
ノード コンテンツを変更するための Jquery メソッド: 1. text() を使用してノードのテキスト コンテンツを変更します。構文は "node object.text("new text content")"; 2. html( を使用します。 ) ノードのコンテンツを変更します。ノードのコンテンツを直接書き換えます。構文は「node object.html("新しいノードのコンテンツ")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はノードのコンテンツを変更します
方法 1: text() を使用します
text( ) メソッドは、選択された要素のテキスト コンテンツを設定または返します。
このメソッドを使用してコンテンツを返すと、一致するすべての要素のテキスト コンテンツが返されます (HTML タグは削除されます)。
このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
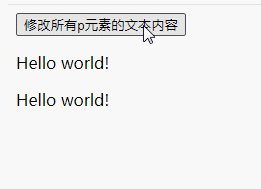
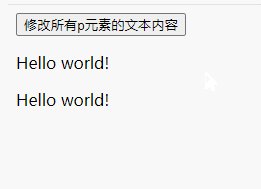
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
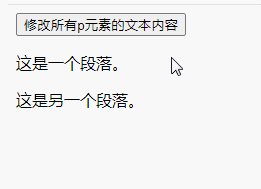
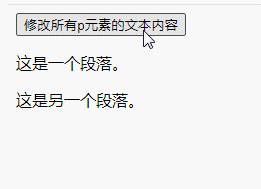
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
方法 2: html() を使用する
html () メソッドは、選択された要素 (innerHTML) のコンテンツを設定または返します。
このメソッドを使用してコンテンツを返すと、最初に一致した要素のコンテンツが返されます。
このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改所有P元素的内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
拡張知識: html() と text() の比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
この例からわかるように、html() は要素内のすべてのコンテンツを取得しますが、text() はテキスト コンテンツのみを取得します。
2 つのメソッド html() と text() の違いは、次の表で明確に比較できます。
| HTML コード | html() | text() |
|---|---|---|
| PHP 中国語 Web サイト | PHP 中国語 Web サイト | |
|
PHP 中国語 Web サイト
| ##PHP中文网PHP中文网 | |
| (空の文字列) |
jQuery ビデオ チュートリアル 、Web フロントエンド開発]
以上がjqueryでノードの内容を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




