
この記事では、javascript に関する関連知識を提供します。主に正規表現に関連する問題を紹介します。正規表現は、文字列がこの機能に一致するかどうかのさまざまな検証に使用される特定の書式設定パターンであり、高度なテキストを実装します。検索、置換、コンテンツ傍受などの操作について、皆様のお役に立てれば幸いです。

関連する推奨事項: javascript チュートリアル
正規表現 (正規表現、regexp と呼ばれます)
アプリケーション: プロジェクト開発では、携帯電話番号の指定桁の非表示、データ収集、機密単語のフィルタリング、フォーム検証などの機能はすべて正規表現を使用して実装できます。
適用可能な分野: オペレーティング システム (Unix、Linux など)、プログラミング言語 (C、C、Java、PHP、Python、JavaScript など)。
例: テキスト検索を例に挙げると、大量のテキストの中から特定の特徴 (携帯電話番号など) に一致する文字列を見つけた場合、その特徴をテキスト検索の構文に従って記述します。正規表現を形成するための正規表現。コンピュータ プログラムはパターン (パターン) を認識し、このパターンに従ってテキストを照合し、ルールに適合する文字列を見つけます。
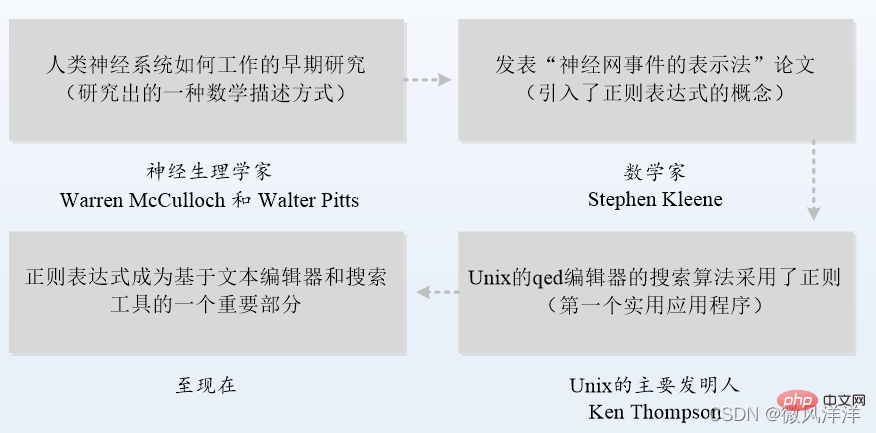
正規表現の開発の歴史
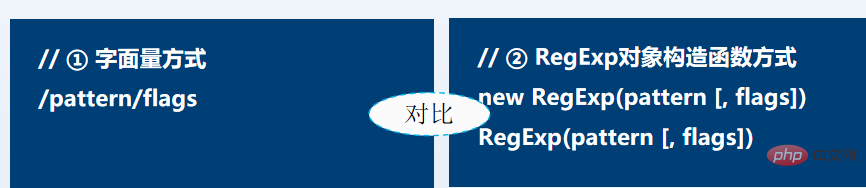
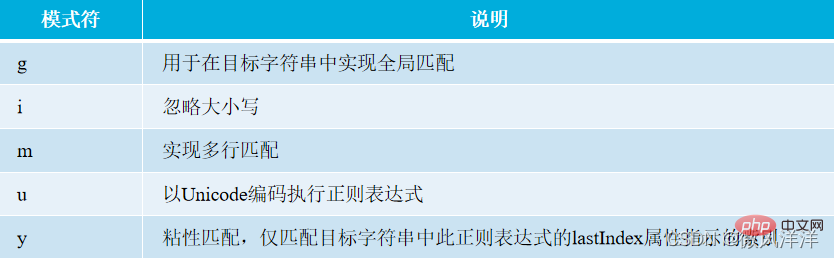
正規表現の表現形式
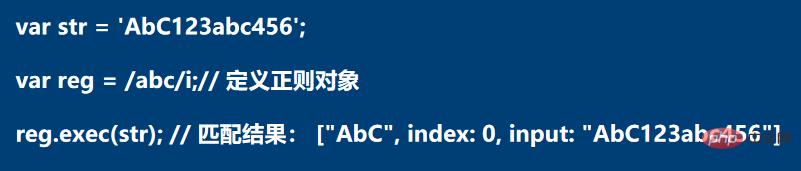
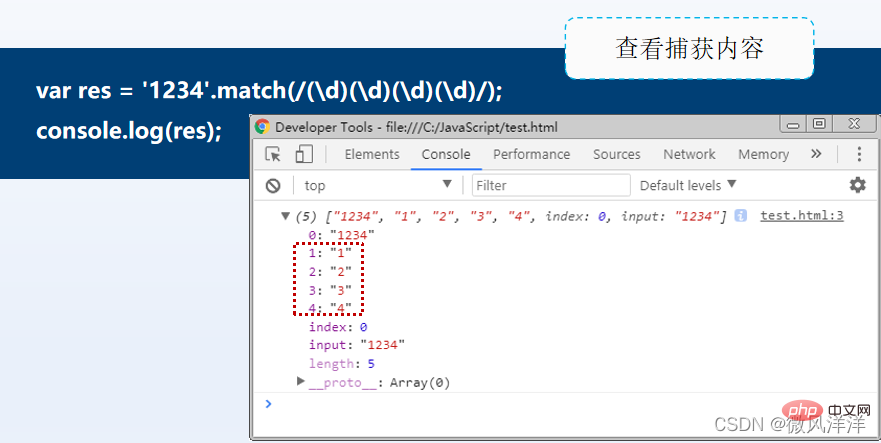
開発では、多くの場合、正規の一致パターンに基づいて指定された文字列の検索と一致を完了する必要があります。


