
実装方法: 1. hover() メソッドを使用して要素にマウス通過イベントをバインドし、イベント処理関数を指定します; 2. イベント処理関数で css() メソッドを使用して、背景色を変更する背景スタイル、構文「element node.css("background","color value");」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はマウス通過後に背景色を変更します
実装方法:
ホバーを使用します() このメソッドは、マウス通過イベントを要素にバインドし、イベント処理関数を指定します。
イベント処理関数では、css() メソッドを使用して背景スタイルを変更し、背景色
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
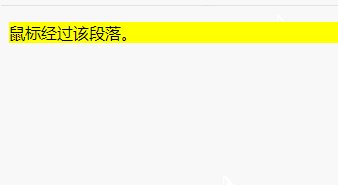
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
説明: hover()
マウスエンターイベントとマウスリーブイベントをトリガーします。
hover() メソッドは、マウス ポインターが選択された要素上にあるときに実行される 2 つの関数を指定します。
2 つのイベント関数を一致する要素にバインドします。これらのイベント関数は、マウス ポインターがそれぞれ要素に入ったときと要素から出たときに実行されます。単一のイベント関数を一致する要素にバインドし、マウス ポインターが要素に出入りしたときに実行されるようにします。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド開発 ]
以上がjqueryを使用してマウスが通過したときに背景色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



