JavaScript の例を使用した HTML 要素の操作の詳細な説明
この記事では、javascript に関する関連知識を提供します。主に、操作対象の要素の取得方法、操作対象の要素の内容、プロパティ、スタイルなど、HTML 要素の操作に関連する問題を紹介します。 、など、皆さんの参考になれば幸いです。

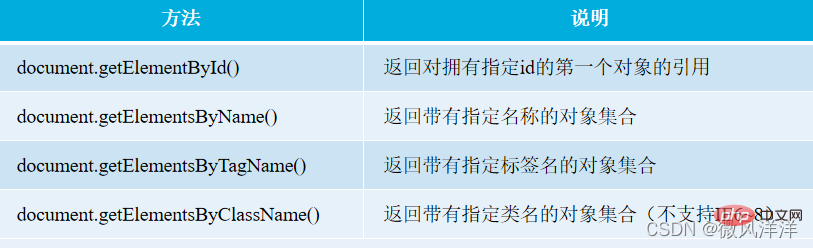
1. 操作の要素を取得するドキュメント オブジェクトのメソッドとプロパティドキュメント オブジェクトには、要素を検索するためのメソッドがいくつか用意されています。これらのメソッドを使用すると、要素の ID、名前、クラス属性、およびタグ名に基づいて操作対象の要素を取得できます。

概要
document.getElementById() メソッドが指定された ID を持つ要素を返すことを除き、他のすべてのメソッドが返すのは要件を満たすコレクション。オブジェクトの 1 つを取得するには、添字を使用して取得できます。デフォルトでは 0 から始まります。 ドキュメント オブジェクトは、ドキュメント内の要素を取得するために使用できるいくつかのプロパティを提供します。たとえば、すべてのフォームタグ、イメージタグなどを取得します。

