
jquery では、text() メソッドを使用して、指定された要素のタグなしのコンテンツを取得できます。このメソッドは、HTML タグが削除された、一致する要素のテキスト コンテンツを返します。構文は "$ (セレクター).text()」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、text() メソッドを使用して、指定された要素のタグなしのコンテンツを取得できます。
text() メソッドは、選択した要素のテキスト コンテンツを設定または返します。
#このメソッドを使用してコンテンツを返すと、一致するすべての要素のテキスト コンテンツが返されます (HTML タグは削除されます)。
#このメソッドを使用してコンテンツを設定すると、一致するすべての要素のコンテンツが書き換えられます。
HTML タグが削除されたテキスト コンテンツを返すための構文:
$(selector).text()
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
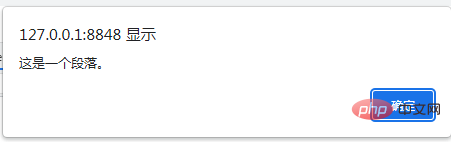
alert($("p").text());
});
});
</script>
</head>
<body>
<button>返回所有p元素的文本内容</button>
<p>这是<b>一个</b>段落。</p>
</body>
</html>
 ##[推奨学習:
##[推奨学習:
、ウェブフロントエンド ]
以上がjqueryでタグのないコンテンツを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。