
es6 の構文を示します。 let は es6 の新しいキーワードで、変数の宣言に使用されます。宣言された変数は、let コマンドが配置されているコード ブロック内でのみ有効です。let コマンドは文法の動作を変更します。宣言された変数は宣言の後に使用する必要があります。そうでない場合、エラーが報告されます。構文は「let name=value;」です。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
ES6 では、変数を宣言するための let コマンドが追加されました。使い方は var と似ていますが、宣言された変数は let コマンドが配置されているコード ブロック内でのみ有効です。
let によって宣言された変数は、let コマンドが配置されているコード ブロック内でのみ有効です。
1. 変数の昇格はありません:
let コマンドは文法的な動作を変更します。宣言された変数は宣言後に使用する必要があります。そうでない場合は、エラーが報告されます。
2. 一時的なデッド ゾーン:
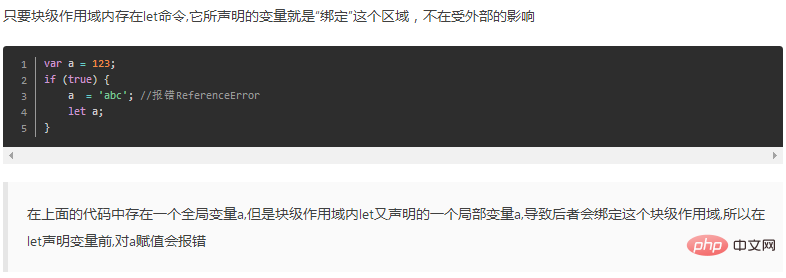
ES6 では、ブロック内に let コマンドと const コマンドがある場合、このブロック内のこれらのコマンドによって宣言された変数は次のように明確に規定されています。最初から閉じたスコープが形成されます。宣言前にこれらの変数を使用すると、エラーが発生します。
つまり、コード ブロック内では、let コマンドを使用して宣言されるまで変数は使用できません。文法的には、これは「一時的なデッド ゾーン」(TDZ) と呼ばれます。
3. 繰り返しの宣言は許可されません:
let は、同じスコープ内の同じ変数の繰り返しの宣言を許可しません。そのため、関数内でパラメータを再宣言することはできません。 。
例は次のとおりです。
基本的な使用法:
{
let a = 0;
a // 0
}
a // 报错 ReferenceError: a is not definedコード ブロック内で有効
let はコード ブロック内で有効で、var は有効です。グローバル スコープ内:
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がlet の構文は es6 ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。