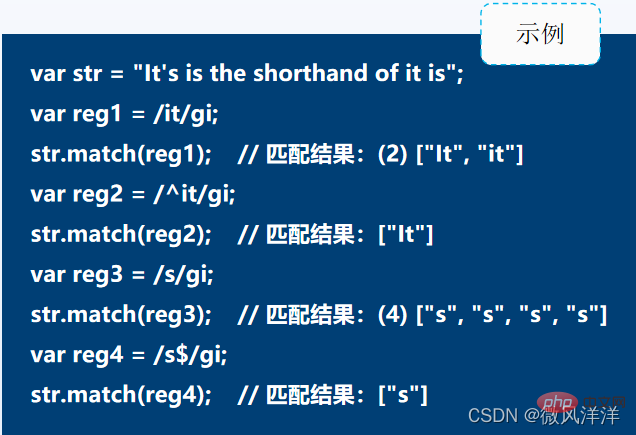
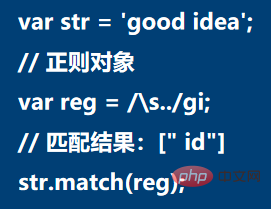
String オブジェクトの match() メソッドは、文字列内の指定された値を取得するだけでなく、文字列内の指定された値も取得できます。 target string based on 通常の一致では、要件を満たすすべてのコンテンツが一致します。一致に成功すると、配列に保存されます。一致に失敗した場合は、false が返されます。

JavaScript アプリケーションでは、正規表現を使用する前に、まず正規オブジェクトを作成する必要があります。前に説明したリテラルの作成に加えて、RegExp オブジェクトのコンストラクターを通じて作成することもできます。


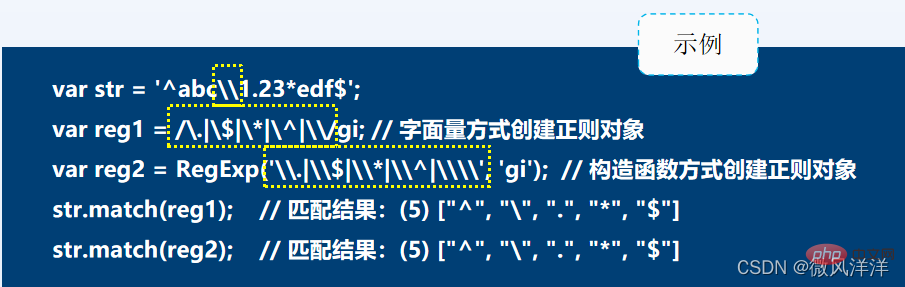
読者が通常のオブジェクトの取得をよりよく理解できるように、一致する特殊文字「^」、「$」、「*」、「.」、および「\」を考慮します。例比較して説明してください。

