引き継いだときにその中に Mixin フォルダーがあるのを見たという友人もまだたくさんいると思います。彼らもそれを使いますが、彼らはいつもそれを使います。それは混乱状態です。今日は Mixin について話し、将来の混乱を避けるように努めます。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
1. Mixin とは何ですか?
物や道具を使用したい場合は、適切な薬を処方できるように、まずそれが何であるかを理解する必要があります。
実は、Mixin は Vue 専用のものではありません。アイデアというか、混ぜ合わせるという意味です。Mixin (混ぜ合わせる) は、多くの開発フレームワークで実装されています。ここで主に説明するのは、Vue です。 . ミックスイン。
古いルールです。最初に公式ドキュメントを読んでください。
公式説明:
Mixin は、Vue コンポーネントで再利用可能な関数を配布するための非常に柔軟な方法を提供します。ミックスインには、任意のコンポーネント オプションを含めることができます。コンポーネントがミックスインを使用する場合、ミックスインのオプションはすべてコンポーネント自体のオプションに「混合」されます。
公式の説明は、専門的かつ正確である必要があるため、通常、難解で理解しにくいものです。
独自のわかりやすい言葉を使って、Vue における Mixin が何であるかを説明できます。
一般的な説明:
コンポーネントのパブリック ロジックまたは構成を抽出します。どのコンポーネントを使用する必要がある場合は、抽出した部分をコンポーネントに混ぜるだけです。これにより、コードの冗長性が軽減されるだけでなく、後のメンテナンスも容易になります。
ここで注意する必要があるのは、抽出されるのはロジックや構成であり、HTML コードや CSS コードではないということです。実際、考えを変えることもできます。Mixin はコンポーネント内のコンポーネントです。Vue のコンポーネント化により、コードがより再利用可能になります。コンポーネント間に重複部分がある場合は、Mixin を使用してそれらを分離します。
2. Mixin と Vuex の違いは何ですか?
上記の点は、Mixin が公開部分を抽出する機能であることを示しています。 Vue では、Vuex 状態管理が同じことを行うようで、コンポーネント間で共有される可能性のあるデータも抽出します。この 2 つは同じように見えますが、実際には微妙な違いがあり、違いは次のとおりです:
- Vuex パブリック状態管理、Vuex の特定のデータが 1 つのコンポーネントで変更されると、すべてのデータが変更されます。他のコンポーネントは Vuex を参照します。データ内のコンポーネントもそれに応じて変更されます。
- Mixin のデータとメソッドは独立しており、コンポーネントは使用後に相互に影響しません。
3. 使い方は?
Mixin の概念は理解しましたが、どうやって使用すればよいでしょうか?これが私たちの焦点です。
3.1 準備
次に、Vue2.x スキャフォールディング プロジェクトでミックスインをデモンストレーションします。
Vue-cli を使用して最も単純なプロジェクトを初期化します。

