VSCode でフロントエンドの再構築を実行するにはどうすればよいですか?メソッドの簡単な分析
フロントエンドの再構築に VSCode を使用する方法は?以下の記事ではVSCodeでフロントエンドを再構築する方法を紹介しますので、ご参考になれば幸いです。

日常の開発では、リファクタリングが必要な場面がよくあります。VS Code の "リファクタリング" メニューは、豊富な操作を提供します。 。それは再建作業をより効率的に完了するのに役立ちます。 [推奨学習:「vscode入門チュートリアル」]
ただし、このメニューで提供される操作は毎回異なり、一時的に使用すると何らかの不具合が発生します。そのため、多くの学生はこの再構成機能にはあえて触れないことが多いです。
ここでは、参考のためによく使用される操作をいくつかまとめます。
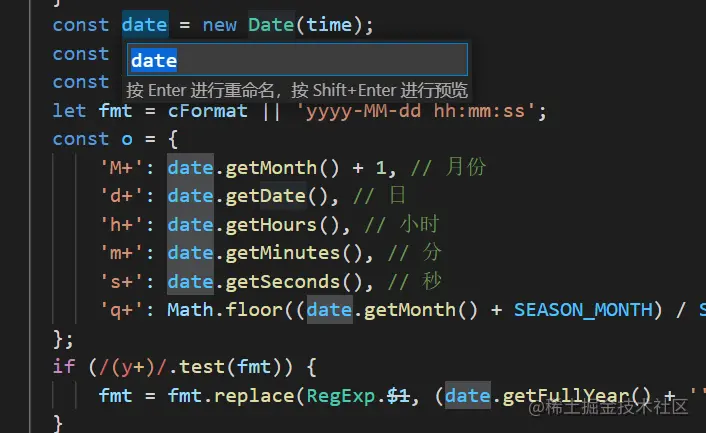
まず、一般的な名前変更についてウォーミングアップしてみましょう。
名前の変更
名前を変更する理由: 名前が明確ではなく、理解できません。
操作手順:
変数名を選択し、右クリックして
シンボル名の変更を選択するか、ショートカット キーF2 # を使用します。 ##;- 変更したい名前をポップアップ ボックスに入力します。 ##VSCode は、後続の関連する名前をすべて変更します。
#ウォーミングアップは完了しました。本題に入りましょう。 

