React18 の SuspenseList の簡単な分析とその用途
この記事では、React18 の SuspenseList を理解し、SuspenseList の役割を紹介します。

サスペンスの過去と現在
この機能が React の歴史的バージョンに初めて登場したのはバージョン 16.6 でした。コード分割をサポートする Suspense コンポーネントをリリースしました。データ抽出はバージョン 16.9 でサポートされるようになりました。興味のある学生は、React の changelog に移動してください。 [関連する推奨事項: Redis ビデオ チュートリアル ]
Suspense の簡単な使用法
は前の記事で紹介されています。ここでは例のみを使用します。概念を確認してください。また、
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
} を使用する場合、OtherComponent コンポーネントにまだレンダリング条件がない場合、fallback で渡されたコンポーネントがプレハブ レンダリングに使用されます。ここでのレンダリング条件がないことの具体的な症状としては、データ取得時間が長い、コンポーネント構造が複雑であるなどが挙げられますが、これらがアプリケーションの最初の画面レンダリングや初期化に影響を与えることは望ましくありません。 #Suspense の記事で紹介されていますが、もう使用しません。繰り返します。
SuspenseList とは
リテラルの意味は簡単に理解できます。つまり、コード内に複数のSuspense がある場合、どうすればよいですか。表示順序や表示方法を制御しますか?したがって、React は SuspenseList コンポーネントを正式に提供します。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>SuspenseListProps
revealOrder は、サブ サスペンスのロード順序を表します。 、オプションの値は forwards、backwards、together
forwards