##3.1 ミックスインの定義
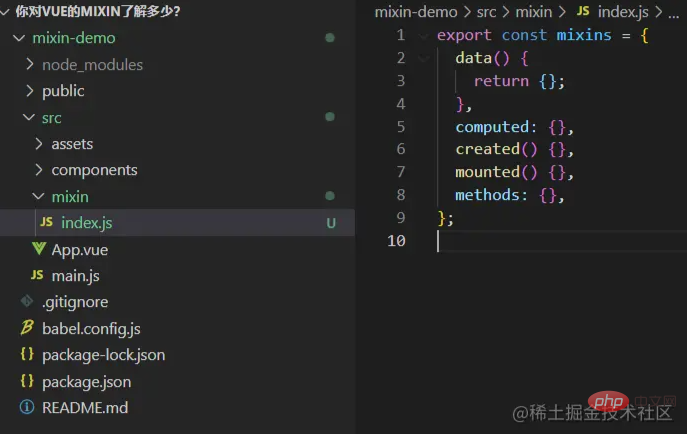
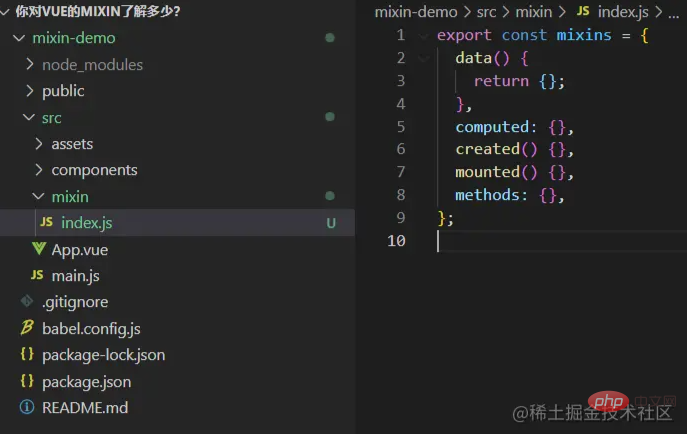
ミックスインの定義も非常に単純に、これは単なるオブジェクトですが、このオブジェクトには、データ、メソッド、作成されたものなど、Vue コンポーネントのいくつかの一般的な設定を含めることができます。 プロジェクトの src ディレクトリに新しい mixin フォルダーを作成し、mixin コードを保存する新しいindex.js ファイルを作成します。コードは次のとおりです:
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
コードは次のとおりです:
export const mixins = {
data() {
return {
msg: "我是小猪课堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};3.2 ローカル ミキシング
パブリック ミックスインを定義した後、最も重要なことはそれを使用する方法です。さまざまなビジネス シナリオに応じて、ローカル ミキシングとグローバル ミキシングの 2 つのタイプに分けることができます。名前が示すように、ローカル ミキシングはコンポーネントのオンデマンド読み込みに似ています。つまり、ミックスイン内のコードを使用する必要がある場合は、コンポーネントの章で紹介します。グローバル ミキシングとは、プロジェクトのどのコンポーネントでもミックスインを使用できることを意味します。 ミックスインをコンポーネントに導入するのも非常に簡単なので、App.vue コンポーネントを少し変更してみましょう。コードは次のとおりです:
// src/App.vue
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<button @click="clickMe">点击我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
console.log("组件调用minxi数据",this.msg);
},
mounted(){
console.log("我是组件的mounted生命周期函数")
}
};
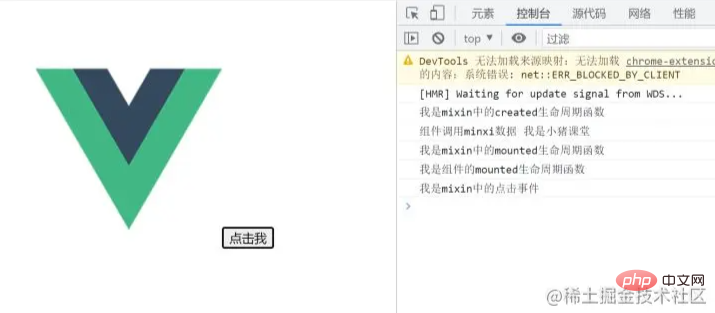
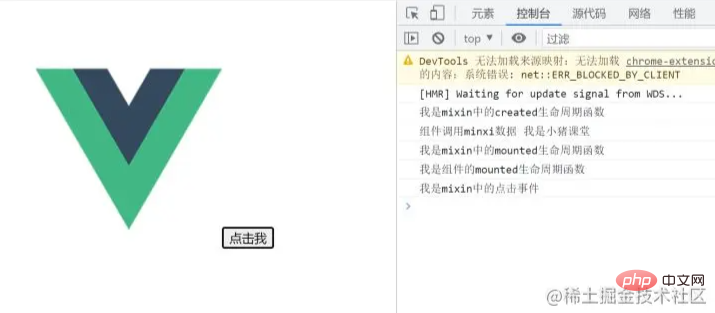
</script>効果は次のとおりです:
上段代码中引入mixin的方法也非常简单,直接使用vue提供给我们的mixins属性:mixins:[mixins]。
通过上面的代码和效果我们可以得出以下几点:
- mixin中的生命周期函数会和组件的生命周期函数一起合并执行。
- mixin中的data数据在组件中也可以使用。
- mixin中的方法在组件内部可以直接调用。
- 生命周期函数合并后执行顺序:先执行mixin中的,后执行组件的。
问题提出:
这里我们就提出了一个问题:一个组件中改动了mixin中的数据,另一个引用了mixin的组件会受影响吗?
