React Native の開発にはどのようなツールが使用されますか?
React Native の開発ツールには、1. Visual Studio Code、2. Flipper、3. React Native Debugger、4. Nuclide、5. Ignite、6. Redux、7. Sublime Text などがあります。

このチュートリアルの動作環境: Windows7 システム、react17.0.1 バージョン、Dell G3 コンピューター。
反応ネイティブを開発するためのツールは数多くあり、Facebook が React 専用に開発した IDE である Nuclide や、馴染みのある WebStorm、Sublime Text 3、VS Code など、多くのオプションがあります。フロントエンド。以下にいくつかご紹介させていただきます。
#React Native の開発ツールは次のとおりです:
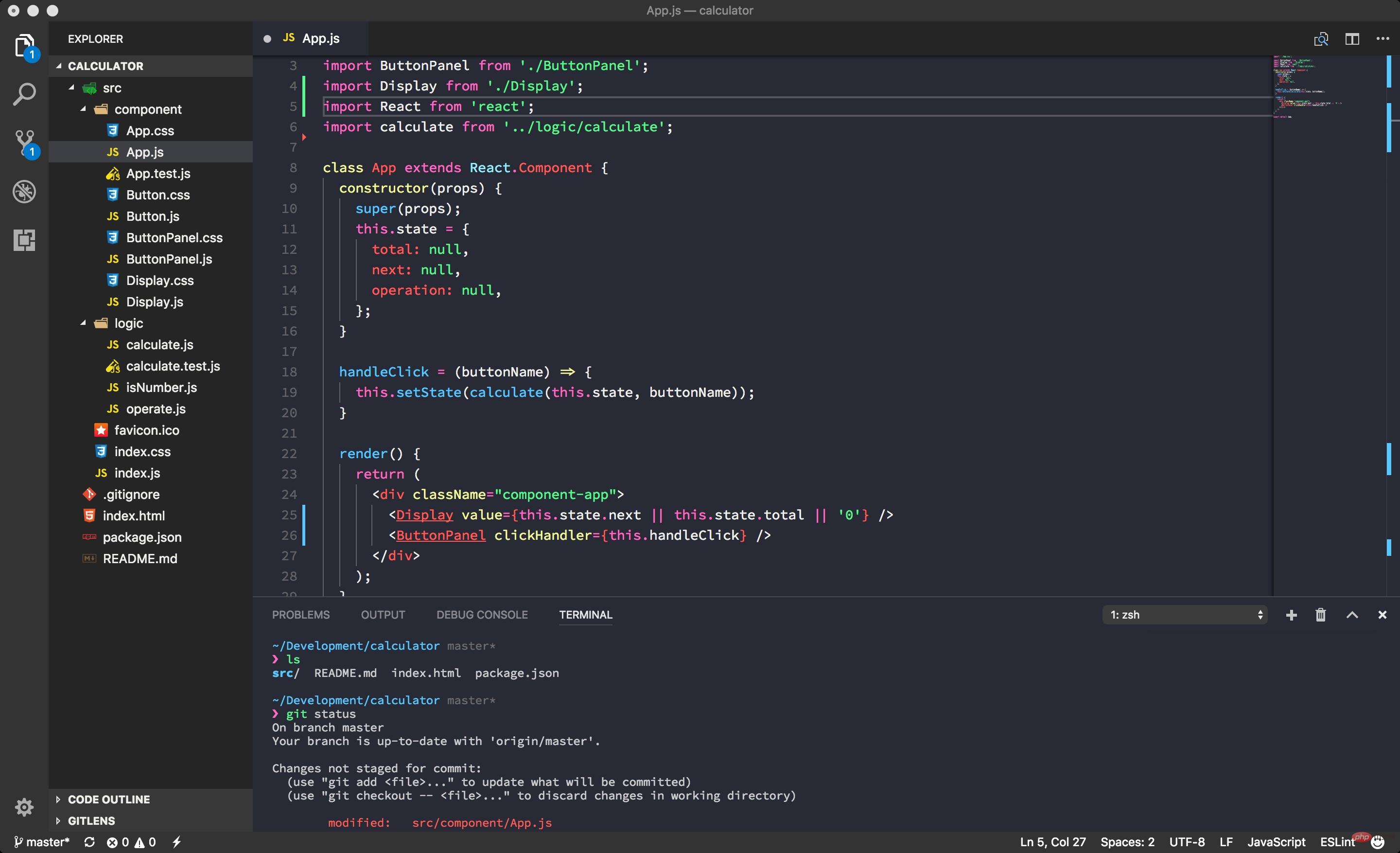
1、Visual Studio Code (VS Code)

- React Native Tools: 正式リリースMicrosoft ReactNative プラグインによる、非常に使いやすい
- Reactjs コード スニペット:componentWillMount メソッドなどの反応コード プロンプトは、cwm を通じて直接取得できます。
- Auto Close Tag : タグを自動的に閉じます
- Auto Rename Tag: タグの名前を自動的に変更します。上記のプラグインで使用されます。基本的に IntelliJ IDEA の機能に追いつくことができます。 system
- Path Intellisense: ファイル パス プロンプト完了
2、Flipper

3. React Native Debugger

4. Nuclide
 ##Nuclide は、React Native 開発者がソフトウェアを完成させるのに役立つ、無料のオープンソース React Native 開発ツール (IDE) です。開発タスク。 React Native 開発が好まれる理由は、そのハッキング可能性です。さらに、いつでも喜んで指導してくれるコミュニティによってサポートされています。その他の機能には、組み込みデバッグ、リモート開発、JavaScript 開発などが含まれます。また、Hack 開発、Task Runner、Workset、Mercurial のサポートも提供します。
##Nuclide は、React Native 開発者がソフトウェアを完成させるのに役立つ、無料のオープンソース React Native 開発ツール (IDE) です。開発タスク。 React Native 開発が好まれる理由は、そのハッキング可能性です。さらに、いつでも喜んで指導してくれるコミュニティによってサポートされています。その他の機能には、組み込みデバッグ、リモート開発、JavaScript 開発などが含まれます。また、Hack 開発、Task Runner、Workset、Mercurial のサポートも提供します。
