CSS3兄弟セレクターの構文は何ですか
CSS3 の兄弟セレクターの構文: 1. " " 兄弟セレクター、構文は「要素を指定して要素 {CSS コード} を選択する」です。このセレクターは、要素を選択した後の隣接する兄弟要素を表します。2、 「~」兄弟セレクター。構文は「指定された要素 ~ 選択要素 {CSS コード}」です。このセレクターは、要素の後の同じレベルにある指定されたすべての要素を表します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 兄弟セレクターの構文とは何ですか
CSS3 兄弟セレクター (,~)
兄弟セレクターは、次と同じ要素を選択するために使用されます。要素 (element). 親要素内でその後に位置する兄弟要素。兄弟セレクターには、隣接兄弟セレクターと通常の兄弟セレクターの 2 種類があります。それらについては以下で説明します。
1. 隣接する兄弟セレクター
このセレクターは、プラス記号 " " を使用して前後の 2 つのセレクターをリンクします。セレクター内の 2 つの要素は同じ親を持ち、2 番目の要素は最初の要素のすぐ後に続く必要があります。
以下では、事例を使用して隣接兄弟セレクターの使用法を示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
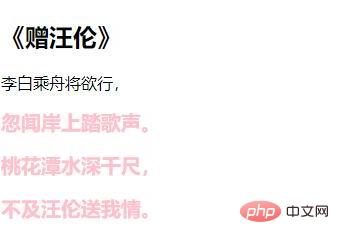
</html>上記のコードでは、7 行目から 11 行目は、p 要素の直後にある最初の兄弟要素 h2 のスタイルを定義するために使用されます。構造からわかるように、p 要素の直後の最初の兄弟要素の位置はコードの 17 行目であるため、コードの 17 行目のテキスト内容が定義されたスタイルで表示されます。

2. 通常の兄弟セレクター
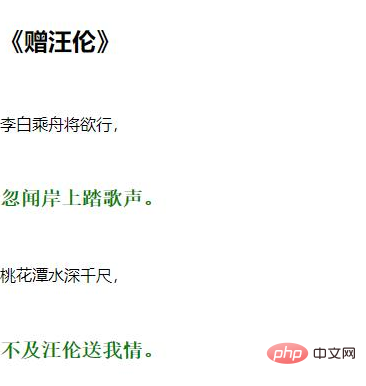
通常の兄弟セレクターは、前後の 2 つのセレクターを「~」で結びます。指定された要素の背後にあるすべての兄弟ノードを検索します。 以下では、以下に示すように、ケースを使用して通常の兄弟セレクターの使用法を示します。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<h2 id="桃花潭水深千尺">桃花潭水深千尺,</h2>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
</html>
css ビデオ チュートリアル)
以上がCSS3兄弟セレクターの構文は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。





