この記事では、vscode でのウェアハウス構成について説明します。お役に立てば幸いです。

vscode の世界へようこそ。開発ツールはたくさんあります。ハンマーを手に持つのではなく、自分のニーズを特定することによってのみ、適切なツールを見つけることができます。 「釘のように」; VSCode の場合、その位置付けは IDE ではなくエディターにあります。IDE はすぐに使用できることに焦点を当てているため、Eclipse のように巨大です。
このエディターは、言語とワークフローの豊富なサポートと自由度に重点を置いているため、より軽量です。これは、特定の言語や側面についてユーザーに対してあまり多くのことをしないことを意味しますが、これはまた、 TA は、プラグイン機構やウェアハウス構成機構など、自由度が高いことが特徴です。この記事ではウェアハウス構成の共有に焦点を当てており、プラグイン機構については別の記事で説明します。
それでは始めましょう、急いで、急いで!

VS Code はフォルダーに基づいて管理されますが、VS Code では複数のフォルダーやプロジェクト関連のフォルダーを作成できます。設定はこのフォルダーに保存されるため、チーム内で簡単に共有できます。このフォルダーは .vscode です。
このフォルダーには次のファイルを含めることができます。

現在のフォルダーが VS Code で開かれた場合にのみ有効になります。これは、ユーザー設定の変更について述べたことと同じです。
VS Code タスク システムの構成ファイルについて
現在のフォルダー内のコードをデバッグする方法を説明するために使用されます
編集者として、当然のことながら、次のことが必要です。個人の好みを考慮する 複数人で開発する場合、フォントサイズ、改行、自動整形プラグインの設定など、プロジェクトのスタイルが統一されます。VSCodeの対応する関数は、setting.jsonConfiguration##です。
ワークスペース設定: ワークスペース設定。プロジェクト用に構成されます。デフォルトではなし。プロジェクトのルート パスの下に自分で作成できます。プロジェクト パス /.vscode/settings.json
Ctrl, (mac は cmd)、または左下隅にある歯車アイコンをクリックして [設定] を選択します。次に、settings.json

を使用します。 Ctrl Shift P (Mac の場合は cmd SHIFT P) を押すか、左下隅にある歯車アイコンをクリックしてコマンド パネルを選択します。次に、settings
と入力すると、UI 設定インターフェイスが開きます。
ユーザー設定の settings.json ファイルが開きます;
にあるフォルダーまたはワークスペースを開きます##、手動で .vscode フォルダーを作成し、その中に settings.json ファイルを作成します。

(mac は cmd shift P) または、左下隅にある歯車アイコンをクリックして、コマンド パネルを選択します。次に、settings
、ここでは一般的な設定の共有と検索に関連する構成のアイデアを示します。 空白文字とタブ文字のカスタマイズ 自動保存 新しいファイルのデフォルトの種類 何もありません。キーワードを覚えてください。エディタは次のとおりです。その他については、えっと、対応するドキュメントを参照してください。 次に、設定 UI パネルで検索します。 目的タスク システムは、さまざまなタスク スクリプトを可能な限り統合し、それらを操作するためのシンプルかつ高度にカスタマイズされた方法を提供することです。 ソースは 2 つあります。タスクの自動検出: プロジェクトとカスタム タスクの自動検出 VSCode はプロジェクトを自動的に読み取ります。構成ファイルは構成ファイル タイプ ## によって生成されます。 #task package.json共通設定: エディタの外観
editor.lineNumbers: エディタの左側に行番号を表示するかどうか、デフォルトの表示設定で十分ですeditor.renderWhitespace: all: すべての空白文字 (スペース、タブなど) をドット形式でレンダリングします editor.renderIndentGuides : 参照線のインデント、デフォルト設定はコード ブロックを接続することです editor.rulers: [120]: 垂直ルーラー、指定された列番号に垂直線が描画されますeditor.minimap.enabled: false: 右側にミニマップを表示するかどうか、個人的にはオフにするのが好きですeditor.cursorBlinking/cursorStyle/cursorWidth : カーソル スタイルeditor.renderLineHighlight: 'all': 現在の行のハイライトの背景を設定します。行番号もハイライトされます 共通設定: 書き込みエクスペリエンス
{
editor.detectIndentation: false, // 关闭 VS Code 的自动检测来控制制表符或者空格键的使用
editor.tabSize: 1, // 制表符对应的空格符长度
editor.insertSpaces: 1 // 空格符对应空白长度
}{
editor.formatOnSave: true
}{
files.defaultLanguage: 'markdown'
} 関連する構成アイデアの検索

vscode ウェアハウス構成タスク
タスクの構成
プロジェクトの自動検出
; があり、その内容が {
"name": "sample",
"scripts": {
"test": ""
}
}