最後に、完全な React Native 開発ツールを使用すると、非常に短時間で応答性の高いモバイル アプリケーションを開発できることがわかります。必要な結果を得るのに役立つ正確なツールを選択するのが難しい場合があります。
React Native 開発者として、可能な限り生産性を高めるには、React Native 開発ツールの堅牢なスイートに慣れることが重要です。これらのツールを理解すると、文字通りより多くのお金を稼ぐことができます。開発が高速化され、フラストレーションが解消され、アプリケーションの配信が高速化され、エラーが発生しなくなりました。
適切なツールを使用すると、エンドユーザー エクスペリエンスやアプリの品質を犠牲にすることなく、モバイル向けの開発を迅速化し、より効率的なコードを Web 上で共有できるようになります。
5、点火
Ignite は本質的に無料のオープンソースであり、Infinite Red によって作成されました。 Ignite CLI は、コード部分とプラグイン部分を備えた React Native ツールチェーンです。そのテンプレートは iOS と Android で利用できます。その製品には、コンポーネント、使用例、API テスト、カスタマイズ可能なテーマが含まれています。
6、Redux

Redux は、JavaScript で書かれた無料のリソース ライブラリです。経験豊富な開発者の多くは、React Native モバイル開発プロセスに Redux を強く推奨しています。 Redux は、React Native アプリケーション用の最も人気のある状態管理ライブラリです。
リアルタイムのコード編集とコンテンツに関するタイムトラベルの知識を提供します。さらに、クライアント、サーバー、ネイティブなどのさまざまな環境で実行できる「アプリケーションの簡単テスト」や「アプリケーションの作成」などのサービスもあります。
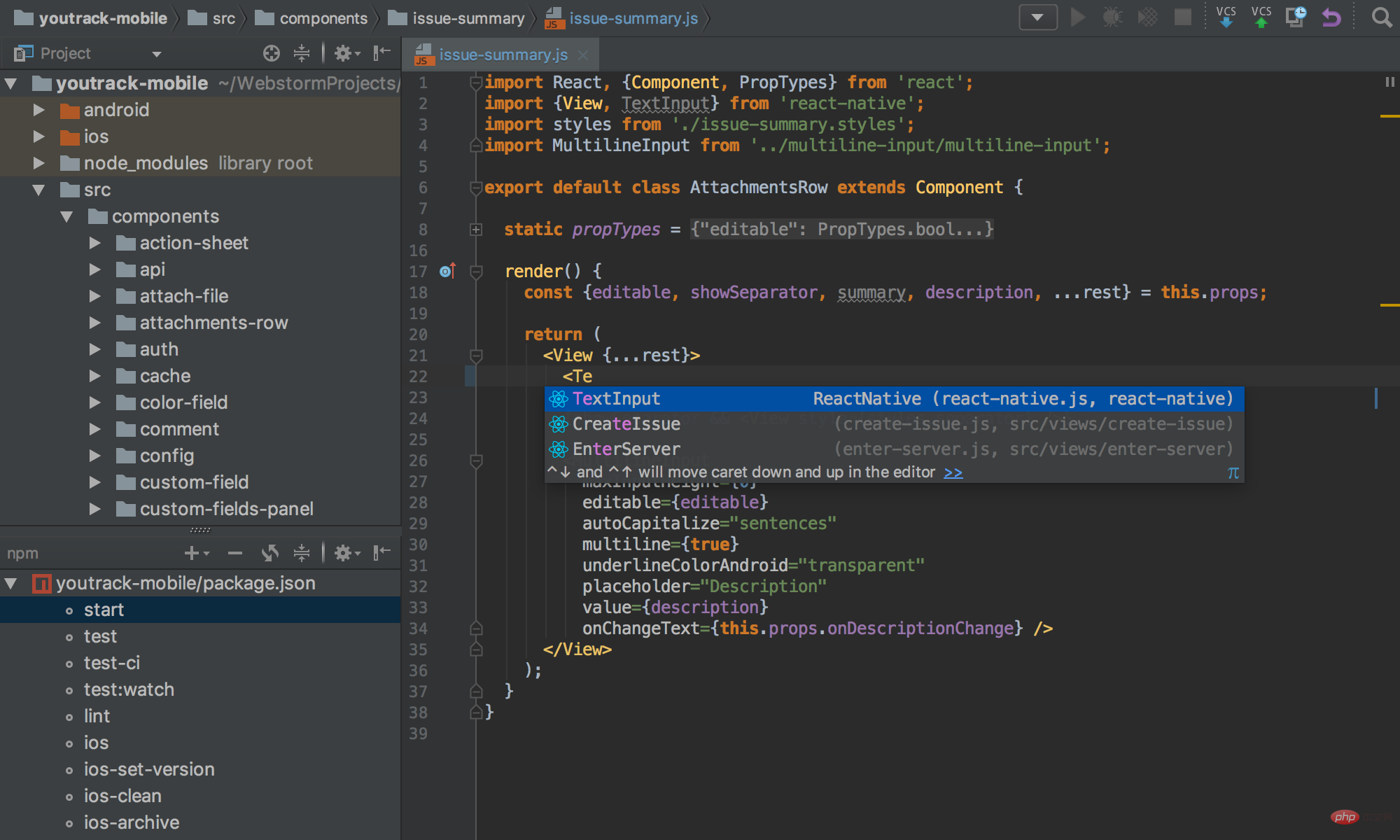
7、WebStorm

8、Sublime Text 3
のみ必要ですインストールされている RN は、プラグインを開発できます:
Sublime Text3 を開きます。Win システムでは、ショートカット キー CTRL SHIFT P を使用して開くか、メニュー バーの [環境設定] -> [パッケージ コントロール] をクリックします
開くには ターミナル ウィンドウで「install」と入力すると、下部に「Package Control: install package」というプロンプトが表示されます。マウスでクリックして、インストールするプラグインを入力します:
ReactJS: React 開発、コード プロンプト、ハイライトをサポート
Emmet: フロントエンド開発に必須
ターミナル: オープンSublime でターミナルを起動し、現在のディレクトリに移動します
反応ネイティブ スニペット: ネイティブ コード スニペットに反応します
- # JsFormat: js コードをフォーマットします
Redis ビデオ チュートリアル]