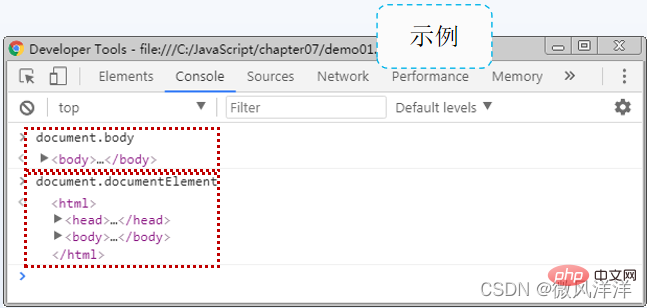
- ドキュメント オブジェクトの documentElement プロパティは、HTML ドキュメントのルート ノードの html 要素を返すために使用されます。
ドキュメント オブジェクトのメソッドを通じて取得される操作要素とドキュメント オブジェクトのプロパティは、同じオブジェクトを表します。たとえば、document.getElementsByTagName(‘body’)[0] は document.body と同一です。
 #HTML5 の新しいドキュメント オブジェクト メソッド
#HTML5 の新しいドキュメント オブジェクト メソッド
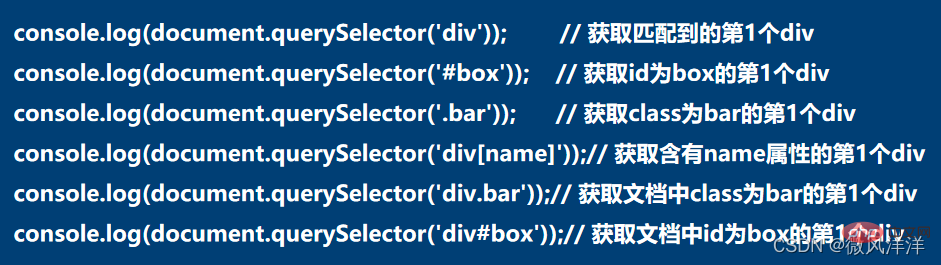
HTML5 では、操作を取得するのに便利な要素はドキュメントです。 querySelector() と querySelectorAll() という 2 つの新しいメソッドが追加されました。
querySelector() メソッドは、指定された要素または CSS セレクターに一致するドキュメント内の最初のオブジェクトへの参照を返すために使用されます。
- querySelectorAll() メソッドは、指定された要素または CSS セレクターに一致するドキュメント内のオブジェクトのコレクションを返すために使用されます。
- これら 2 つのメソッドは同じように使用されるため、以下では例として document.querySelector() メソッドを使用します。
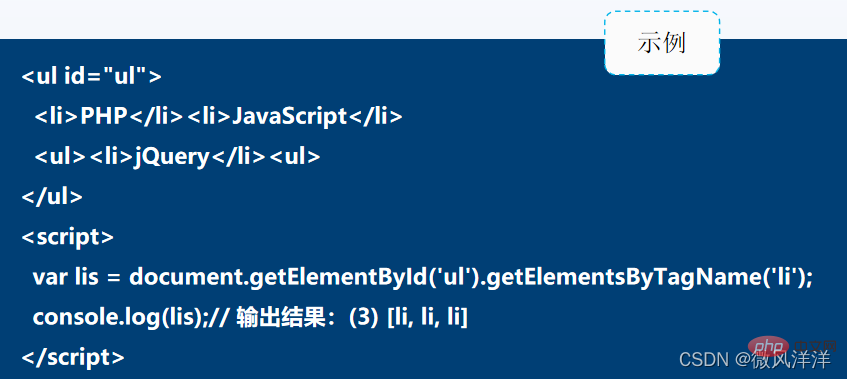
DOM 操作では、Element オブジェクトは、要素内の指定された要素を取得するためのメソッドも提供します。一般的に使用される 2 つのメソッドは、getElementsByClassName( ) と getElementsByClassName( ) です。 getElementsByTagName()。これらは、ドキュメント オブジェクトの同じ名前のメソッドと同じ方法で使用されます。
#さらに、要素オブジェクトは、指定された要素の子要素を取得するための Children 属性も提供します。たとえば、上記の例では ul の子要素を取得します。 
 #要素オブジェクトの Children 属性もオブジェクトのコレクションを返します。オブジェクトの 1 つを取得したい場合は、次の方法でも取得する必要があります。デフォルトでは 0 から始まる添え字。
#要素オブジェクトの Children 属性もオブジェクトのコレクションを返します。オブジェクトの 1 つを取得したい場合は、次の方法でも取得する必要があります。デフォルトでは 0 から始まる添え字。
- さらに、ドキュメント オブジェクトには Children 属性もあり、その最初の子要素は通常 HTML 要素です。
- HTMLCollection オブジェクト
HTMLCollection オブジェクト: getElementsByClassName() メソッド、getElementsByTagName() メソッド、children 属性などを呼び出して返します。 document オブジェクトまたは Element オブジェクト オブジェクトのセット。
- NodeList オブジェクト: ドキュメント オブジェクトが getElementsByName() メソッドを呼び出すと、Chrome および FireFox ブラウザーでは NodeList オブジェクトが返され、IE11 では HTMLCollection オブジェクトが返されます。
- HTMLCollection オブジェクトと NodeList オブジェクトの違い:
HTMLCollection オブジェクトは要素の操作に使用されます。
- NodeList オブジェクトはノードの操作に使用されます。
- ヒント: getElementsByClassName() メソッド、getElementsByTagName() メソッドによって返されるコレクション、および Children 属性の場合、ID と名前を属性に自動的に変換できます。
 2. 要素の内容
2. 要素の内容
JavaScript では、取得した要素の内容を操作したい場合、DOM を使用できます。提供されたプロパティとメソッドの実装。
- プロパティは Element オブジェクトに属し、メソッドはドキュメント オブジェクトに属します。
- innerHTML は、使用時に記述された形式とタグ スタイルを維持します。
- innerText は、すべての書式設定とタグが削除されたプレーン テキスト コンテンツです。
- textContent 属性は、タグを削除した後もテキスト形式を保持します。
#例