 #ここでタスクをカスタマイズするには 2 つのオプションがあります。
#ここでタスクをカスタマイズするには 2 つのオプションがあります。
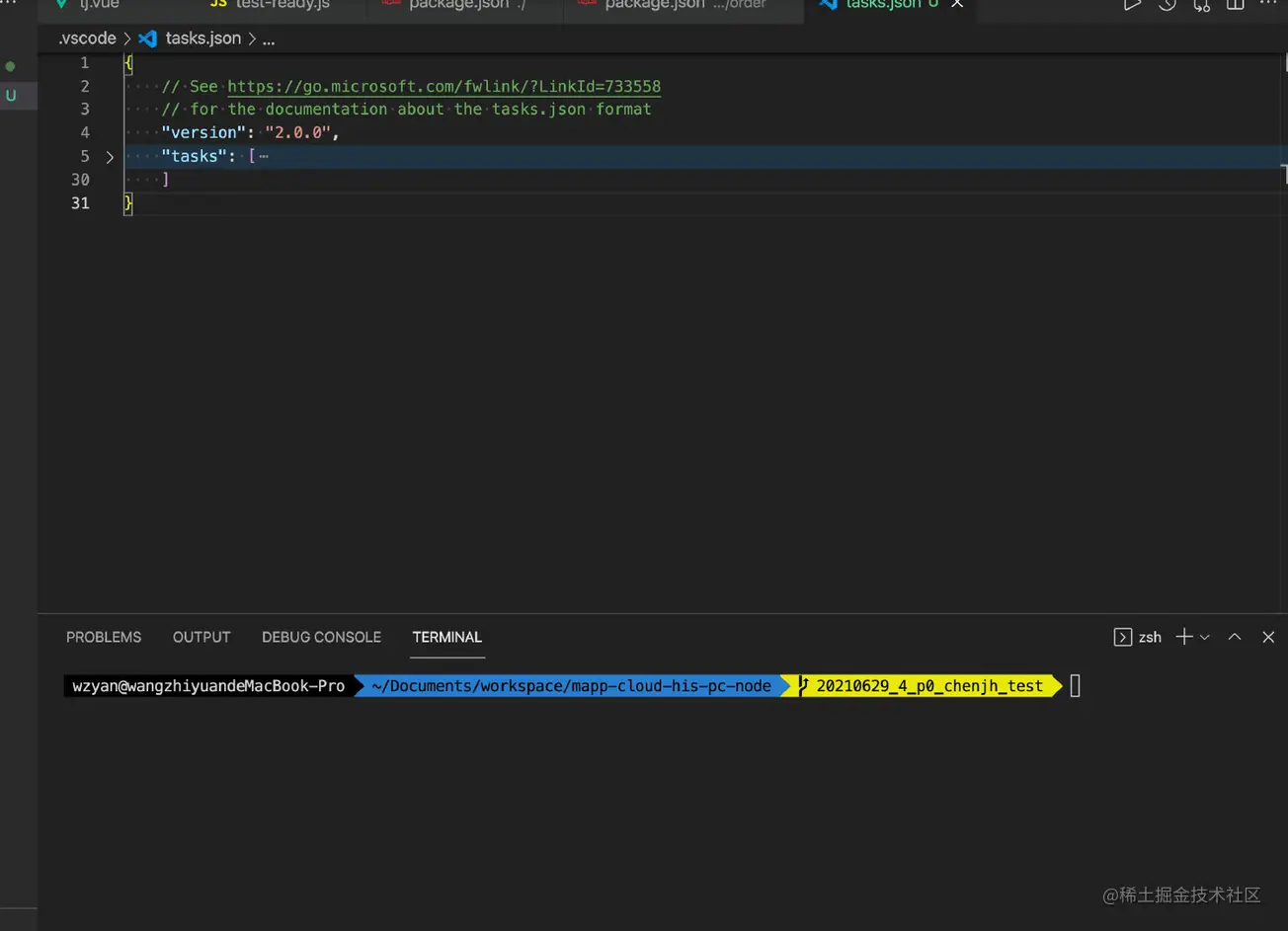
を選択すると、VS Code はすぐに .vscode フォルダーに task.json ファイルを作成します。その形式は JSON です。非常に読みやすく、変更も簡単です。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"problemMatcher": []
}
]
}</pre><div class="contentsignin">ログイン後にコピー</div></div>tasks 属性の値は配列であり、現在のフォルダー内で使用できるすべてのタスクです。 次に、task オブジェクトの情報について詳しく説明します。
| #script | スクリプト ツールが実行するスクリプト コマンド | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #problemMatcher | 以下で説明するように、タスクの実行結果を自動的に分析するルールを設定します | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 属性 | 含义 | 是否必填 | 默认值 |
|---|---|---|