以上がReact Native の開発にはどのようなツールが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 UniApp は React Native アプリケーション開発とオンライン プロセス分析を実装します
Jul 06, 2023 pm 02:37 PM
UniApp は React Native アプリケーション開発とオンライン プロセス分析を実装します
Jul 06, 2023 pm 02:37 PM
UniApp は、ReactNative アプリケーションの開発と起動プロセスを実現します。 はじめに: ReactNative は、JavaScript でクロスプラットフォーム アプリケーションを作成できる、React に基づくオープン ソース フレームワークです。その目標は、JavaScript と React の利点を最大限に活用してネイティブ アプリケーションを構築することです。ただし、ReactNative が唯一の選択肢ではなく、UniApp を使用してクロスプラットフォーム アプリケーションを開発することもできます。 UniApp は V ベースです
 UniApp は、React Native ネイティブ コンポーネントの拡張機能と使用法を実装します。
Jul 04, 2023 pm 05:49 PM
UniApp は、React Native ネイティブ コンポーネントの拡張機能と使用法を実装します。
Jul 04, 2023 pm 05:49 PM
UniApp は、Vue.js エコシステムに基づくクロスプラットフォーム アプリケーション開発フレームワークで、開発者が作成したコードを iOS、Android、H5 などの複数のプラットフォームで実行できます。 ReactNative は Facebook が開発したクロスプラットフォーム アプリケーション開発テクノロジで、JavaScript を使用してコードを記述し、ReactNative フレームワークを通じてそのコードを各プラットフォームのネイティブ コンポーネントに変換できます。 UniApp では、Re を拡張できます。
 Go と React Native を使用してクロスプラットフォームのユニバーサル アプリケーションを構築するためのベスト プラクティス
Jun 17, 2023 am 11:56 AM
Go と React Native を使用してクロスプラットフォームのユニバーサル アプリケーションを構築するためのベスト プラクティス
Jun 17, 2023 am 11:56 AM
スマート デバイスの普及が進むにつれて、Android、iOS、Web などの複数の異なるプラットフォームと同時に互換性を持たせる必要があるアプリケーションがますます増えています。そうしたニーズに応えるため、クロスプラットフォーム開発が徐々にトレンドになってきています。そして、Go 言語と ReactNative を使用してクロスプラットフォームのユニバーサル アプリケーションを構築することがますます一般的になってきています。この記事では、このプロセスにおけるベスト プラクティスをいくつか紹介します。 Go 言語と ReactNative の基礎を学び、クロスプラットフォームのユニバーサル アプリケーションの構築を開始します。
 Go 言語開発ツールとは何ですか?
