一般的な JavaScript 配列メソッドと行列の転置方法を説明します
この記事は、JavaScript に関する関連知識を提供します。主に一般的な配列メソッドを紹介し、作成と走査、スタックとキュー、取得メソッドなどを含む行列の転置方法を説明します。皆さんのお役に立てれば幸いです。

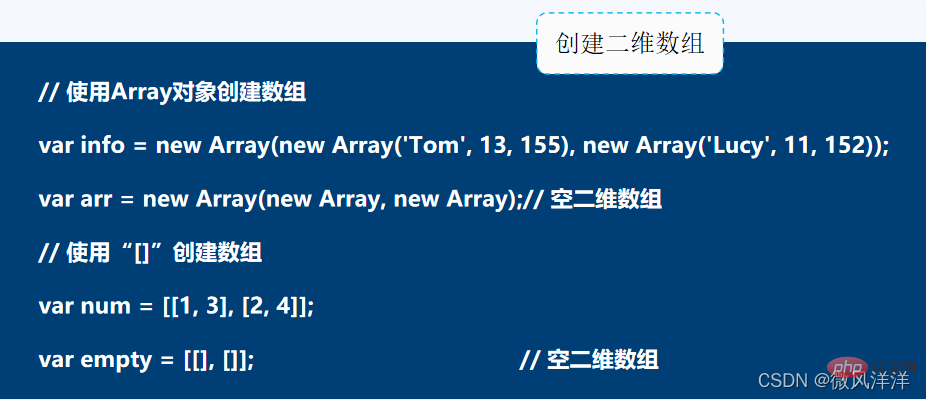
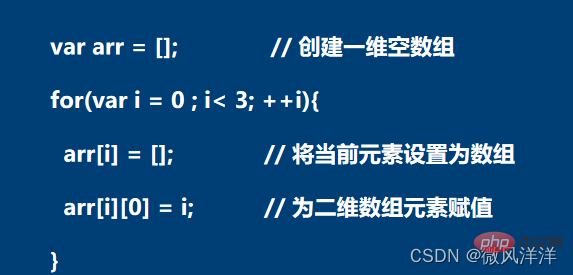
1. 一般的な 2 次元配列操作作成と走査前の章では、1 次元配列を作成するさまざまな方法を学習しました。1 次元配列の作成方法を理解した後は、2 次元配列の作成は非常に簡単です。 add 配列要素を配列に設定するだけです。

2 次元配列を作成した後、2 次元配列内の要素を走査して操作するにはどうすればよいでしょうか?
- 1 次元配列は、for、for...in、または for...of (ES6 によって提供される) を使用して走査できます。
- 2 次元配列の場合、配列を走査した後で配列の要素を再度走査するだけで済みます。

注意
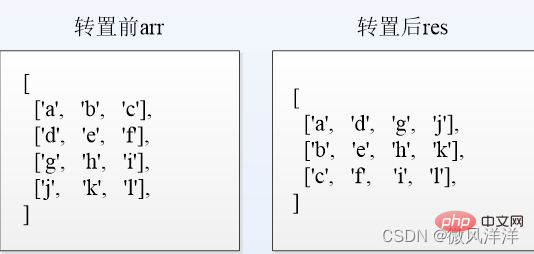
多次元配列を作成する場合、JavaScript では配列の次元に制限はありませんが、実際のアプリケーションでは、コードの読み取りやデバッグを容易にするために、およびメンテナンスのために、データを保存するには 3 次元以下の配列を使用することをお勧めします。 【事例】二次元配列の転置
- パターンを見つける: res[0][0] = arr[0][0], res[ 0 ][1] = arr[1][0]、res[0][2] = arr[2][0]。
- 結論: res[i][j] = arr[j][i]。 ②
- res 配列の長さ = arr 要素の長さ (arr[0] など)。 ③
- res 要素 (res[0] など) の長さ = arr 配列の長さ。 ④
- ③と④に従ってresの作成とトラバースを完了し、②を押して転置します。
達成感を味わっていただくため、コードは掲載しませんが、ご質問がある場合は、コメント エリアで質問してください。実際、行列は配列に格納できるため、将来的には行列を転置することでコードを直接実行することができます。
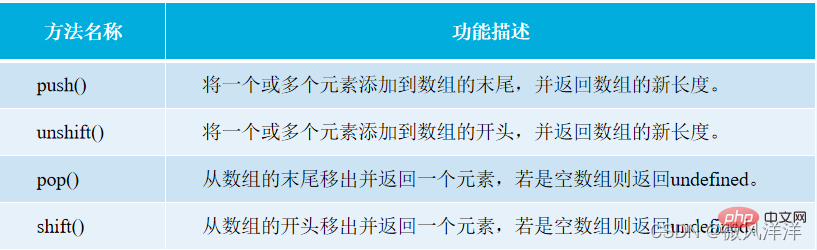
2. 一般的な配列メソッドスタック メソッドとキュー メソッドJavaScript では、前に説明した追加と削除のメソッドに加えて、配列要素 さらに、Array オブジェクトによって提供されるメソッドを使用して、スタックおよびキューの操作をシミュレートすることもできます。
- 配列の新しい要素を配列の末尾または先頭に追加します。
- 配列の末尾または先頭にある配列要素を削除します。