Note
コンストラクター メソッドとリテラル メソッドによって作成される通常のオブジェクトは機能的にはまったく同じですが、構文の実装にはいくつかの違いがあります。違いは、前者のパターンを使用する場合はバックスラッシュ (\) をエスケープする必要があることです。後者のパターンを記述する場合は、区切り文字「/」内に配置し、終了区切り文字の外側に flags タグを配置する必要があります。
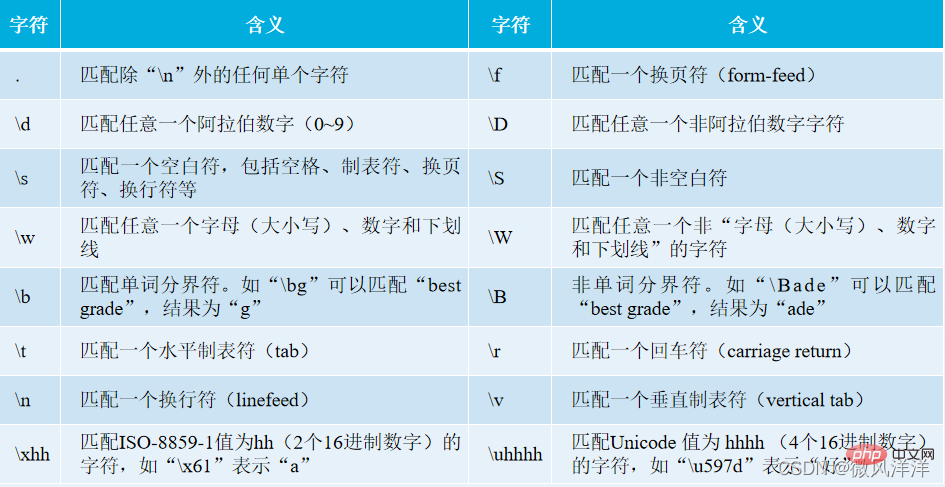
利点: 文字の効果的な使用カテゴリは次のことができます。正規表現をより簡潔で読みやすくします。
例 1: 大文字、小文字、数字は「\w」を使用して直接表現できます。
ケース 2: 0 から 9 までの数値を一致させたい場合は、「\d」を使用できます。

読者が文字カテゴリの使用を理解しやすくするために、以下ではデモンストレーションの例として「.」と「\s」を使用します。


文字「-」は、通常の状況では通常の文字のみを表し、文字範囲を表す場合にのみ
はメタキャラクターとして使用されます。 「-」ハイフンで表される範囲は文字エンコードの順序に従います。たとえば、「a-Z」、「z-a」、および「a-9」はすべて不正な範囲です。
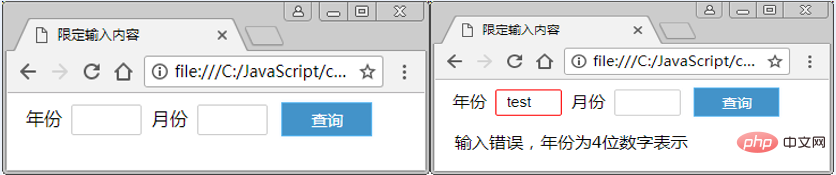
[事例] 入力内容を制限する

##コード実装のアイデア
HTMLを記述し、年(年)と月(月)のテキストボックスとクエリボタンを設定します。
操作の要素オブジェクトを取得し、フォームの送信を確認します。 検証年、通常: /^\d{4}/。月を確認します。通常のルール: / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ) /。 テキスト ボックスがフォーカスを取得し、プロンプト ボックスの色が削除されます。テキスト ボックスはフォーカスを失い、入力コンテンツの両端の空白を削除して検証します。コードの実装
nbsp;html>
<meta>
<title>限定输入内容</title>
<style>
input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;}
input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;}
input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;}
input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; }
</style>

