
単語間隔を設定するための CSS3 スタイルは、「word-spacing: word spacing value;」です。「word-spacing」属性は単語間の間隔を増減するために使用されるため、単語間の間隔を設定できます。間隔は負の値に設定することもできます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
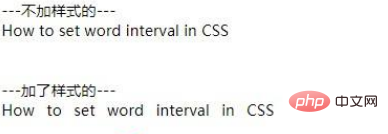
英語の Web ページを作成するとき、英語の紹介文にある単語など、単語間に間隔をあけたい場合、どうすれば実現できますか? ?これを設定するには word-spacing 属性を使用する必要があります。
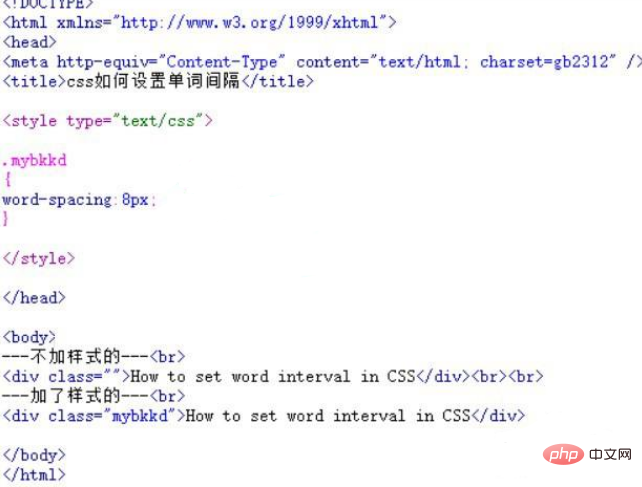
新しい HTML Web ページ ファイルを作成し、test.html という名前を付けます。次に、test.html ファイルを使用して、CSS で単語の間隔を設定する方法を説明します。 div タグを使用して「CSS で単語間隔を設定する方法」というテキスト行を作成し、テキストの内容を英語「CSS で単語間隔を設定する方法」に翻訳します。 div タグにスタイルを追加し、div タグの class 属性を mybkkd に設定します。



css ビデオ チュートリアル)
以上が単語の間隔を設定する CSS3 スタイルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