| label | 任务的名字,执行任务时选择的 key | true |
| type | 这个类型可以有两种选择,一种是这个任务被当作进程来运行,另一种则是在 shell 中作为命令行来运行。 | |
| command | 代表着我们希望在 shell 中运行哪一个命令,可以联合 args 属性使用 | true |
| args | 数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,注意事项很多,见下文 | [] |
| group | 分组,我们可以通过这个属性指定这个任务被包含在哪一种分组当中。这涉及到运行时的类别:运行测试任务” (Run Test Task) 、“运行生成任务” (Run Build Task) | |
| presentation | 用于控制任务运行的时候,是否要自动调出运行的界面 | |
| options | 用于控制任务执行时候的几个配置,比如控制任务脚本运行的文件夹地址 “cwd”,控制环境变量 “env”,或者控制任务脚本运行的时候使用哪个 shell 环境。 | |
| dependsOn | 实现多任务执行 | |
| path | 相对项目根路径的相对路径,运行脚本时会先切换到这下面 |
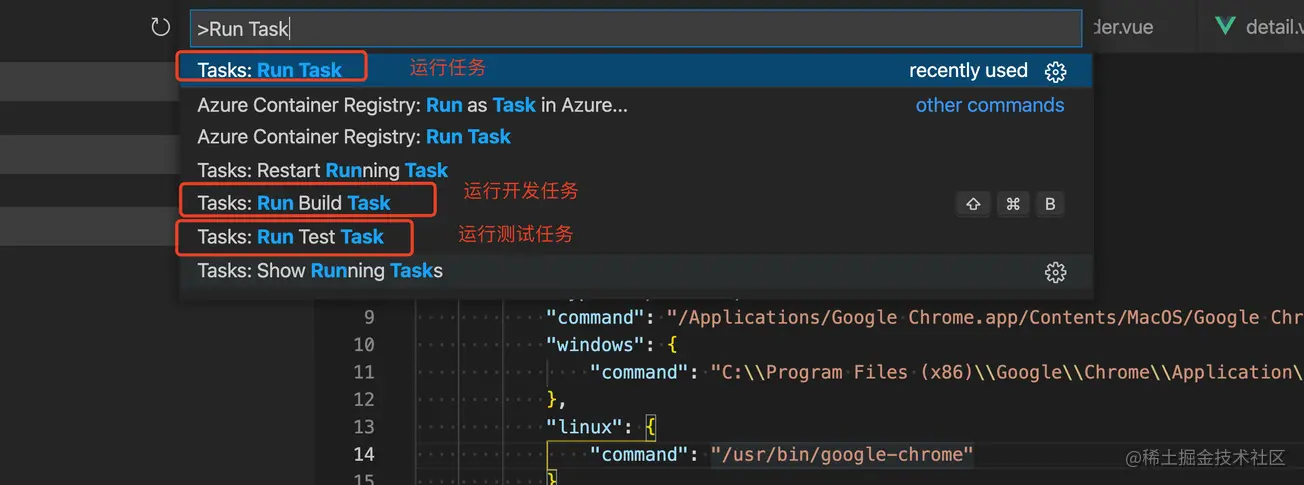
在task属性中,还存在分组属性group,这就需要先了解Run task了,我们在命令面板中输入Run Task,会出现如下内容

