
es6 では、ジェネレーターはイテレータを設定する関数です。ジェネレーター関数を呼び出すと反復可能なオブジェクトを返すことができます。ジェネレーター内の関数と関数名の間には「*」記号があり、関数yield 式は本文内で使用され、構文は「function*gen(){yield1;yield2;}」です。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
ジェネレーターは、Es6 でイテレーターを設定するために使用される関数です。ジェネレーターは最終的にイテレーターを生成すると理解できます。
ジェネレーターは、ES6 標準によって導入された新しいデータ型です。
ジェネレーターは関数のように見えますが、複数回返すことができます。
#ジェネレーター関数と通常の関数## の間に * があります。
ジェネレーター: ジェネレーターにはイテレーター・インターフェースがあります。これは、ジェネレーター自体を反復できることを意味します。つまり、ジェネレーターの作成はイテレーターの作成と同等です。ジェネレータの使用に関しては、イテレータ インターフェイスを持たない一部のデータ型については、ジェネレータを使用して反復用のイテレータをカスタマイズできます。
上記はジェネレーター自体についての私の理解ですが、具体的な構文については以下で説明します。
ジェネレーターのいくつかのプロパティ//生成器的声明
<script>
function* generator(){
}
let test = generator();
console.log(test);
</script>//生成器中的yield关键字
<script>
function* Generator(){
yield 100;
yield 200;
yield 300;
yield 400;
}
let test = Generator();
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
</script>
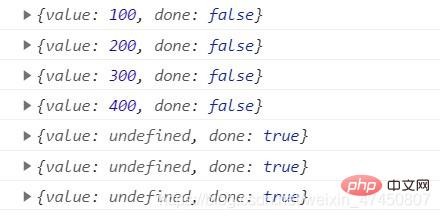
 解析: ジェネレーターがインスタンス化しているため、 object プロトタイプには next() があり、 next() を実行すると、yield に従って反復されます。
解析: ジェネレーターがインスタンス化しているため、 object プロトタイプには next() があり、 next() を実行すると、yield に従って反復されます。
【関連する推奨事項:
JavaScript ビデオ チュートリアル、Web フロントエンド ]
以上がes6 ジェネレーターとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。