- push() メソッドと unshift() メソッドの戻り値は、新しい配列の長さです。
- pop() メソッドと SHIFT() メソッドは、削除された配列要素を返します。

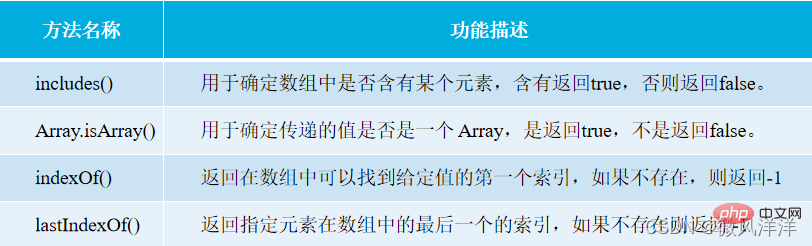
includes() メソッドと Array.isArray() メソッド

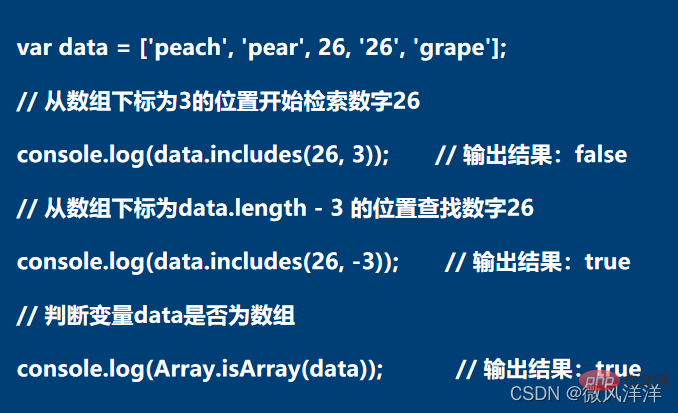
- includes() メソッドの最初のパラメータは、次のことを表します。検索する値。
- includes() メソッドの 2 番目のパラメーターは、配列内で検索する添字を指定するために使用されます。
- 配列の長さを超える値に設定すると、配列は取得されず、直接 false が返されます。
- 0 未満の数値に設定すると、取得されるインデックス位置は、配列の長さに指定された負の数値を加えたものと等しくなります。結果が依然として 0 未満の数値である場合は、配列全体が取得されます。
indexOf() メソッド
indexOf() は、配列内の指定された添字位置から最初に指定された値を取得するために使用されます。対応する要素の添字は次のとおりです。それ以外の場合は -1 が返されます。注
indexOf() メソッドの 2 番目のパラメータは、検索を開始するインデックスを指定するために使用されます。- その値が配列の長さ以上の場合、-1 が直接返されます。
- 値が負の数値の場合、検索添え字の位置は、配列の長さに指定された負の数値を加えたものと等しくなります。結果が依然として 0 未満の数値である場合は、配列全体が取得されます。
lastIndexOf() メソッド
Array オブジェクトによって提供される lastIndexOf() メソッドは、配列内の指定された添字位置から最後のインデックスを取得するために使用されます。 . 固定値の添字。 IndexOf() 取得メソッドとは異なり、lastIndexOf() メソッドのデフォルトは逆方向の取得、つまり配列の末尾から配列の先頭までの取得です。
Note
lastIndexOf() メソッドの 2 番目のパラメーターは、検索インデックスを指定するために使用されます。また、逆のメソッドを使用して次の情報を取得するためです。 # #その値が配列の長さ以上の場合、配列全体が検索されます。
値が負の数の場合、インデックス位置は、配列の長さに指定された負の数を加えた値に等しくなります。値が依然として負の数である場合は、-1 が直接返されます。
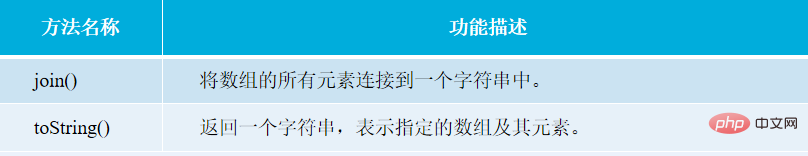
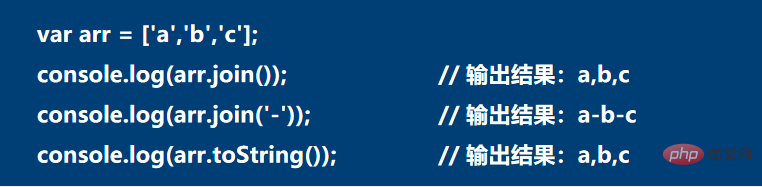
配列を文字列に変換する
開発中に配列を文字列に変換する必要がある場合は、JavaScript が提供するメソッドを使用してこれを実現できます。