Dec 11, 2023 pm 03:56 PM
Go 言語開発ツールとは何ですか?
Dec 11, 2023 pm 03:56 PM
go 言語開発ツール: 1. GoLand; 2. Visual Studio Code; 3. Sublime Text; 4. Vim; 5. LiteIDE; 6. GoClipse; 7. Delve; 8. GoDoc; 9. GoCodify; 10. GoSublime; 11. Go Playground、12. GoDocBrowser、13. Go-Ethereum、14. LiteIDE X。
![[整理と共有] いくつかの便利な React Native ツール](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [整理と共有] いくつかの便利な React Native ツール
Apr 17, 2023 pm 07:11 PM
[整理と共有] いくつかの便利な React Native ツール
Apr 17, 2023 pm 07:11 PM
近年の大規模フロントエンド開発の分野では、クロスエンドソリューションを選択する企業や部門が増えており、一時は10種類以上のクロスエンドフレームワークが市場に出回っていましたが、 「生物進化」をテーマにしたクロスエンド フレームワークは、現在市場には 10 個しかありません。残りの 2 つの主流ソリューションは、よく聞かれる React Native と Fl です。
 Microsoft、ChatGPT関連のAIテクノロジーをより多くの開発ツールに統合
Apr 12, 2023 pm 09:43 PM
Microsoft、ChatGPT関連のAIテクノロジーをより多くの開発ツールに統合
Apr 12, 2023 pm 09:43 PM
米国現地時間3月7日月曜日のニュースによると、Microsoftは、人気のチャットボットChatGPTの背後にあるAIテクノロジーを、ユーザーが新しいアプリケーションを作成できるPower Platformなどの開発ツールに統合すると発表した。アプリケーションの構築は、AI テクノロジを製品に統合するという Microsoft の最新の取り組みです。 Microsoftは、Power Virtual AgentやAI Builderなど、Power Platform内の一連のビジネスインテリジェンスおよびアプリケーション開発ツールに新機能が追加されたと述べた。そのうちの Power Virtual Agent は、企業がチャットボットを構築するためのツールであり、社内リソースに接続できるようになりました。
 自分に合った Java 開発ツールを選択してください: レビューと推奨事項
Feb 18, 2024 pm 10:18 PM
自分に合った Java 開発ツールを選択してください: レビューと推奨事項
Feb 18, 2024 pm 10:18 PM
Java 開発ツールの評価: あなたにとって最適な選択はどれですか? Java は、今日最も人気のあるプログラミング言語の 1 つとして、ソフトウェア開発の分野で重要な役割を果たしています。 Java 開発プロセスでは、自分に合った開発ツールを選択することが重要です。この記事では、いくつかの一般的な Java 開発ツールを評価し、適用可能なシナリオについて提案します。 EclipseEclipse は、Java プロジェクトの開発に広く使用されているオープン ソースのクロスプラットフォーム Java 統合開発環境 (IDE) です。それは言及します
 どの Java 開発ツールが使いやすいですか?
Dec 22, 2023 pm 04:16 PM
どの Java 開発ツールが使いやすいですか?
Dec 22, 2023 pm 04:16 PM
有用な Java 開発ツールには、1. Eclipse IDE、2. IntelliJ IDEA、3. NetBeans、4. Visual Studio Code、5. JDeveloper、6. BlueJ、7. Spring Tool Suite (STS)、8. DrJava などがあります。詳細な紹介: 1. Eclipse は、Java などを含む複数のプログラミング言語をサポートするオープンソースの強力な統合開発環境です。




