
この記事では、コードの出力シーケンスを分析することで、JavaScript のイベント実行メカニズムを深く理解することができます。

少し前、筆記試験の問題に少し混乱しました。今回はJSのイベント実行の仕組みを徹底的に解析していきます。 [関連する推奨事項: JavaScript 学習チュートリアル]
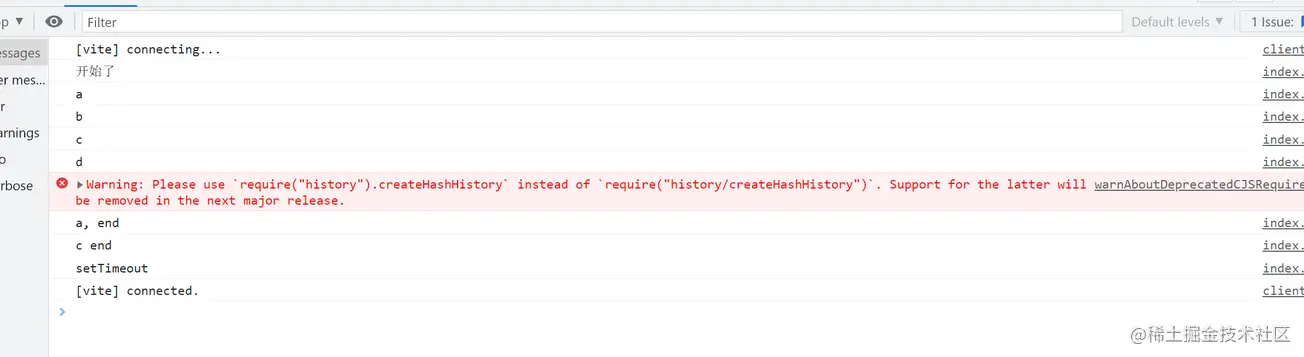
印刷注文を書き出してみてください

JS は主にブラウザのスクリプト言語として使用され、# の主な目的です。 ##Js DOM を操作するため、JS はシングルスレッドである必要があると判断されます。JS が Java のようにマルチスレッドの場合、2 つのスレッドで DOM を操作する場合同時に、ブラウザはそれをどのように実行すべきでしょうか?
のリリースは、実際には Java の人気を利用するためのものです。この言語は少し前に書かれたもので、これが JS がシングルスレッドである理由です。
同期タスク タスクと非同期タスクが実行スタックに入るとき、JS はまずタスクのタイプ 
## は非同期タスクです。
Event Table すべての同期タスクが実行されると、 JS は、
に実行します。このプロセスは、すべてのタスクが完了するまで繰り返し実行されます。これは、よく
#マクロ タスク
##マイクロ タスクexecute task( )
task( )
async/await は非同期から同期へのプロセスであり、コードの最初の行は同期的に実行される場合、次のコードは非同期になります。 b
a end 非同期タスクのマイクロタスクとなり、実行スタックに入る
Started、a
##これまでの非同期タスクキューはマクロタスク:
後続のコードがない場合, 印刷順序は次のとおりです
で出力 a end その後はどうなりますか? この図を見てください
 わかりやすく言うと、
わかりやすく言うと、
async await によりマイクロ タスクが生成されますが、このマイクロ タスクは現在のマクロ タスクに属します。したがって、a endが最初に実行され、実行後、現在のマクロタスクが終了したと判断されます。次のマクロ タスクを実行し、setTimeout
を出力し、プロセスを続行します。

c
なぜなら、 Promise の変換は同期タスクに変わり、タスク キューに入りますc end Promise から派生したマイクロタスクとしてタスク キューに入ります
#setTimeout マクロタスク
追記
JS の実行メカニズムについての私自身の理解が多少間違っている可能性があります。ご指摘いただければ幸いです。 
以上がJSのイベント実行メカニズムの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