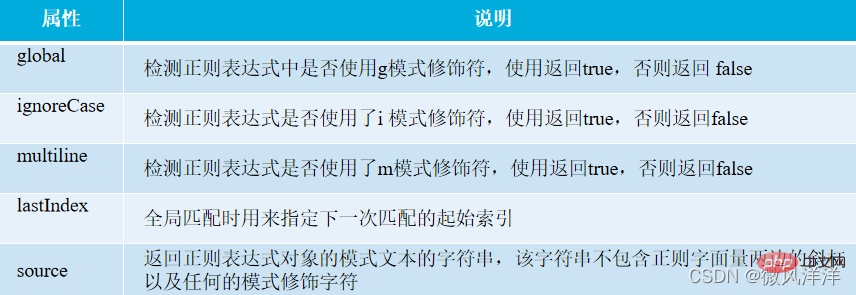
通常のオブジェクトのパターン修飾子の検出
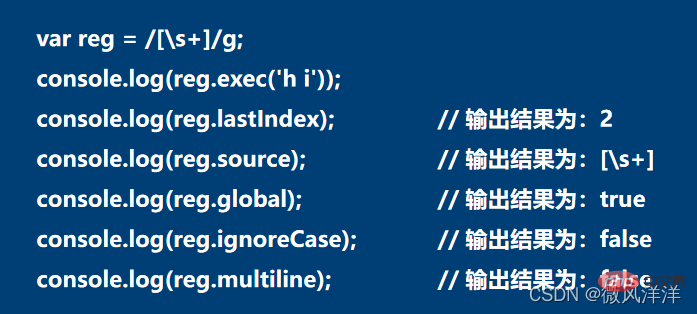
RegExp クラスには、使用されたパターン修飾子の検出に使用されるプロパティもいくつかあります。現在の通常のオブジェクトによって、次の一致の開始インデックスなどを指定します。
 # 読者がこれらの属性の使用をよりよく理解できるように、以下では例としてスペースの一致を示します。
# 読者がこれらの属性の使用をよりよく理解できるように、以下では例としてスペースの一致を示します。

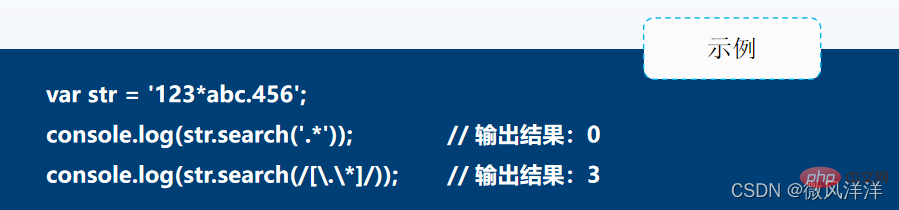
search() メソッド: 指定されたパターンの部分文字列が最初に出現する位置を返すことができます。これは、indexOf() メソッドよりも強力です。

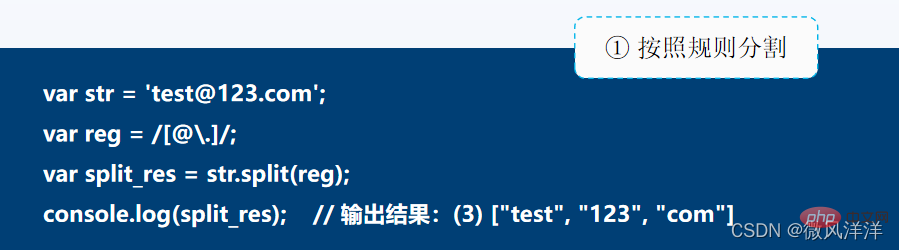
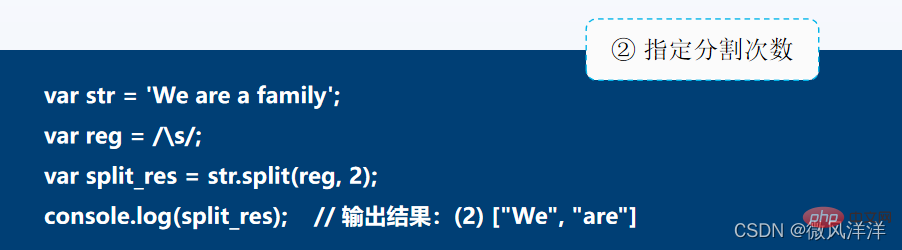
split() メソッド: 指定された区切り文字に基づいて文字列を文字列配列に分割するために使用されます。分割された文字列配列には区切り文字は含まれません。
複数の区切り文字がある場合、文字列分割操作を完了するには通常のオブジェクトを定義する必要があります。

注
文字列が空の場合、split() メソッドは空の文字列を含む配列 "[""]" を返します。文字列と区切り文字が両方とも空の文字列の場合は、空の配列 "[]" が返されます。

実践演習
パスワード強度検証
パスワード強度検証条件:
① 長さ
②長さは 6 文字を超えており、数字、文字、またはその他の文字が含まれています。パスワードの強度は「低」です。
③長さは 6 文字を超え、2 種類の数字、文字、またはその他の文字が含まれており、パスワードの強度は「中」です。
④長さは 6 文字以上で、数字、文字、その他の文字が 3 種類以上含まれており、パスワードの強度は「高」です。
質問する: 6 つの連続する数字「458925」などの連続する文字と一致します。
解決策 1: 通常のオブジェクト/\d\d\d\d\d\d/gi。
既存の問題: 繰り返される「\d」は読みにくく、書くのも面倒です。
解決策 2: 修飾子 (?、,*、{ }) を使用して、連続して出現する特定の文字の一致を完了します。通常のオブジェクト/\d{6}/gi。