- Refactor
- を選択するか、
Ctrl Shift R
を使用してください。#選択したコンテンツに応じて、選択と再構築のために次のコンテンツが表示される場合があります: -
インポート/エクスポート
-
デフォルトのエクスポートを名前付きエクスポートに変換する
名前付きエクスポートをデフォルトのエクスポートに変換する- 名前空間インポートを名前付きエクスポートに変換する
- 名前付きインポートを名前空間エクスポートに変換する
- ##関数/クラス
-
新しいファイルに移動
- 変数/式
-
定数の抽出閉じたスコープ内の定数に抽出します
- モジュール内の定数に抽出しますスコープ
- オプションのチェーン式に変換
- 未使用の宣言を削除
- #未使用の宣言の前の文字文字列
- テンプレート文字列に変換テンプレート文字列に変換
- 式/関数
- 関数の抽出
現在の関数の内部関数を抽出#モジュール スコープで関数を抽出
#グローバル スコープで関数を抽出- #オブジェクト メソッド
- 「get」および「set」アクセサーを生成する get および set プロセッサーを生成する
-
#クラス
- 'get' および 'set' アクセサーを生成する get および set プロセッサを生成する
- すべての関数をクラスに変換
##メソッドに抽出##クラス 'xxx'読み取り専用フィールドに抽出
- マジック ナンバー
- マジック ナンバーを変更する必要があるのはなぜですか?なぜなら、基数を除いて、数字の実際の意味は人間には理解できないからです。
-
再構築するマジックナンバーを選択します。ニーズに応じて、以下を選択することをお勧めします。
#閉じたスコープの定数に抽出 モジュール内の定数に抽出/globalscope- 両方とも定数を定義します。前者は現在の関数で定義され、後者はモジュール/ファイル全体で定義されます。
-
コードは次のとおりです。ボックス;
- 単語をすべて大文字で使用し、単語を区切るには「_」を使用します。
- 例: 今年のダブル イレブンは、ダブル イレブン プロモーションが終了する時点から数えて 13 日間続きます。
function promotionEndDate() { return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000); } /** * 修改后: * 将开始时间 START_DATE,持续的天数 LASTING_DAYS 抽取出来做成变量 * 如果只有一处使用,则在使用到的函数内定义; * 如果多处都有用,可以考虑放在函数外,模块内。 */ function promotionEndDate() { const START_DATE = '2022-11-11'; const LASTING_DAYS = 13; return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000); }ログイン後にコピー - 複雑な論理条件
- 複雑なロジックを変更する必要があるのはなぜですか?複雑なロジックは条件判断が多く、読みにくい場合が多いです。 操作:
閉じたスコープ定数に抽出します
現在の関数の内部関数に抽出します- 関数をモジュール/グローバル スコープに抽出
- コードが新しい変数/関数に抽出され、名前が変更された入力ボックスが表示されます ;
- キャメルケースの名前を使用し、 is/has
- で始まり、各単語の最初の文字を大文字にします。
例子:返回指定的某个月有多少天
function monthDay(year, month) { var day31 = [1, 3, 5, 7, 8, 10, 12]; var day30 = [4, 6, 9, 11]; if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) { return 29; } else { return 28; } } } /** * 修改后 * 是否闰年在日期处理函数中会经常使用,所以将其提取到当前模块的最外层了 */ function monthDay(year, month) { ... if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if (isLeapYear(year)) { return 29; } else { return 28; } } } function isLeapYear(year) { return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0); }ログイン後にコピー写了注释的代码片段
更推荐代码即注释的理念。我们写注释之前要想明白为什么需要注释?
- 如果代码本身已经很清晰,应该删除注释。
- 如果抽取代码片段,取个合适的名字,能让代码易于阅读,也可以删除注释。
目标:将代码片段抽取出来做成函数,函数以此代码块的具体功能做命名。
操作:
选择代码块,重构(Refactor)。选择:
- 提取到当前函数里的 inner function
例子:ajax 请求
function ajax(options) { options = options || {}; options.type = (options.type || 'GET').toUpperCase(); options.dataType = options.dataType || 'json'; const READY_STATE = 4; const NET_STATUS = { OK: 200, RIDERCT: 300 }; const params = this.formatAjaxParams(options.data); let xhr; // 创建 - 非IE6 - 第一步 if (window.XMLHttpRequest) { xhr = new window.XMLHttpRequest(); } else { // IE6及其以下版本浏览器 xhr = new window.ActiveXObject('Microsoft.XMLHTTP'); } // 连接 和 发送 - 第二步 if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } // 接收 - 第三步 xhr.onreadystatechange = function () { if (xhr.readyState === READY_STATE) { ... } }; } // 修改后 function ajax(options) { ... let xhr; create(); connectAndSend(); recieve(); function create() {...} function connectAndSend() {...} function recieve() {...} }ログイン後にコピー过长的函数
功能拆分做成外部函数,再在内部调用。
操作:
选择代码块重构,选择:
- 提取到 Module/Global 范围的 function
代码块会生成一个函数,并携带必要的参数
例子:上个例子中,可以将 ajax 的接收模块独立成模块的function
function ajax(options) { ... create(); recieve(); connectAndSend(options, xhr, params); } function connectAndSend(options, xhr, params) { if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } }ログイン後にコピー重复的代码/过长的文件
操作:
选择代码块重构,选择 Move to a new file;
代码会迁移到以当前函数/类作为文件名的文件中;如果有多个类/函数,会以第一个类/函数做命明
将函数/类使用 export 暴露出去;
在原文件中用 import 引入函数/类。
例子:日期处理函数:

移动到新文件后:

index.js 中,还能跳转到定义的代码,但是实际上并没有引入。

重命名,修复 import/export;

import/export
default 和命名、命名空间和命名的转换。
// named export function nextMonthDay(year, month) {} // default export default function nextMonthDay(year, month) {} // namepace import * as refactor from './refactor'; // named import { nextMonthDay } from './refactor';ログイン後にコピー对象方法
生成get、set处理器
const person = { age: 32 }; // 生成get、set处理器 const person = { _age: 32, get age() { return this._age; }, set age(value) { this._age = value; }, };ログイン後にコピー模板字符串
字符串拼接,快速转换成模板字符串:
class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return this.firstName + ' ' + this.lastName; } } // 模板字符串 class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return `${this.firstName} ${this.lastName}`; } }ログイン後にコピー类
生成get、set处理器,与对象方法的结果类似。
提取到 class xxx 的 Method, 与上面写注释的代码、重复代码提取的类似。
在此不再复述。
提供 ES 2015 类转换,支持原型方法转换。
const Person = function() { this.age = 32; }; Person.prototype.getAge = function() { return this.age; } Person.prototype.setAge = function(value) { return this.age = value; } // ES 2015 类 class Person { constructor() { this.age = 32; } getAge() { return this.age; } setAge(value) { return this.age = value; } }ログイン後にコピー总结
重构代码的方法还有很多,这里暂时列了一些。希望对大家有所帮助。
剩下的内容,大家可以在重构代码时,多点点这个重构菜单,看看是否有惊喜。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上がVSCode でフロントエンドの再構築を実行するにはどうすればよいですか?メソッドの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。