は同じレベルを表し、前から後ろに表示されます。リクエスト速度に関係なく、前が最初に表示されます。-
backwards
は forwards の逆です - together
は、すべてのサスペンスが 1 つずつ表示されるのではなく、準備ができたら同時に表示されることを意味します。SuspenseList の表示方法を指定します
のアンロードされた項目の動作 デフォルトでは、SuspenseList はリスト内のすべてのフォールバックを表示します
#collapsed
リスト内の次のフォールバックのみを表示- hidden
アンロードされた項目については情報が表示されません
SuspenseListps: は、直下のサブレベルの
または SuspenseList でのみ機能し、孫ノードでは機能しません。
SuspenseListSuspenseList の役割により、
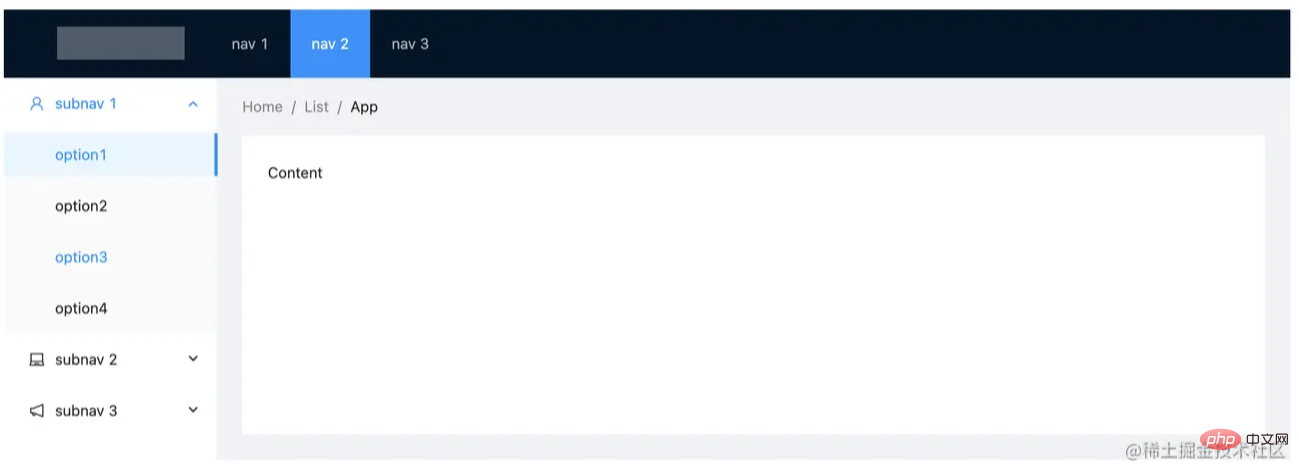
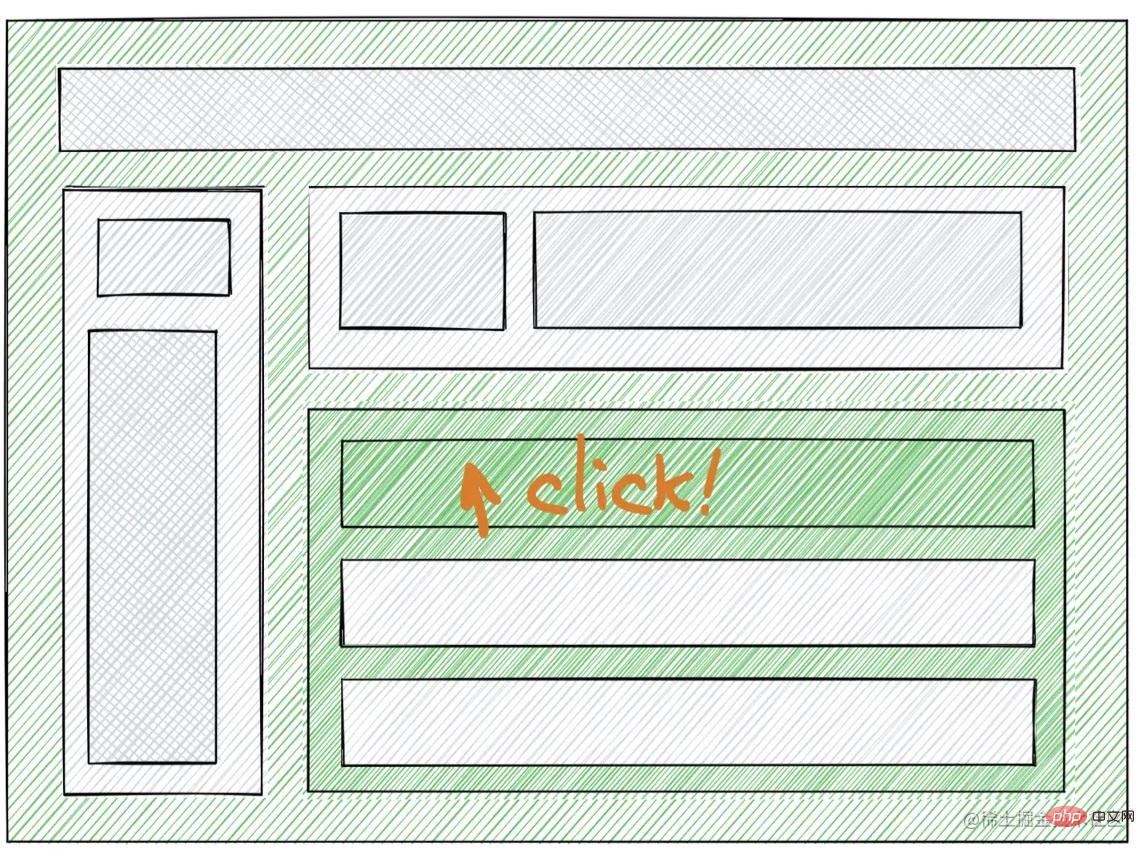
の動作グループに対して複合オーケストレーションを実行できるようになります。デモ のデモは比較的単純ですが、大規模なプロジェクトの場合は、レイアウトに Layout を使用することがよくあります。一般的なミドルエンドおよびバックエンド管理プラットフォームと C サイドのメイン ページを例に挙げます。
#ミドルエンド システムやバックエンド システムでは、トップ バーとサイド バーのメイン ページをレイアウトに使用することがよくあります。このレベル、現在業界では、独自のマイクロ フロントエンド実装システムも検討している著者のチームを含め、qiankun.js
SuspenseList と
と
SSR をレンダリングするための React バックエンド機能と組み合わせると、より体系的な方法で独立したブロックの読み込み順序と動作の効果を実現できます。 
プログラミング ビデオをご覧ください。 !
以上がReact18 の SuspenseList の簡単な分析とその用途の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