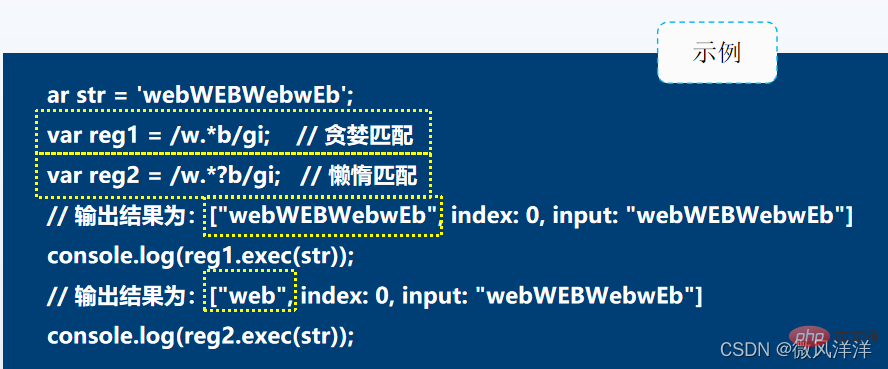
ドット文字 (.) を修飾子とともに使用すると、指定された数の任意の文字と一致します。範囲 。
REGULAR は、指定された範囲内の任意の文字と一致する場合に、貪欲マッチングと遅延マッチングをサポートします。


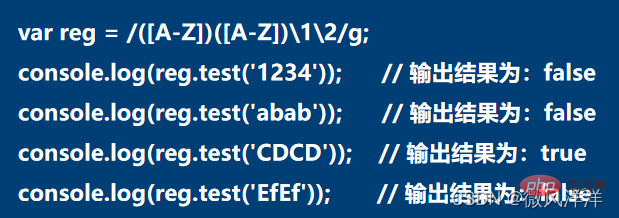
#関数
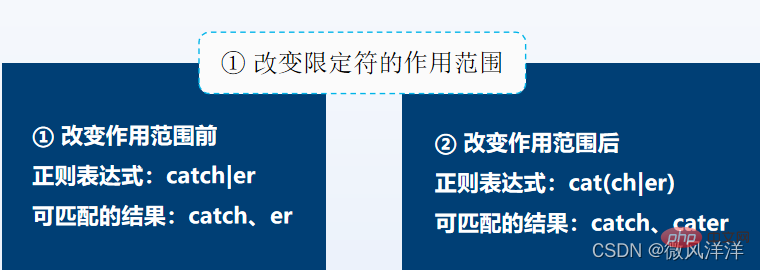
 括弧はキャッチとケータの一致を実装します。括弧が使用されない場合は、 catch と er
括弧はキャッチとケータの一致を実装します。括弧が使用されない場合は、 catch と er
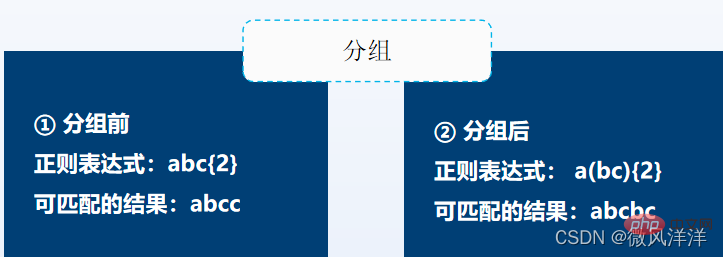
 になります。グループ化されていない場合は 2 つの c 文字が一致することを意味し、グループ化された後は 2 つの "bc" 文字列が一致することを意味します。
になります。グループ化されていない場合は 2 つの c 文字が一致することを意味し、グループ化された後は 2 つの "bc" 文字列が一致することを意味します。
キャプチャと非キャプチャ
非キャプチャ: 部分式の一致するコンテンツをシステム キャッシュに保存しません。これを実現するには (?:x) を使用します。