答案是不会的!
我们可以尝试一下:
在src下的components文件夹下新建demo组件,代码如下:
// src/components/demo.vue
<template>
<div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
</script>然后在App.vue组件中引入demo组件,代码如下:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>代码解释:
- 我们在demo组件中引入了mixin,且使用了mixin中的msg数据。
- 在App.vue中同样引入了mixin,且设置了点击事件更改msg
- 点击按钮,更改msg,查看demo组件中显示是否有变化。
效果如下:
可以看到我们在App.vue组件中更改了msg后,demo组件显示没有任何变化,所以这里我们得出结论:不同组件中的mixin是相互独立的!
3.3 全局混入
上一点我们使用mixin是在需要的组件中引入它,我们也可以在全局先把它注册好,这样我们就可以在任何组件中直接使用了。
修改main.js,代码如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然后把App.vue中引入mixin的代码注释掉,代码如下:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>效果如下:

可以发现效果上和局部混入没有任何区别,这就是全局混入的特点。
虽然这样做很方便,但是我们不推荐,来看看官方的一段话:
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
3.4 选项合并
上面的列子中我们仔细看会发现一个问题:mixin中定义的属性或方法的名称与组件中定义的名称没有冲突!
那么我们不禁会想,如果命名有冲突了怎么办?
我们使用git合并代码的时候经常会有冲突,有冲突了不要怕,我们合并就好了。这里的冲突主要分为以下几种情况:
(1)生命周期函数
确切来说,这种不算冲突,因为生命周期函数的名称都是固定的,默认的合并策略如下:
- 先执行mixin中生命周期函数中的代码,然后在执行组件内部的代码,上面的例子其实就很好的证明了。

(2)data数据冲突
当mixin中的data数据与组件中的data数据冲突时,组件中的data数据会覆盖mixin中数据,借用官方的一段代码:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最终打印的message是组件中message的值,其它没有冲突的数据自然合并了。
(3)方法冲突
这种冲突很容易遇到,毕竟大家命名方法的名字很容易一样,这里同样借用官方的一段代码:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段代码中mixin和组件中都有conficting方法,但是最终在组件中调用时,实际调用的是组件中的conflicting方法。
当然,如果你要自定义合并规则也不是不可以,但是我觉得没有必要,项目中无需做这么复杂。
4. mixin的优缺点
从上面的例子看来,使用mixin的好处多多,但是凡是都有两面性,这里总结几点优缺点供大家参考:
4.1 利点
- コードの再利用性の向上
- ステータスを転送する必要はありません
- メンテナンスが簡単で、1 か所を変更するだけで済みます
4.2 欠点
- 名前の競合
- 悪用された場合、後で維持するのが困難になります
- ソースを追跡するのが難しく、問題のトラブルシューティングが少し面倒です
- コードを簡単に繰り返すことができません
概要
mixin は利便性を提供しますが、また次のことももたらします。多くの場合、それを乱用することはお勧めできませんが、場合によっては、それを使用することが非常に適切であるため、自分自身に基づいて選択する必要があります。したがって、多くの場合、パブリック コンポーネントを使用するかミックスインを使用するかを検討する必要があります。
(学習ビデオ共有: vuejs チュートリアル、Web フロントエンド)
以上がミックスインとは何ですか? Vue での Mixin ミキシングを理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。






