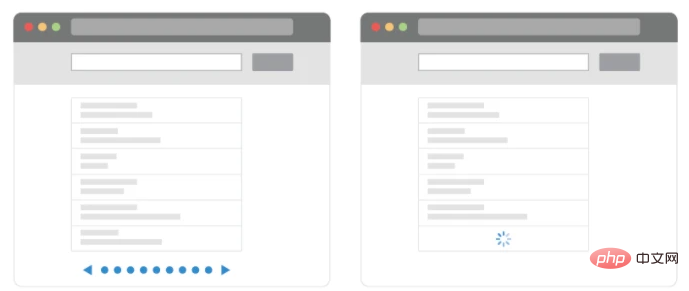
無限スクロール コンポーネントとは
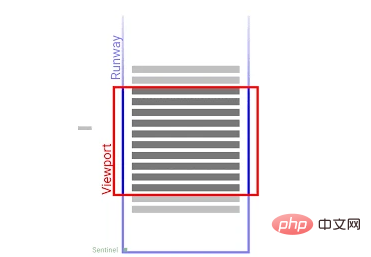
リスト ページに数百万のデータがある場合はどうすればよいですか? Woolen布?ページネーションはそれを体験する最良の方法ではないかもしれませんが、このシナリオを解決するには、無限スクロールの方が優れた技術的手段です。ユーザーがコンテンツを下にスクロールすると、次のページのリスト コンポーネントが自動的に追加され、さらにコンテンツが読み込まれます。ユーザーはページがプリロードされるまで待つ必要がなく、フロントエンド レンダリングの場合、多数のコンポーネントが繰り返しレンダリングされないため、ページ レンダリングのパフォーマンスが向上します。したがって、無限スクロールはユーザーに優れたエクスペリエンスを提供できます。

vue ビデオ チュートリアル ]
vue3-infinite-list について公式 Web サイト: https://github.com/tnfe/vue3-infinite-listvue3-infinite-list は、vue3 用の短く簡潔な無限スクロール コンポーネントです。サイズは非常に小さく、gzip への依存性はなく、わずか 3 kb です。 vue に関連する無限スクロールのオープン ソース コンポーネントは数多くありますが、同様の製品と比較すると、vue3-infinite-list には依然として多くの独自の機能があり、完全に vue3 setup api typescript# を使用して記述されています。 ##. プロジェクトのロゴは千本足の芋虫?。
 特徴
特徴
- 小型サイズで依存関係なし
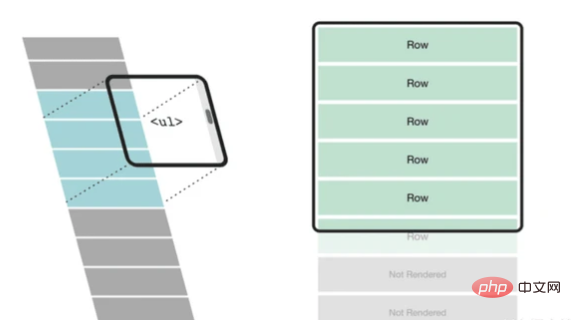
- - gzip 圧縮後わずか 3kb 100 万レベルのリスト レンダリングをサポート