nbsp;html>
<meta>
<title>元素内容操作</title>
<p>
The first paragraph...
</p><p>
The second paragraph...
<a>third</a>
</p>
innerText 属性を使用すると、ブラウザの互換性の問題が発生する可能性があります。したがって、開発中は、innerHTML を使用して要素のテキスト コンテンツをできるだけ取得または設定することをお勧めします。また、innerHTML 属性と document.write() メソッドの間には、コンテンツの設定において一定の違いがあり、前者は指定された要素に作用するのに対し、後者は HTML ドキュメント ページ全体を再構築します。したがって、読者は開発中に実際のニーズに応じて適切な実装方法を選択する必要があります。
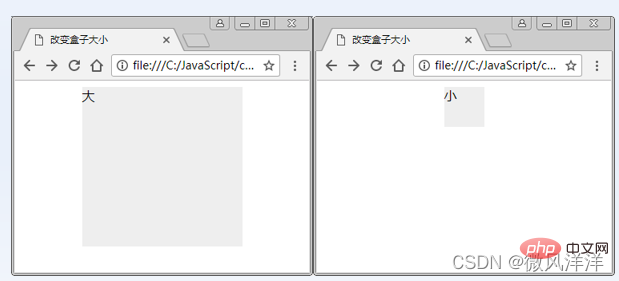
【事例】ボックスサイズの変更
#コード実装のアイデア :
:
① HTMLを記述し、pのサイズを設定します。 ② ユーザーのクリック数に基づいてボックスのサイズを変更します。
③ クリック数が奇数の場合はボックスが大きくなり、クリック数が偶数の場合はボックスが小さくなります。
コードの実装
nbsp;html>
<meta>
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
<p></p>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
3. 要素の属性
DOM では、JavaScript の取得、変更を容易にするために、 HTML 要素の関連属性は、操作の属性とメソッドを提供します。attributes 属性を使用して、HTML 要素のすべての属性とすべての属性の長さを取得します。

コードの実装
nbsp;html>
<meta>
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
<p>test word.</p>
<script>
// 获取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
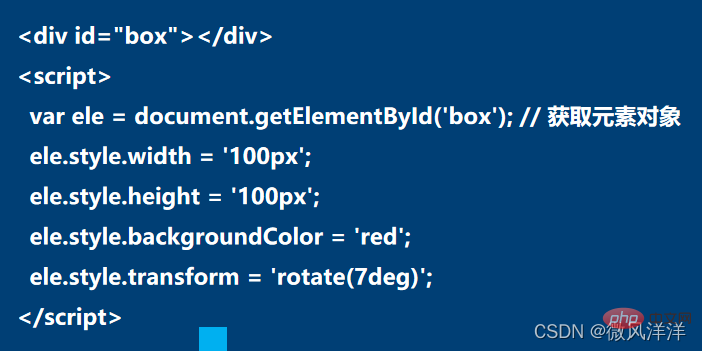
 4 . 要素のスタイル
4 . 要素のスタイル復習: 要素の属性の操作を通じてスタイルを変更します。
要素スタイルの構文: style.属性名。 要件: CSS スタイル名の水平ダッシュ「-」を削除し、英語の 2 番目の頭文字を大文字にする必要があります。
例: 背景色を設定するbackground-colorは、style属性操作でbackgroundColorに変更する必要があります。
#注意
CSS の float スタイルは、JavaScript の予約語と競合します。ブラウザが異なれば解決策も異なります。たとえば、IE9~11、Chrome、FireFoxでは「float」と「cssFloat」、Safariブラウザでは「float」、IE6~8では「styleFloat」が使用できます。 
質問: 要素には複数のクラス セレクターを含めることができます。開発中にセレクター リストを操作するにはどうすればよいですか?
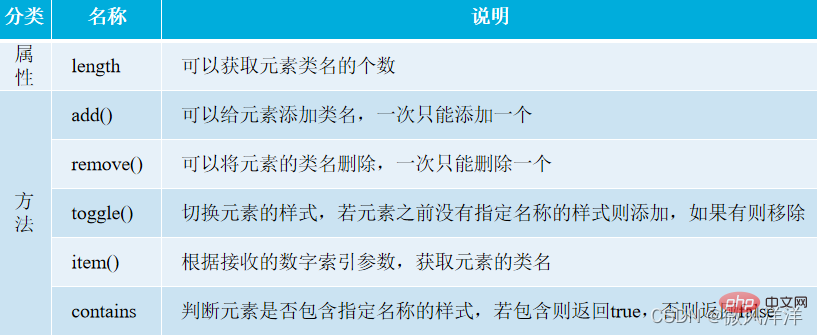
元の解決策: 要素オブジェクトの className 属性を使用して結果を取得し、取得された結果は文字型であり、実際の状況に応じて文字列を処理します。 HTML5 によって提供されるメソッド: 新しい classList (読み取り専用) 要素のクラス セレクター リスト。例: p 要素のクラス値が「box header navlist title」の場合、ヘッダーを削除するにはどうすればよいですか?
HTML5 ソリューション: p 要素 object.classList.toggle("header");例:
コード実装
nbsp;html>
<meta>
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
<script> // 获取第2个li元素 var ele = document.getElementsByTagName('li')[1]; // 若li元素中没有strong类,则添加 if (!ele.classList.contains('strong')) { ele.classList.add('strong'); } // 若li元素中没有smooth类,则添加;若有删除 ele.classList.toggle('smooth'); console.log('添加与切换样式后:'); console.log(ele); </script>
<script>
ele.classList.remove('bg');
console.log('删除后:');
console.log(ele);
</script>
さらに、classList 属性は、他の多くの関連する操作メソッドとプロパティも提供します。