运行任务在上文已经讲解过了;关键是【运行开发任务】和【运行测试任务】;功能都是一样的,提供任务列表,供用户选择执行,唯一不同就是vscode加了一个分类,这样便于用户定义任务时进行区分,而这个分类就是通过group属性定义的;
| group 属性值 | 含义 | 对应执行命令 |
|---|---|---|
| build | 将这个任务划分在打包任务列表中 | Run Build Task |
| test | 将这个任务划分在测试任务列表中 | Run Test Task |
| none | 将这个任务划分在默认任务列表中 | Run Task |
而一般我们的打包或者测试任务都是固定且唯一的,这就意味着我们可以省略掉【选择命令】这一步,一键运行。如何设置呢?
"group": {
"isDefault": true,
"kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build
}task 对象定义中有一个属性args,是一个数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,如
{
"label": "echo",
"type": "shell",
"command": "echo 'Hello World'"
}我们可以改写为
{
"label": "echo",
"type": "shell",
"command": "echo",
"args": [
"hello world"
]
}但对于命令而言,不同的执行 shell 对空白符、$、引号等等都可能有不同的理解,这就意味着需要对参数进行转义规则的设定,所以 args 数组也可以存储对象
"args": [
{
"value": "Hello World",
"quoting": "escape"
}
]| key | value |
|---|---|
| value | 参数内容 |
| quoting | 决定了该如何处理这段字符串 |
引用には、3つの値があります。
| 値 | 意味 |
|---|---|
| escape | デフォルト値。タスク システムは、使用するシェルの要件に従ってこの文字列をエスケープします。 |
| strong | bash では、一重引用符を使用してこの文字列をラップします。 |
| weak | bash では、二重引用符を使用してこの文字列をラップします |
escape 下执行的脚本实际上是
echo Hello\ World
strong 下执行的脚本实际上是
echo 'Hello World'
weak 下执行的脚本实际上是
echo "Hello World"
上面我们是以 bash 作为 shell 进行分析的,那对于 cmd、powershell 等等呢?可以搜索 “quoting mechanism” 来查找,也可以查阅VS Code 关于 Task 参数转义部分的文档。
实现同时运行多个任务,其实挺简单的,就是配置dependsOn属性,是个数组,存储着所有要执行的任务的label;
举例,我希望执行runOrderFirst时,帮我同时启动微应用基座项目和其内部的 order 项目;
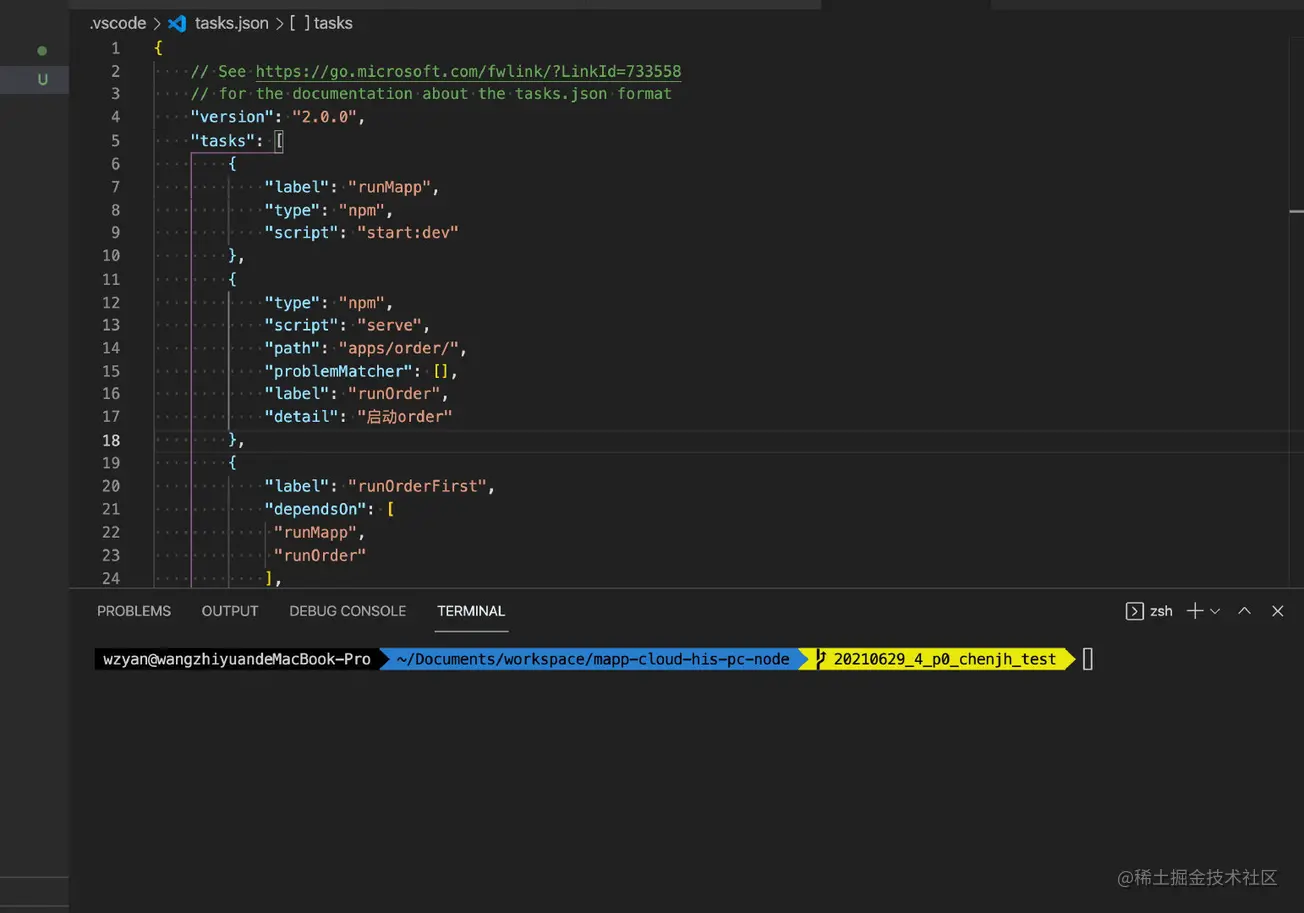
那我们可以配置如下 tasks.json,其中包含【启动基座】、【启动 order】的 task
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},然后我们新增一个 task,用于聚合这两个,tasks.json内容变为如下
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
]
}
]
}运行这个 task 即可,效果如下