- 、簡単に 指定項目へのスクロールをサポート
- および 初期スクロール オフセットを指定 fixed
- および variable 幅/高さのさまざまなリストをサポート 垂直
- または 水平 ## をサポート # さまざまなレイアウトのリストVue3 向け Typescript の記述
- 使いやすい さまざまな UI ライブラリと組み合わせて使用できます
 使用方法
使用方法
##npm:
npm install vue3-infinite-list --save
yarn add vue3-infinite-list
import InfiniteList from 'vue3-infinite-list';
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>使用例
1.基本的な使い方:アイテム高さ固定タイプ、縦スクロール(デフォルト)デモ使い方は非常に簡単で、element-plus または antd-vue、tdesign、その他の UI ライブラリと内部的に組み合わせることができます。
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList> 2. スクロール方向を水平方向に設定するデモ
2. スクロール方向を水平方向に設定するデモ <InfiniteList
:data="data"
:width="900"
:height="220"
:itemSize="115"
scrollDirection="horizontal"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con li-con-r">
item{{ index }} <br />
xxxxxxx <br />
xxxxxxx <br />
<el-button type="primary" round>Primary</el-button>
</div>
</InfiniteList>Here
scrollDirection="horizontal"スクロール方向を水平方向に設定できます。水平方向。
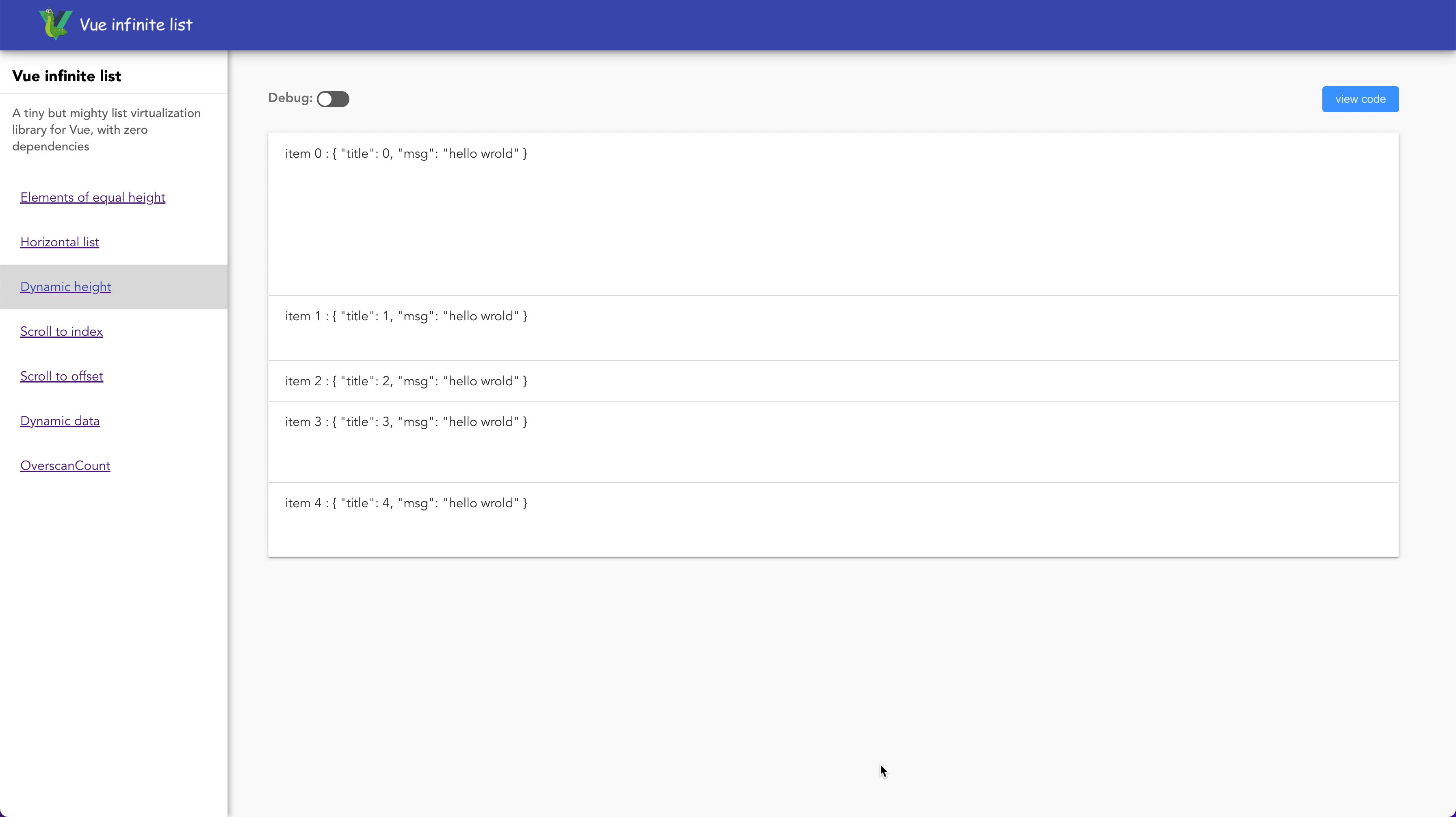
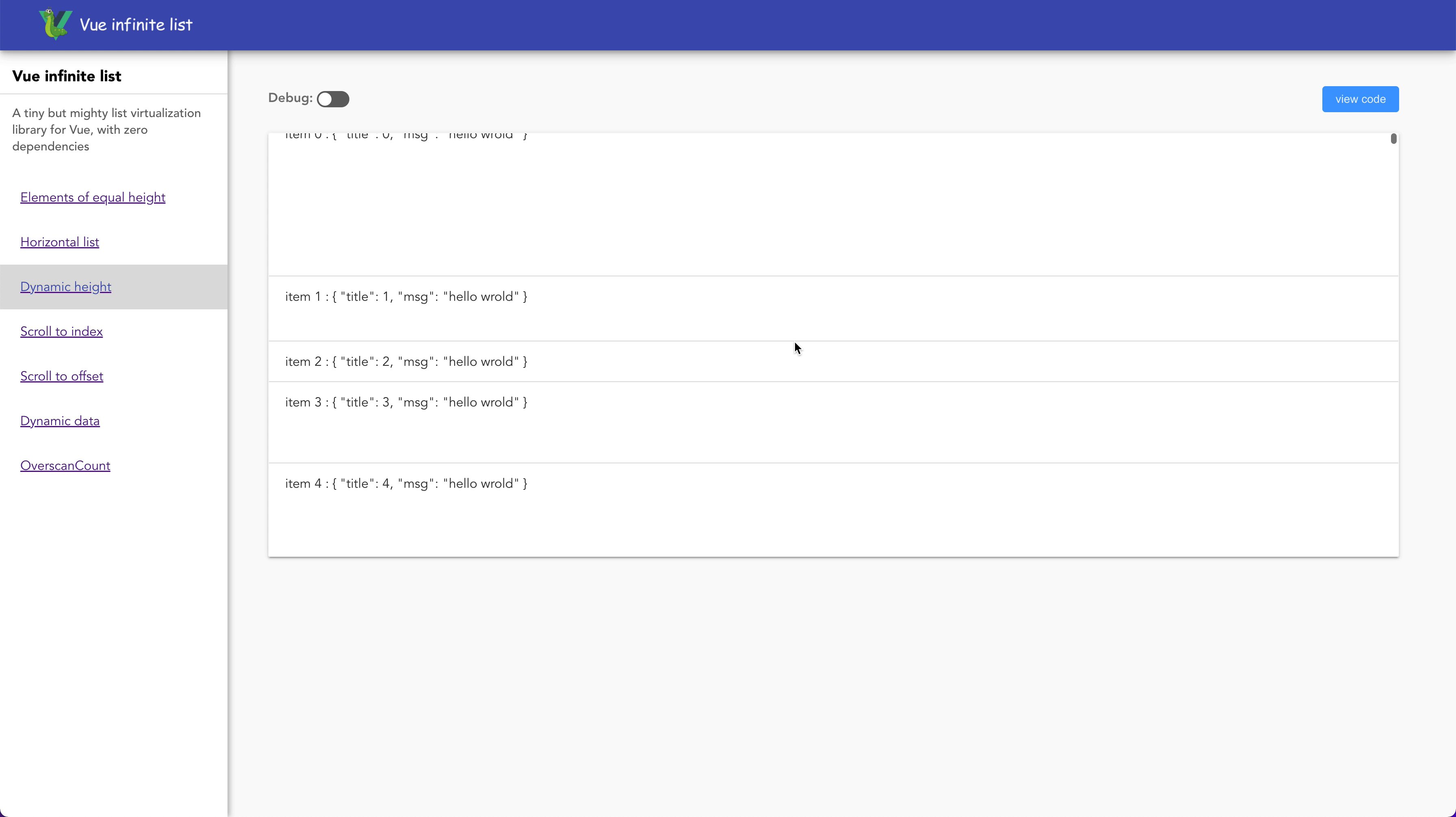
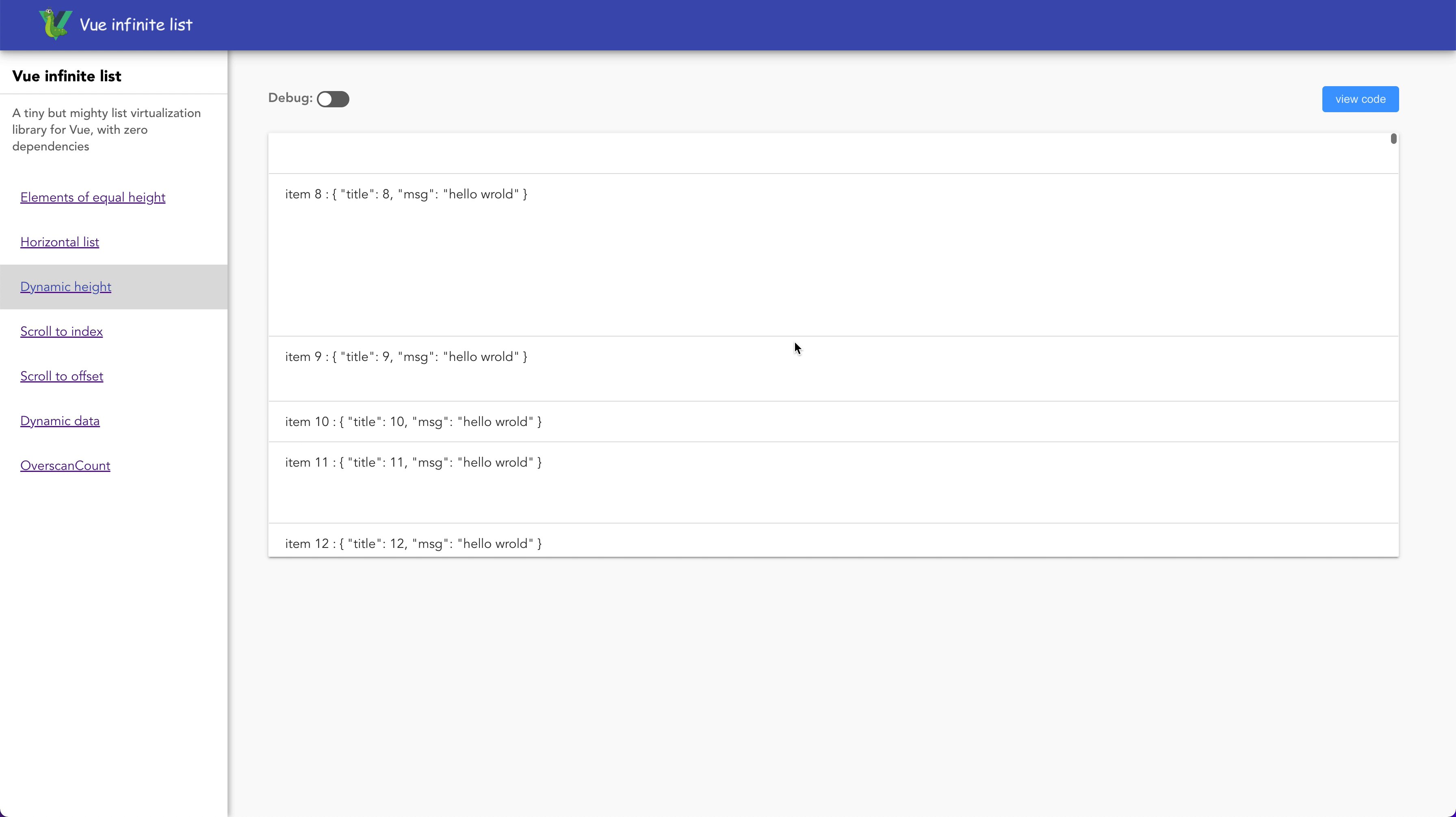
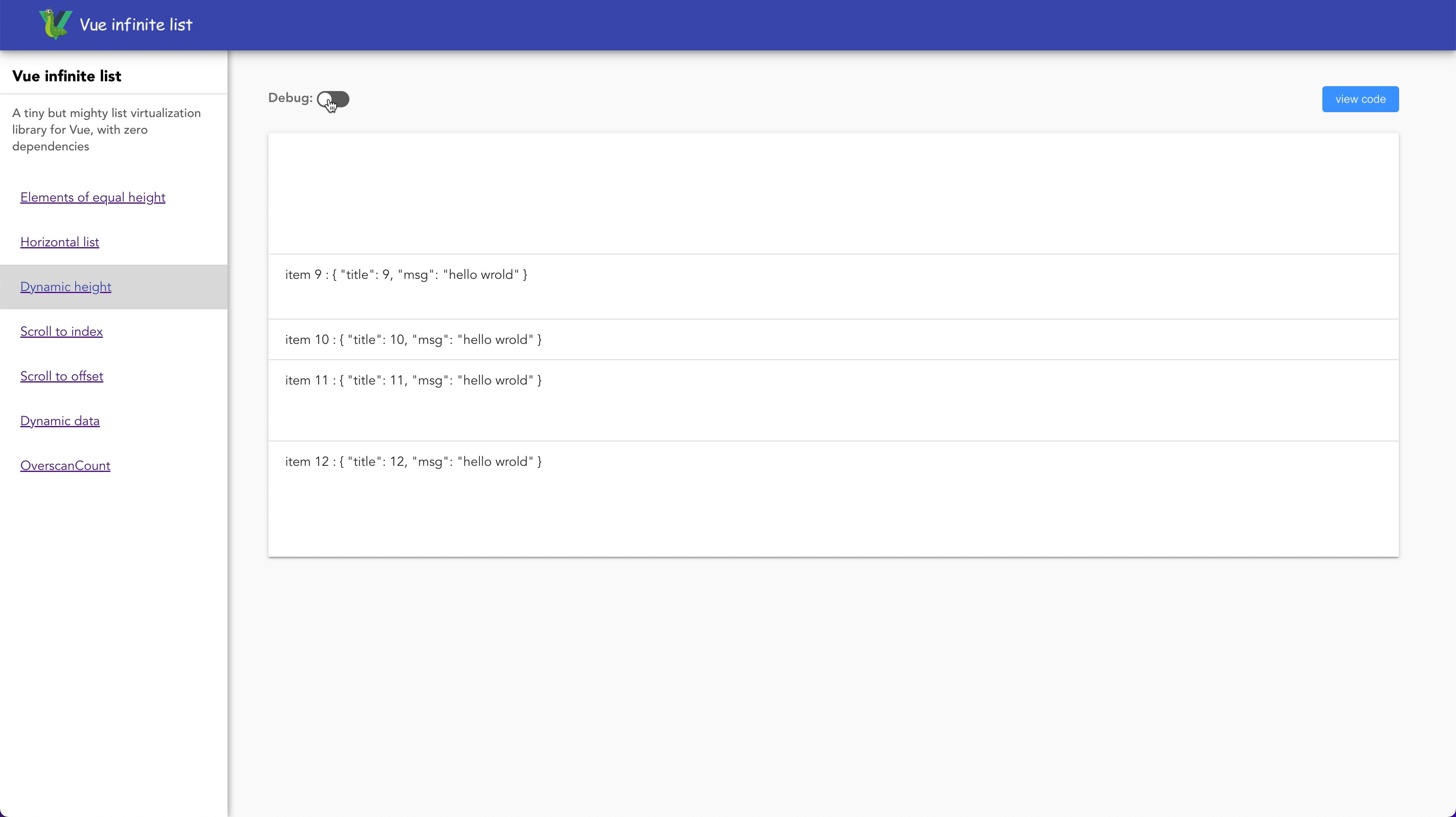
3. スクロールの高さを動的に制御します (各項目の高さの値が変化します) デモ <InfiniteList
:data="data"
:width="'100%'"
:height="520"
:itemSize="getItemSize"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">item {{ index }} : {{ item }}</div>
</InfiniteList>// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};getItemSize は、次の構文を持つ関数です:  (i:number):number。この関数を通じて、要素の幅と高さを動的に設定できます。
(i:number):number。この関数を通じて、要素の幅と高さを動的に設定できます。
4. 指定した要素の位置までスクロールしますdemo<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> <InfiniteList
:data="data"
:width="&#39;100%&#39;"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con" :class="getClass(index)">item{{ index + 1 }} : {{ item }}</div>
