JavaScript の数字は何を表しますか?
JavaScript 数値は 64 ビット浮動小数点形式で表されます。 JavaScriptでは数値は整数型と浮動小数点型に分けられず、すべて浮動小数点型で一律にNumber型として表示され、IEEE754規格で定められた64ビット浮動小数点形式で表現され、その最小値が表現されます。は「±5e-324」で表すことができます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 数値は 64 ビット浮動小数点形式で表されます。
JavaScript 他の多くのプログラミング言語とは異なり、JavaScript は整数、短整数、長整数、浮動小数点などのさまざまな種類の数値を定義しません。 JavaScript には数値型が 1 つだけあります。
JavaScript では、数値は整数型と浮動小数点型に分かれておらず、すべて浮動小数点型であり、一律に Number 型で表現されます。 JavaScript は、IEEE754 標準で定義されている 64 ビット浮動小数点形式を使用して数値を表します。最大値 (Number.MAX_VALUE) は ±1.7976931348623157e 308、最小値 (Number.MIN_VALUE) は ±5e-324 であることを表すことができます。
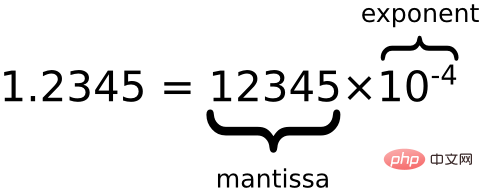
この形式は 64 ビットを使用して値を格納します。0 ~ 51 は数値 (フラグメント) を格納し、52 ~ 62 は指数を格納し、63 ビットは記号を格納します。

| 値 (別名分数/仮数) | インデックス (指数) | Sign (符号) |
|---|---|---|
| 52 ビット (0 ~ 51) | 11 ビット (52 ~ 62) | 1 ビット (63) |

Number 型には、Infinity、-Infinity、NaN などの特別な値もいくつかあります。そのうちの
Infinity: 一般に、正の無限大の値を表すために使用されます。 1.7976931348623157 e 308 より大きい値を指します;
-Infinity: 負の無限大の値を表すために使用され、通常は 5e-324 未満の数値を指します;
NaN : 数値ではありません (Not a Number の略語)。0 を 0 で割るなど、無効または未定義の算術演算構造を表すために使用されます。
ヒント: 特定の計算の結果が JavaScript の Number タイプの値の範囲を超える場合、その数値は自動的に無限大に変換され、正の数は無限大、負の数は変換されます。存在するのは無限大です。
精度
整数 (小数点または指数表記なし) は最大 15 桁です。
var x = 999999999999999; // x 为 999999999999999 var y = 9999999999999999; // y 为 10000000000000000
小数点以下の最大桁数は 17 ですが、浮動小数点演算は常に 100% 正確であるとは限りません:
var x = 0.2+0.1; // 输出结果为 0.30000000000000004
[関連する推奨事項: JavaScript ビデオ チュートリアル 、webfrontend]
以上がJavaScript の数字は何を表しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 WebSocket と JavaScript を使用してオンライン共同エディターを実装する方法
Dec 17, 2023 pm 01:37 PM
WebSocket と JavaScript を使用してオンライン共同エディターを実装する方法
Dec 17, 2023 pm 01:37 PM
リアルタイムの共同エディターは、特にさまざまなチーム コラボレーション、オンライン ドキュメント編集、タスク管理シナリオにおいて、現代の Web 開発の標準機能となっています。WebSocket に基づくリアルタイム通信テクノロジは、チーム メンバー間の通信効率とコラボレーション効果を向上させることができます。この記事では、WebSocket と JavaScript を使用してシンプルなオンライン共同エディターを構築する方法を紹介し、読者が WebSocket の原理と使用法をよりよく理解できるようにします。 WebSocketWebSo の基本原理を理解する
 Realme GT Neo6は5月9日発売予定!コンピュータ業界初のAIデジタルヒューマンカンファレンス
May 08, 2024 pm 12:49 PM
Realme GT Neo6は5月9日発売予定!コンピュータ業界初のAIデジタルヒューマンカンファレンス
May 08, 2024 pm 12:49 PM
5月7日、当社の携帯電話メーカーは、当社のGTNeo6発売カンファレンスが5月9日に予定されていると正式に発表しました。私のGTNoe6は「パフォーマンスの嵐」と位置付けられており、ミッドレンジマシンの状況を揺るがすことを目的としています。なお、今回のカンファレンスは携帯電話業界初のAIデジタルヒューマンカンファレンスでもあります。その際、Realme副社長、グローバルマーケティング社長、中国国家主席のXu Qi氏がデジタルヒューマンの姿で記者会見に登場する。デジタルマン Xu Qi 公式紹介によると、コードネーム「ハリケーン」の Realme GTNoe6 はより高速かつ強力で、最強の第 3 世代 Snapdragon 8s フラッグシップおよびクラス最強の製品に挑戦します。最近、Realme GTNeo6 が電子商取引プラットフォームに直接接続されていることが判明し、このマシンが Snapdragon 8s プロセッサを搭載しているだけでなく、120W のフラッシュ充電もサポートしていることが明らかになりました。