这种启动项目的命令很常用,每次还得选下命令挺麻烦,我们可以利用分组的功能,将之设置为测试任务并默认,这样Run Test Task就可以直接执行了
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
],
"group": {
"kind": "test",
"isDefault": true
}
}效果如下

在控制面板中使用命令Run Task;然后选择对应的命令即可;
比如选择“echo”这个任务(这个就是我们在 label 里写的名字),按下回车后,VS Code 会问我们 “选择根据何种错误和警告扫描任务输出”,现在就选择第一个选项 “继续而不扫描任务输出” 好了。

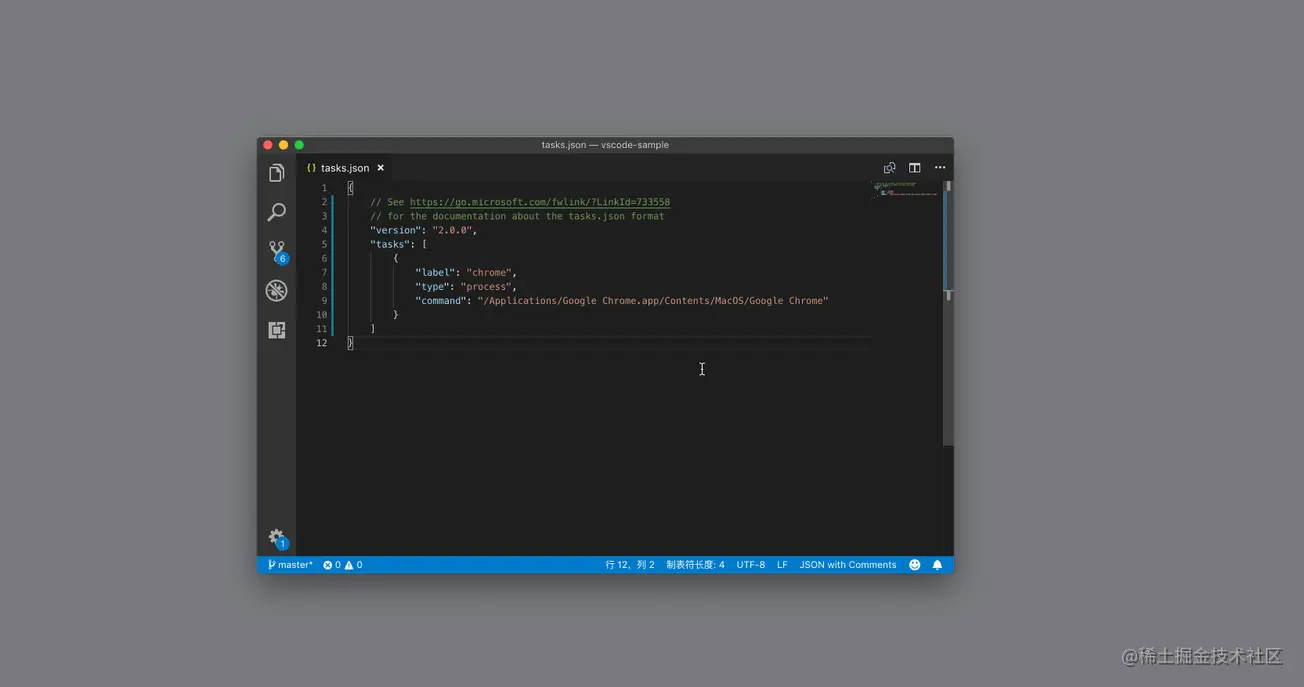
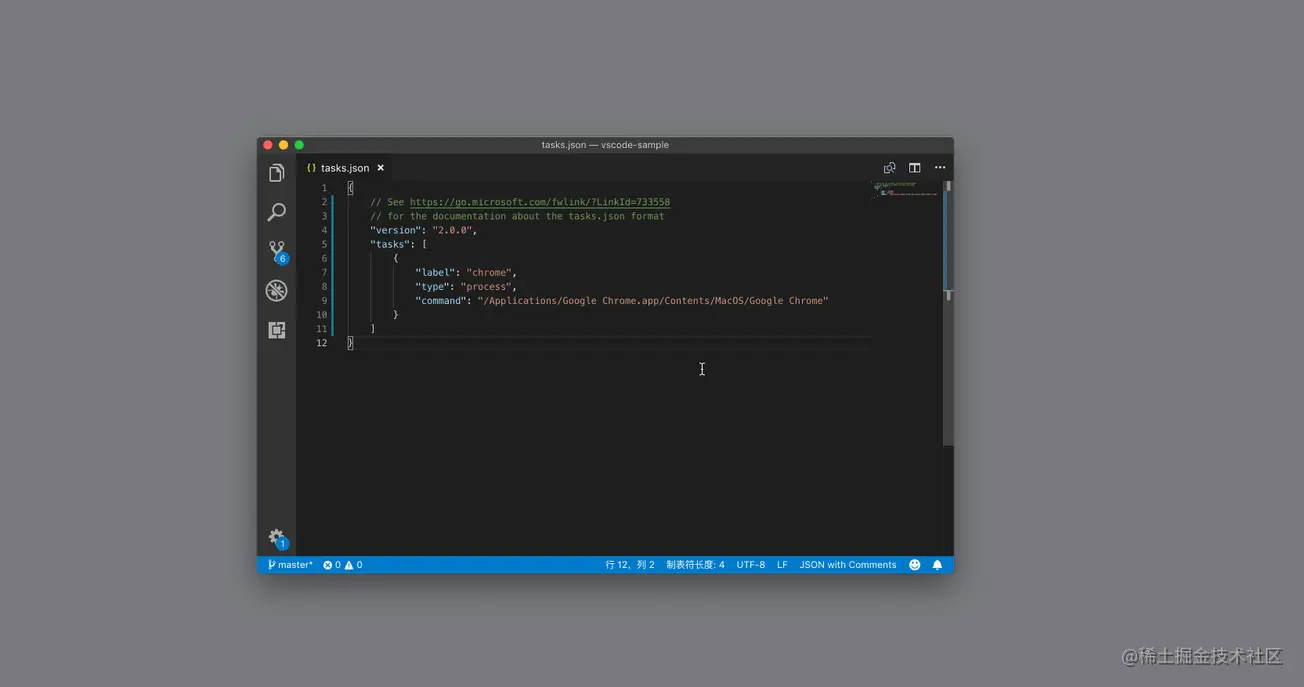
唤起 Chrome 浏览器,我们先实现在 mac 中唤起,再考虑通用。
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
}
]
}我们运行看看它的效果,在控制面板中使用命令Run Task,然后选择chrome;