</InfiniteList></pre><div class="contentsignin">ログイン後にコピー</div></div>
を使用して、指定した要素までスクロールすることもできます。
5. 指定した要素までスクロールします (微調整) デモ<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <InfiniteList
:data="data"
:width="&#39;100%&#39;"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:scrollToAlignment="scrollToAlignment"
:debug="debug"
v-slot="{ item, index }"
>
<div
class="li-con"
:class="getClass(index)"
>
item{{ index + 1 }} : {{ item }}
</div>
</InfiniteList></pre><div class="contentsignin">ログイン後にコピー</div></div>
と scrollToAlignment## を使用できます # 属性スクロール要素をスクロール領域にどのように配置するかを指定します。それぞれ auto
、start、center、end の 4 つのオプションを使用します。自動配置に対応し、コンテナの先頭に配置され、コンテナの中央に配置され、コンテナの最後に配置されます。 6. 指定した位置までスクロールします。単位はピクセルです。demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="90"
:scrollOffset="scrollOffset"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="mb-4 li-con">
<el-col :span="8">index: {{ index + 1 }} </el-col>
<el-col :span="8">xxxxxxxxxx</el-col>
<el-col :span="8">
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button></el-col
>
</el-row>
</InfiniteList>7.支持动态变更数据 demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="60"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="li-con">
<el-col :span="6">item{{ index + 1 }}</el-col>
<el-col :span="6">2022-05-01</el-col>
<el-col :span="6">Name: Tom</el-col>
<el-col :span="6">
<el-button type="primary">Button</el-button>
<el-button type="success">Button</el-button>
</el-col>
</el-row>
</InfiniteList>只需要动态的改变绑定的 data.
8.设置额外渲染元素的数量 demo
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>在可见的item上/下再各多渲染额外的overscanCount个item。调整它可以帮助减少某些浏览器/设备上的滚动闪烁。

组件的属性和配置
| 属性 | 类型 | 是否必须? | 描述 |
|---|---|---|---|
| width | Number or String* | ✓ | 列表宽度. 在滚动方向是 'horizontal'是用于确定滚动元素个数. |
