文字列を自動的に補完する魔法の CSS!
この記事では、CSS の使用に関する実践的なヒントを紹介し、CSS で文字列を自動的に補完するいくつかの方法について学びます。

文字列補完が必要になることがよくあります。典型的な例は、
2021-12-31 2022-03-03
などの、時刻または日付のゼロ埋め込み操作です。メソッドは
if (num < 10) {
num = '0' + num
} です。その後、ネイティブ補完メソッド padStart() と padEnd() が次のように JS に登場しました。
'3'.padStart(2, '0') // 结果是 ’03‘ '12'.padStart(2, '0') // 结果是 ’12‘
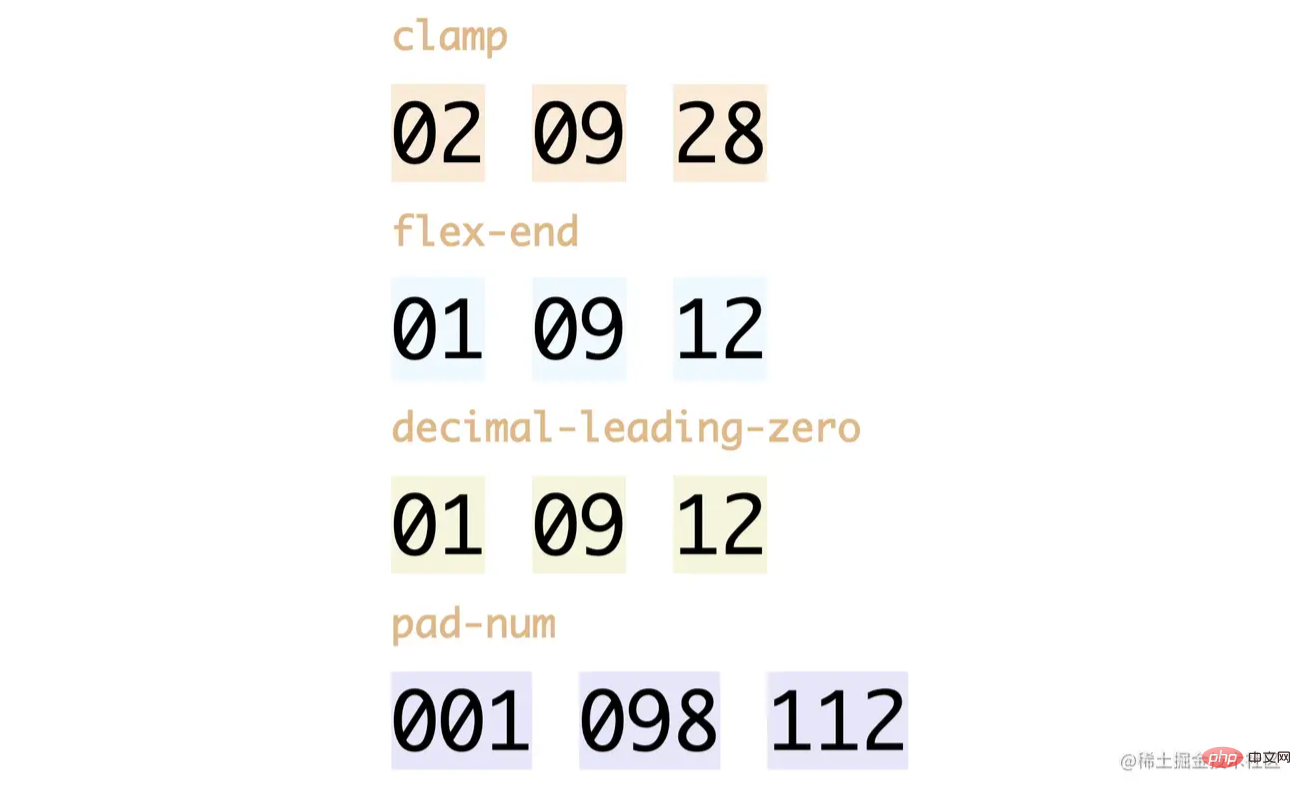
実際には、このような効果は CSS でも実現でき、解決策はたくさんあります。以下で見てみましょう。 [推奨学習: css ビデオ チュートリアル ]
1. フレックスエンドの配置
まず、比較的理解しやすい、これも非常にシンプルなソリューションを紹介します。 HTML が次のようなものであると仮定します。
<span>2</span> - <span>28</span>
通常の状況では、固定幅フォントも設定され、より統一されて美しく見えます
span{
font-family: Consolas, Monaco, monospace;
}
擬似要素を使用して、数字「0」の前に数字を生成する必要があります。
span::before{
content: '0'
}
次に、要素の固定幅を設定します。固定幅フォントなので、注: この ch 単位は、文字 0 の幅を表します (興味がある場合は、この記事を参照してください: Web レイアウトおよび CSS3 ch ユニットで等幅フォントを適用します (へへへ)、右揃えを設定します span{
/**/
display: inline-flex;
width: 2ch;
justify-content: flex-end;
}
 原理は非常に簡単で、3 を入力します。 2 文字幅のスペースに文字を右揃えで配置しますよね? 左端の
原理は非常に簡単で、3 を入力します。 2 文字幅のスペースに文字を右揃えで配置しますよね? 左端の
を自動的に絞り出すだけです?
 完全なコードは次のとおりです
完全なコードは次のとおりです
span::before{
content: '0'
}
span{
display: inline-flex;
width: 2ch;
justify-content: flex-end;
overflow: hidden;
}2. CSS 変数の動的計算
The text of CSS コンテンツが原因でラベルを取得できないため、ここでは次のように CSS 変数を構築して渡す必要があります。
<span style="--num:2">2</span> - <span style="--num:12">28</span>
を通じて変数を取得した後、一連の論理的な判断を行うことができます。では、10 未満の場合に自動的にゼロを埋めるにはどうすればよいでしょうか。 同様に、擬似要素を使用して数値の前に「0」を生成する必要があります
span::before{
content: '0'
}その後、CSS 変数に従って擬似要素を動的に非表示にするだけです。透明度は次のとおりです
span::before{
/**/
opacity: calc(10 - var(--num));
}効果は次のとおりです
 具体的なロジックは次のとおりです
具体的なロジックは次のとおりです
- When
- --num
は 10 に等しく、透明度の計算値は
0で、0 When - -- として直接レンダリングされます。 num
が 10 より大きい場合、透明度の計算値は
です。--num の場合、負の値 は 0 としてレンダリングされます。が 10 未満の場合、透明度の計算値は
以上です。 1の値は 1 としてレンダリングされます。つまり、最終的なパフォーマンスは
#ただし、これにはまだ問題があります。透明度は要素の位置に影響しません。以下
このポジションを排除するにはどうすればよいですか?多くの方法がありますが、ここでは次のように  margin-left
margin-left
span::before{
/**/
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}[Min, Val, Max]、前と後ろはそれぞれ最小値と最大値、真ん中は変数値(9と比較されることに注意)なので、ここでのロジックは次のとおりです##の場合 ##--num が 10 以上の場合、15 とみなされ、中間計算値は
- として計算されます、クランプ値は最小値
- -1ch
--num が 10 未満の場合、5 とみなされ、中間計算値は次のようになります。 5ch として計算され、クランプ値は最大値 - 0ch
したがって、最終的な性能は 以上の場合10 までの場合、マージン左は -1ch、10 未満の場合、マージン左は 0
完全なコードは次のとおりです
span::before{
content: '0';
opacity: calc(10 - var(--num));
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}三、定义计数器样式
利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
span::before{
counter-reset: num var(--num);
content: counter(num);
}
接下来需要用到 counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序
list-style-type: lower-latin;

