CSS フィルターを使用して、凹型で滑らかな丸い角を実現する方法について説明しましょう。
CSS を使用して、凹型で滑らかな丸い角を実現するにはどうすればよいですか?次の記事では、CSSフィルターを上手に使って、凹んだ滑らかな角丸を実現する方法を紹介しますので、ぜひ参考にしてください。

ある日、グループ メンバーがグループ内で、CSS を使用して次のレイアウトを実現する方法について質問を提起しました:

CSS の世界では、次のような効果だけであれば、非常に簡単に実現できます。

角丸や波の効果を加えると、難易度が上がります。
このように連続した滑らかな曲線を実現するのは実はかなり面倒ですが、もちろん全く不可能ではありません。この記事では、CSS を使用して上記の凹型で滑らかな角丸効果を実現するいくつかの方法を紹介します。 [推奨される学習: css ビデオ チュートリアル ]
円の接続を使用して達成する
最初の方法は比較的愚かです。これを実現するには、複数の円の接続を使用します。
まず、内側に四角形をくり抜いた四角形を実装します。
<div></div>
コアの CSS コードは次のとおりです。
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}このようなグラフィックを取得します (多数あります)これを実装する方法。ここではグラデーションを使用しています):

次に、疑似要素を使用して 3 つの円を重ね合わせます。これはおそらく次のようになります:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}3 つの円の色を少し変更すると、次のような効果が得られます。

ご覧のとおり、このような効果が得られます。 3 つの円による効果 重ね合わせの効果はあまり良くありません。かろうじて復元されているとしか言えません。背景色が単色でないと混乱します:

完全なコードはここをクリックしてください: CodePen デモ - 滑らかな凹面の丸い角
https://codepen.io/Chokcoco/pen/oNGgyeK
フィルターを介して実現
以下がこの記事です。重要な点は、フィルターを使用してこの効果を実現する 方法を紹介することです。
フィルターについて聞くと驚かれるかもしれませんね。この効果はフィルターとは関係ないようですよね? 次は奇跡を目撃する瞬間です。 まず、次のようなグラフィックを実装するだけです:<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
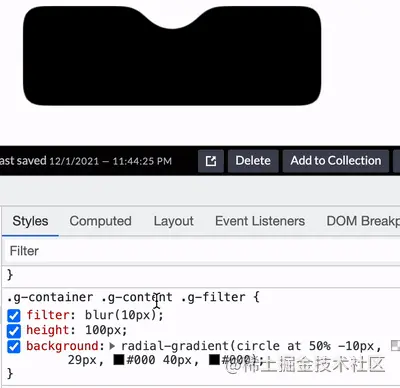
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}
filter:contrast() と filter:blur() の魔法の組み合わせを使用する必要があるためです。
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}filter:contrast(20 ) と background を追加しました。 -color:白、filter:blur(10px)を.g-filterに追加しました。 魔法が起こり、このような効果が得られました。
コントラスト フィルターを使用して、ガウスぼかしのぼやけたエッジを削除します。元の直角を丸い角に変換した 、素晴らしい。
、素晴らしい。
Gif を通じてより直感的な感覚を得る:
ここで注意すべき詳細がいくつかあります:
.g-content
- このレイヤーは背景と
- overflow: hidden
を設定する必要があります (効果を確認するために自分で削除してみてください)
外側の直角も角丸になっています 上記2点目を踏まえて、外側の直角も角丸になっています。 g-container
このレイヤーでは、四隅を直角にする疑似要素をこのレイヤーに追加できます:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}https://codepen.io/Chokcoco/pen/JjroBPo
もちろん、上記の滑らかな凹面の丸い角にぼかしフィルターが適用されているため、DOM を内部に配置することはお勧めできません。バックグラウンドで使用する場合は、他の方法でその上に内部コンテンツを重ね合わせることができます。
filter:contrast()とfilter:blur()の魔法の融合エフェクトについては、この記事をクリックして詳細をご覧ください。不明な CSS フィルターのスキルと詳細https://github.com/chokcoco/iCSS/issues/30
最後に
この記事の実装にはいくつかあります。凹面の滑らかな丸みを帯びたコーナーを作成する他の方法もあり、本質はこの記事の最初の方法と似ていますが、これらはすべて重ね合わせた欺瞞的な方法であるため、1 つずつリストすることはしません。この記事の中心的な目的は、2 番目のフィルター方法を紹介することです。
さて、この記事はここで終わります。この記事がお役に立てば幸いです :)
(学習ビデオ共有: Web フロントエンド )
以上がCSS フィルターを使用して、凹型で滑らかな丸い角を実現する方法について説明しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