| height | Number or String* | ✓ | 列表宽度. 在滚动方向是 'vertical'是用于确定滚动元素个数. |
| data | any[] | ✓ | 构建滚动元素的数据 |
| itemSize | (index: number): number |
可以是一个固定的宽/高(取决于滚动方向), 一个包含列表所有元素的数组, 或者是返回指定位置元素高度的函数: (index: number): number
|
|
| scrollDirection | String | 指定滚动方向 'vertical' (默认) 或 'horizontal'. |
|
| scrollOffset | Number | 可以指定滚动位置 | |
| scrollToIndex | Number | 可以指定到滚动到哪个元素 | |
| scrollToAlignment | String | 结合 scrollToIndex一起用, 用于控制滚动到的元素的对齐方式. 可选: 'start', 'center', 'end' or 'auto'. 使用 'start' 将对齐到容器的起始位置, 'end' 则对齐到元素的结尾. 使用 'center可以对齐到容器正中间. 'auto' 则是滚动到scrollToIndex指定元素恰好完全可见的位置 |
|
| overscanCount | Number | 在可见元素上/下额外渲染的元素数量. 这可以减少在特定浏览器/设备上的闪烁 |
width 在scrollDirection是'vertical'时只能是string类型。类似的, Height 在scrollDirection是'horizontal'时也只能是string类型*
结尾
一款零依赖,适用于vue的短小精悍的无限滚动加载库的使用方法就介绍完了,是不超级容易上手,赶紧使用起来吧,使用过程中有任何问题,请在此 report it 提报。


