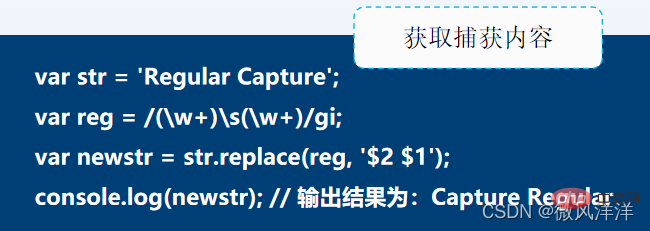
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

可以使用”(?:x)”的方式实现非捕获匹配

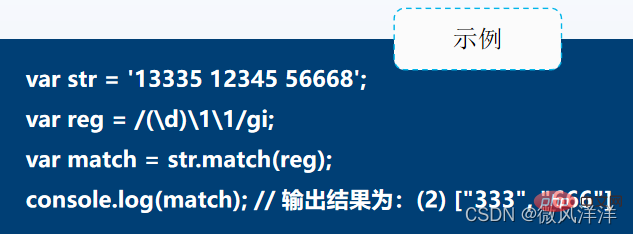
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“\n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。

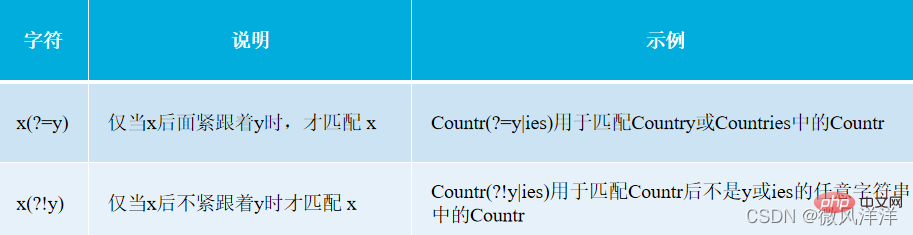
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在JavaScript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

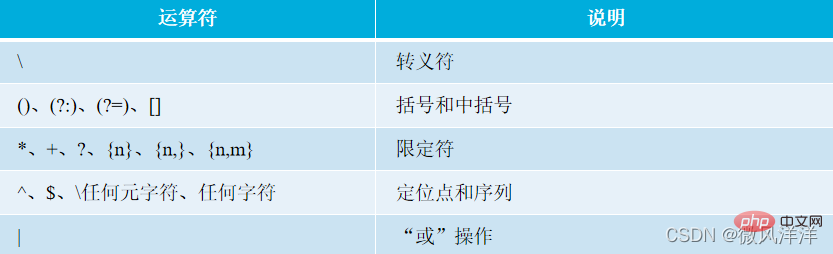
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

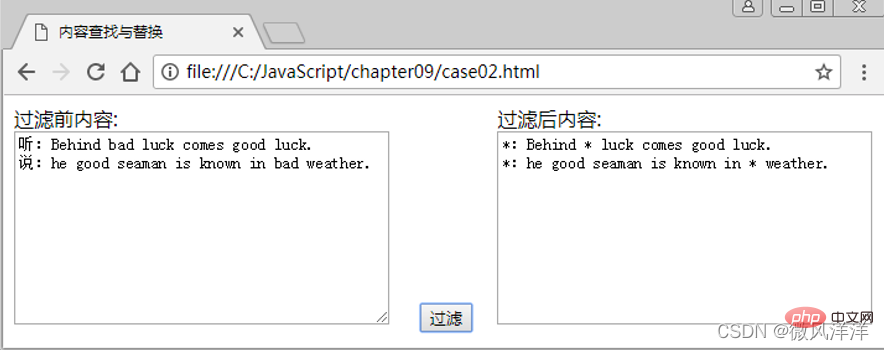
【案例】内容查找与替换

代码实现思路:
代码实现
nbsp;html>
<meta>
<title>内容查找与替换</title>
<style>
p{float:left;}
input{margin:0 20px;}
</style>
<p>过滤前内容:<br>
<textarea></textarea>
<input>
</p>
<p>过滤后内容:<br>
<textarea></textarea>
</p>
<script>
document.getElementById('btn').onclick = function () {
// 定义查找并需要替换的内容规则,[\u4e00-\u9fa5]表示匹配任意中文字符
var reg = /(bad)|[\u4e00-\u9fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg, '*');
document.getElementById('res').innerHTML = newstr;
};
</script>
相关推荐:javascript学习教程
以上がJavaScript の正規表現については、この記事で十分ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。