如果使用的系统是 Windows 或者 Linux,那么这个任务就没法使用了,因为 Chrome 的地址完全对不上号。
所以我们可以修改task.json,为系统定制命令。
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"linux": {
"command": "/usr/bin/google-chrome"
}
}
]
}调试,是最必不可缺的一环功能,对于大多数的 IDE 而言,因为使用对象确定而使用极其方便,比如 IDEA 之于 JAVA,甚至谷歌浏览器之于前端;而对于 vscode 这种区别于 IDE 的编辑器而言,这需要考虑更大的灵活性,这就需要配置文件实现了。
考虑新手友好,vscode 会存在默认设置,即开箱即用的调试功能;以nodejs为例,分两步:设置断点,调试。
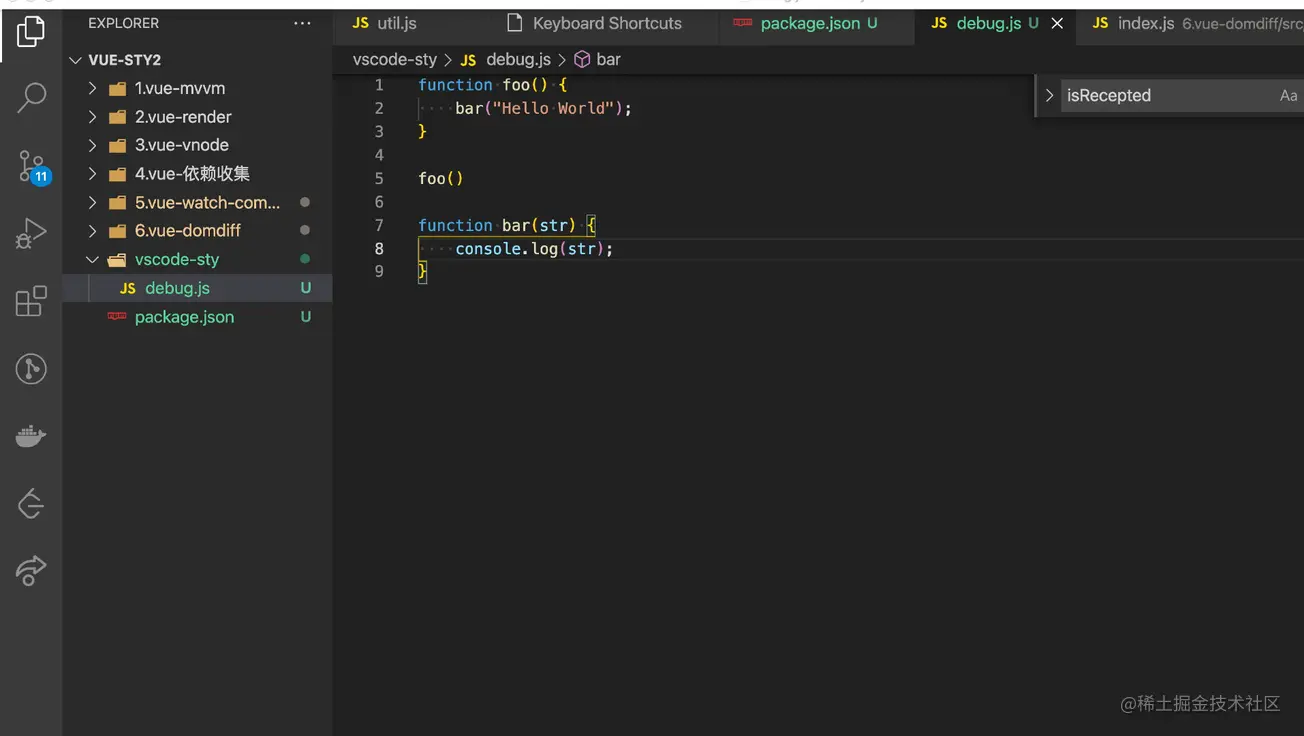
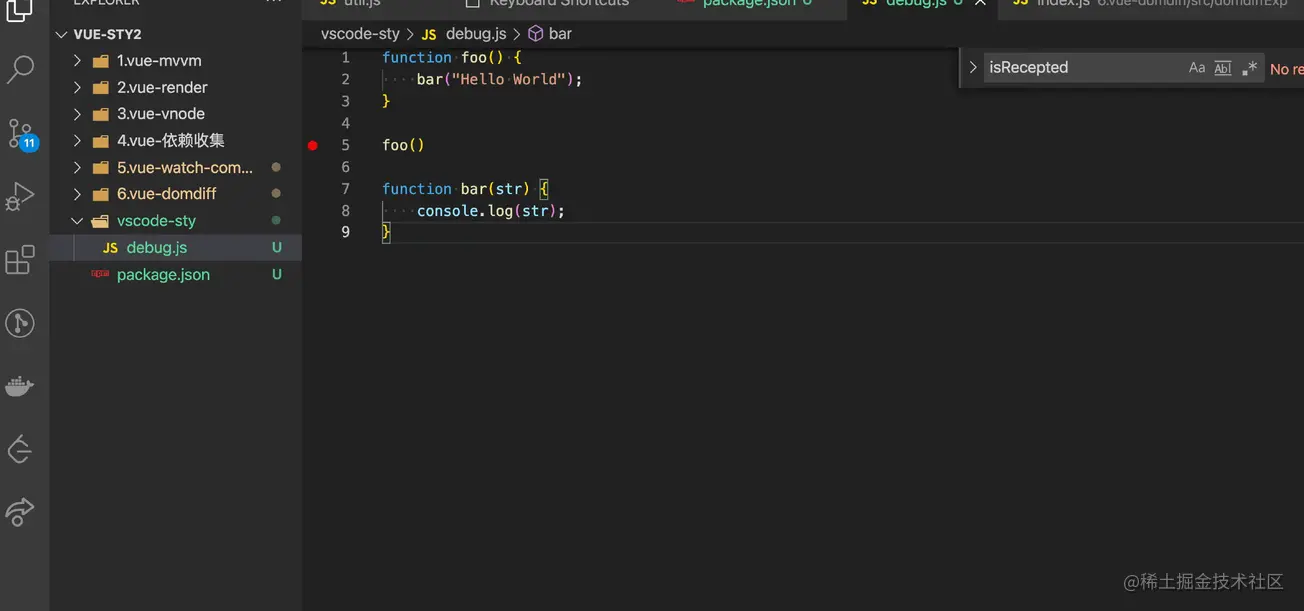
有两个方案,可以在文件中输入关键词【debugger】;也可以在文件的左侧可以点上红点,效果一致;
可以点击左侧的 debugger 按钮【一只甲壳虫图标】,也可以使用快捷键【cmd + shift + D】。然后选择要调试的程序类型,这时默认会对当前打开文件进行调试处理。

