
Vue 機能コンポーネントは、状態とインスタンスを含まないコンポーネントです。このコンポーネントは応答性をサポートしておらず、this キーワードを通じて参照することはできません。応答データを定義するために使用され、ライフ サイクルは必要ありません。シーンは、コンポーネントを表示するためのいくつかの小道具のみを受け入れます。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
Vue は、データに応答せず、ライフサイクルを必要としないシナリオを定義するために使用される、機能コンポーネントと呼ばれるコンポーネント タイプを提供します。コンポーネントを表示するための props。
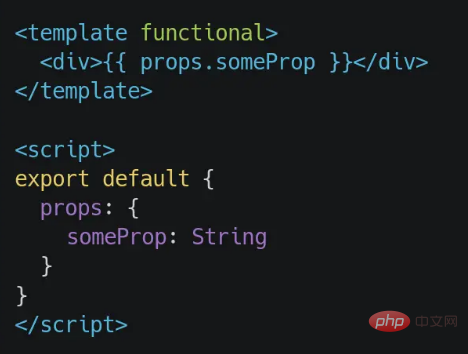
関数コンポーネント (Vue のレンダリング関数と混同しないでください) は、状態やインスタンスを含まないコンポーネントです。
簡単に言えば、コンポーネントは応答性をサポートしておらず、 this キーワードを通じてコンポーネント自体を参照することはできません。
コンポーネントのプロパティにアクセスする
slots: スロット オブジェクトを返す関数
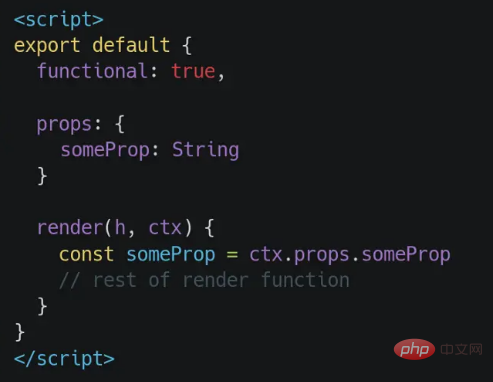
状態やインスタンスがない場合、データやインスタンスを参照する方法に興味があるかもしれません。 Vue は、基礎となるレンダリング関数のコンテキスト パラメーター オブジェクトを提供します。
このコンテキスト パラメーター オブジェクトには次のプロパティがあります:
props: すべての props オブジェクト
children: VNode 子ノード配列
scopedSlots: (vue2.6.0) スコープ付きスロットに渡されたオブジェクトを公開します。通常のスロットを関数として公開します
data: すべてのデータ オブジェクトは、createElement 関数の 2 番目のパラメーターとしてコンポーネントに渡されます
親: A親コンポーネントへの参照
listeners: (vue2.3.0) 親によって登録されたイベント リスナーを含むオブジェクト。 data.on


vue.js チュートリアル」]
以上がvue の機能コンポーネントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。