HTML5 SVG を理解し、アダプティブ ダイヤモンドを描画する方法を説明します。
この記事では、SVG について理解し、HTML5 の SVG 要素の特徴を理解し、SVG を使用してアダプティブ ダイヤモンドを描画する方法を紹介します。png 画像は必要ない場合もあります。皆様のお役に立てれば幸いです。

最近、ある考えの中でこのような問題に気づきました: フローチャートで一般的によくある、境界線のある適応サイズの菱形を描画する必要があります。その効果は次のとおりです。

そして、この SVG
<svg width="167" style="max-width:90%" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
2. SVG スケーリング機能
object-fit:contain の効果と似ていますか?全体をカバーしたいのですが、無理に伸ばしたい場合はどうすればよいですか?ここでは SVG のスケーリング属性
の効果と似ていますか?全体をカバーしたいのですが、無理に伸ばしたい場合はどうすればよいですか?ここでは SVG のスケーリング属性
を使用する必要があります。これは、SVG の実際のサイズが viewBox のサイズと一致しない場合のスケーリング ルールを示します。これは ## に似ています。 #object-fit と object-position の組み合わせ。ここには多くの値がありますが、デフォルト値は xMidYMid で、強制的なスケーリングと中央揃えを意味します。 興味のある方は、次の記事を参照してください: SVG ビューポート、ビューボックス、preserveAspectRatio スケーリングについて、このケースは非常に詳細です
https://www .zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/効果は次のとおりですここでは比例スケーリングは必要なく、直接
noneに設定できます。
<svg preserveAspectRatio="none"> ... </svg>ログイン後にコピー
3. SVG ストローク スケーリング
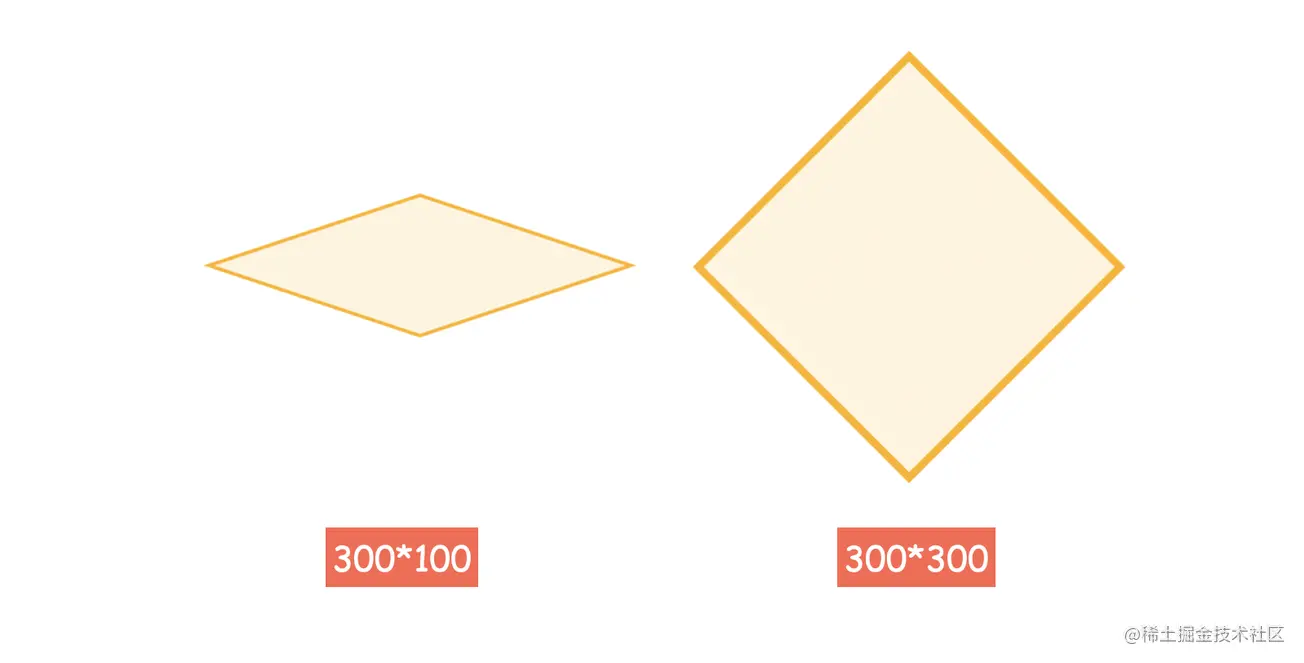
不等比率スケーリングを設定した後、実際には小さな影響が生じます。ストロークの問題、さまざまなサイズ 以下のように、ストロークの太さが異なります。
ストロークが SVG サイズに合わせて拡大縮小されないようにする方法はありますか?もちろんありますよ! SVG
vector-effect には、ストロークを拡大縮小するかどうかを制御し、常にデフォルトのサイズを維持できる属性があります。興味がある場合は、この記事を参照してください。 CSS Vector-エフェクトと SVG ストロークのスケーリング
CSS Vector-エフェクトと SVG ストロークのスケーリング
vector-effect="non-scaling-stroking" を path に追加するだけです。これは、ストロークがスケーリングされないことを意味します。次のようにスケーリングに従ってください
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>
<svg width="100%" height="100%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
4. SVG インライン Base64
SVG オンライン圧縮および結合ツール
を次のように使用します。这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
五、总结一下
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
以上がHTML5 SVG を理解し、アダプティブ ダイヤモンドを描画する方法を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