那如果需求不止单文件,而是对一个项目进行调试呢?或者对项目内的指定文件,这就需要launch.json文件了,同任务功能,这个文件也是在.vscode下。
点击左侧的 debugger 按钮【一只甲壳虫图标】,或者使用快捷键【cmd + shift + D】唤起 debugger 面板后,存在创建入口点击,然后选中类型即会自动创建。

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${file}"
}
]
}| 属性 | 作用 | 备注 |
|---|---|---|
| type | 代表着调试器的类型 | |
| request | 代表着该如何启动调试器 | [ launch | attach] [ 直接启动代码并且调试 | 调试这个已有的代码进程] |
| name | 就是这个配置的名字 | |
| program | 告诉 Node.js 调试器,我们想要调试哪个文件 | 这个值支持预定义参数,如{workspaceFolder} |
对于书写launch.json文件,我们有两个工具可以使用
借助 VS Code 的调试器插件提供的模板
在创建launch.json时,会要求选择类型,从而创建对应的模板
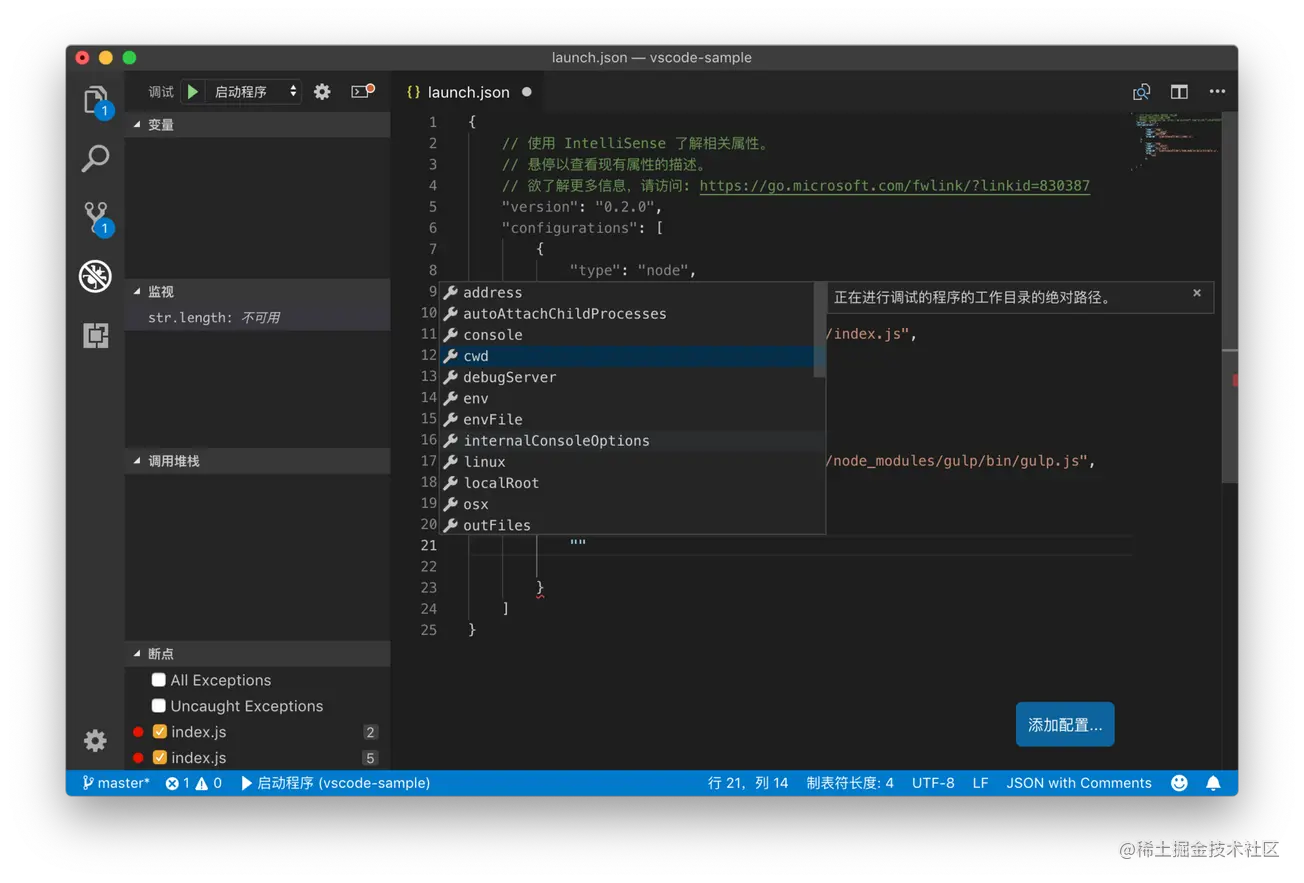
自动补全功能
另一个能够帮助到我们的,就是在书写配置属性的时候使用自动补全功能。当我们在书写新的属性时,按下 Ctrl + Space,就能够唤出建议列表,建议列表里提供了当前调试配置里可以使用的所有属性,然后我们就可以按需选用了

到此,仓库配置相关的分享就结束啦;这节的信息很多,而且因为编辑器的默认设置肯定是符合大部分场景需求的,所以我们大多数人很有可能从未接触过这些概念,但努力就是为了成为更好的自己嘛。
举个场景吧,不白撒鸡血,前些日子开一个项目,希望接入保存自动格式化,也就是接入eslint+prettier,多数人入职时候这些就已经在项目里配置好了,我也一样,所以一开始有点懵,但还是想尝试,最后发现其实就是配置.vscode文件中setting.json文件,有兴趣的同学可以参考文末【关于实现项目代码风格统一的参考贴】,人家写的很好,我就不重写一篇了。
关于实现项目代码风格统一的参考贴
在配置文件里可以使用的预定义参数
Visual Studio Code Variables Reference
https://code.visualstudio.com/docs/editor/variables-reference
学习文档
戳此查看 VS Code 官方博客
https://code.visualstudio.com/blogs
戳此查看 VS Code 更新日志
https://code.visualstudio.com/updates
戳此查看 Erich Gamma 在 Goto Conference 上对 VS Code 的介绍
https://www.youtube.com/watch?v=uLrnQtAq5Ec
更多关于VSCode的相关知识,请访问:vscode教程!!
以上がvscode のウェアハウス構成を段階的に理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。