这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做 decimal-leading-zero,翻译过来就是,十进制前置零
list-style-type: decimal-leading-zero;

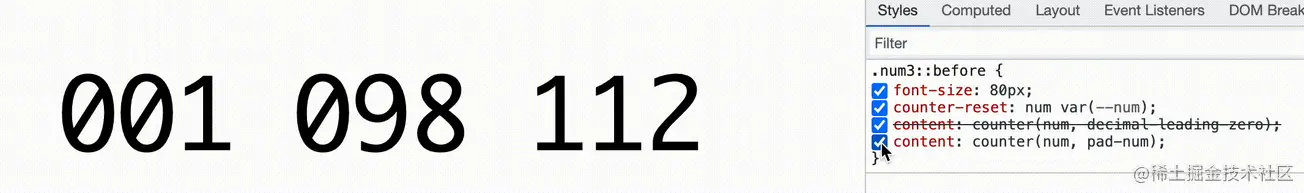
回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
}效果如下

四、计数器的扩展
上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
001、002、...、010、012、...、098、099、100
JS 中的 padStart 可以指定填充后的位数
'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
其实,CSS 中也是有这样的能力的,叫做@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似
pad: 3 "0";
但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做pad-num,实现如下
@counter-style pad-num {
system: extends numeric;
pad: 3 "0";
}语法是这样的:这里的system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”
然后运用到计数器中:
span::before{
counter-reset: num var(--num);
content: counter(num, pad-num);
}效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

五、总结一下
以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
以上が文字列を自動的に補完する魔法の CSS!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





