
jquery で子要素を追加するメソッド: 1. append()。構文 "$(親要素).append(子要素)" を使用して、選択した要素の末尾に子要素を追加できます。 2. appendTo()では、指定した要素の末尾に子要素を追加できます。構文は「$(子要素).appendTo(親要素)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で子要素を追加する (最後に子要素を追加する) には 2 つの方法があります:
append()
appendTo()
jQuery append() メソッド
jQuery では、append() メソッドを使用して、選択した要素。コンテンツを「最後」に挿入します。
構文:
1 |
|
は、A の最後に B を挿入することを意味します。
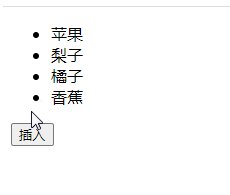
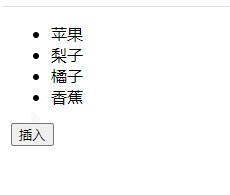
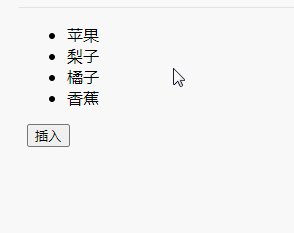
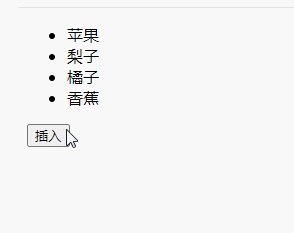
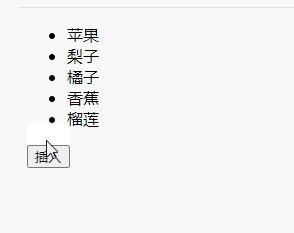
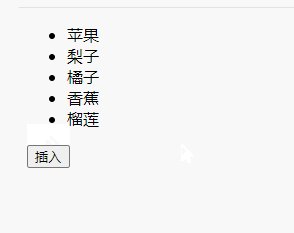
例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|

jQuery appendTo() メソッド
jQuery では、appendTo() と append ( ) これら 2 つのメソッドの機能は似ていますが、どちらも選択した要素内の「最後に」コンテンツを挿入しますが、操作オブジェクトが逆になります。 構文:1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|

jQuery ビデオ チュートリアル、Web フロントエンド開発 ]
以上がjqueryで子要素を追加する方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




