
jquery では、replace() メソッドを使用して特定の文字列を削除できます。このメソッドは、文字列内の一部の文字を他の文字に置き換えるのに使用されます。設定メソッドの 2 番目のパラメータが空の場合、文字列を削除する効果を実現するには、構文は「replace('文字列の文字','')」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、replace() メソッドを使用して特定の文字列を空に置き換え、それによって特定の文字列を削除できます。
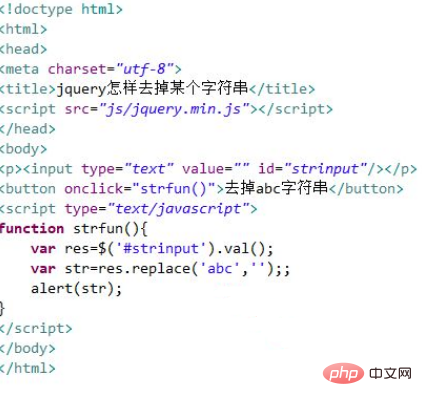
test.html という名前の新しい HTML ファイルを作成して、jquery が特定の文字列を削除する方法を説明します。 p タグ内で、input タグを使用して文字列入力ボックスを作成します。 input タグの id を stringut に設定します。これは主に、以下の id を通じて入力オブジェクトを取得するために使用されます。
button タグを使用して、ボタン名「abc 文字列の削除」のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると strfun() 関数が実行されます。
js タグで fun() 関数を作成します。関数内で、id (stringput) を通じて入力オブジェクトを取得し、val() メソッドを使用して入力文字列を取得し、replace( ) メソッドで指定した文字列を置き換えます。文字列を空の文字列に置き換えます。たとえば、特定の文字列を削除するには、abc 文字列を空の文字列に置き換えます。最後に、alert() メソッドを使用して、処理された文字列を出力します。

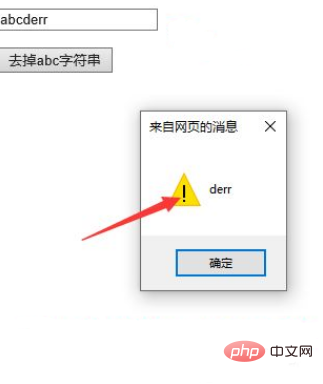
test.html ファイルをブラウザで開き、文字列を入力し、ボタンをクリックして結果を表示します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、input タグを使用して文字列入力ボックスを作成し、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内で js 関数を作成します。関数内で入力オブジェクトを取得し、val() メソッドを使用して入力文字列を取得し、replace() メソッドを使用して入力文字列を置き換えます。特定の文字列を削除するには、指定した文字列を Empty に指定します。
注意事項
replace() メソッドは、文字列内の一部の文字を他の文字に置換するために使用されます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで特定の文字列を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。