##join() メソッドと toString() メソッドの類似点: 
多次元配列は文字列に変換でき、デフォルトでは連結にカンマが使用されます。
配列要素が未定義、null、または空の配列の場合、対応する要素は空の文字列に変換されます。- join() と toString( の違い) メソッド ポイント:
#join() メソッドでは、配列要素を接続するための記号を指定できます。
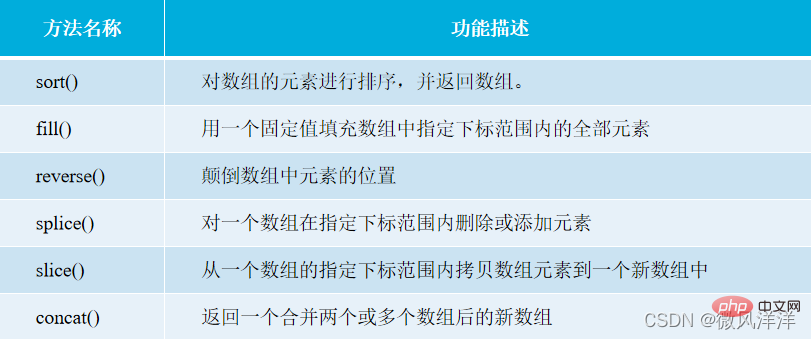
- その他のメソッド
- これまでに説明したいくつかの一般的なメソッドに加えて、JavaScript には他の一般的に使用される配列メソッドも多数用意されています。たとえば、配列のマージ、配列の浅いコピー、配列要素の順序の反転などです。

slice() メソッドと concat() メソッドは実行後に新しい配列を返すことに注意してください。元の配列、残りのメソッドは実行後に元の配列に影響を与えます。
splice() メソッドの最初のパラメータの値が配列の長さ以上の場合、演算は配列の末尾から開始され、値が負の数の場合は添字の位置は、配列の長さに指定された負の数を加えたものと等しくなります。値が依然として負の場合、演算は配列の先頭から開始されます。- 関連する推奨事項:
- JavaScript チュートリアル
以上が一般的な JavaScript 配列メソッドと行列の転置方法を説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