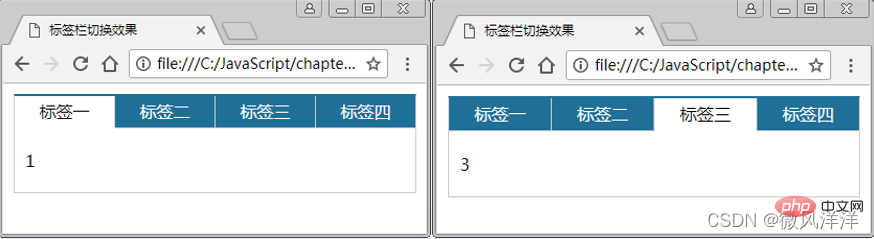
5. 【事例】タブバー切り替え効果

##コード実装のアイデア
:

① タブ バーの構造とスタイルのデザインを実現する HTML を記述します。クラスは current に等しく、現在表示されているタブを示します。デフォルトは a ラベルです。
② すべてのタグとそのタグに対応する表示内容を取得します。
- ③ 各ラベルのマウス オーバー イベントをトラバースして追加します。イベント ハンドラーで、ラベルに対応するすべての表示コンテンツをトラバースします。マウスがラベル上をスライドするときに、 classList add() メソッドは現在を追加します。それ以外の場合は、remove() メソッドを通じて削除されます。 ##################コード######
nbsp;html> <meta> <title>标签栏切换效果</title> <style> .tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;} .tab-head{height:31px;} .tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;} .tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;} .tab-head-r{border-right:0;} .tab-body-p{display:none;margin:20px 10px;} .tab-body .current{display:block;} </style> <p> </p><p> </p><p>标签一</p> <p>标签二</p> <p>标签三</p> <p>标签四</p> <!--jkdjfk?--> <p> </p><p> 1 </p> <p> 2 </p> <p> 3 </p> <p> 4 </p> <script> // 获取标签栏的所有标签元素对象 var tabs = document.getElementsByClassName('tab-head-p'); // 获取标签栏的所有内容对象 var ps = document.getElementsByClassName('tab-body-p'); for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象 tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件 for (var i = 0; i < ps.length; ++i) { // 遍历标签栏的内容元素对象 if (tabs[i] == this) { // 显示当前鼠标滑过的li元素 ps[i].classList.add('current'); tabs[i].classList.add('current'); } else { // 隐藏其他li元素 ps[i].classList.remove('current'); tabs[i].classList.remove('current'); } } }; } </script>ログイン後にコピー相关推荐:javascript教程
以上がJavaScript の例を使用した HTML 要素の操作の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




