
子ノードを前に追加する方法: 1. prepend() を使用して、選択した要素の先頭に子ノードを挿入します。構文は "$(element).prepend(child node)" です。 2 rependTo()を使用すると、指定した要素の先頭に子ノードを挿入できます。構文は「$(子ノード).prependTo(要素)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery の前に子ノードを追加するには 2 つの方法があります:
prepend( )
prependTo( )
jQuery prepend() メソッド
jQuery では、prepend() メソッドを使用して、選択したオブジェクト内の「先頭」にコンテンツを挿入できます。要素 。
構文:
$(A).prepend(B)
は、A の先頭に B を挿入することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
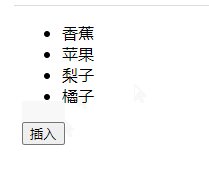
var $li = "<li>香蕉</li>";
$("ul").prepend($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery prependTo() メソッド
jQuery では、prependTo( ) prepend() と prepend() は機能的に似ており、どちらも選択した要素の「先頭」にコンテンツを挿入しますが、操作対象が逆になります。 構文:$(A).prependTo(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).prependTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド開発 ]
以上がjqueryで前に子ノードを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。