es6 構文にはブロックレベルのスコープがありますか?
es6 構文にはブロック レベルのスコープがあり、中括弧のペアによって形成されるスコープはブロック レベルのスコープです。 es6 はブロック レベル スコープを参照し、ブロック レベル スコープで関数を宣言できます。関数宣言ステートメントは let と同様に動作し、ブロック レベル スコープの外で参照することはできません。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
es6 構文にはブロック レベルのスコープがありますか?
es6 構文にはブロック レベルのスコープがあります
中括弧のペアで形成されるスコープはブロックです-levelscope
ES6 ではブロックレベルのスコープが導入され、関数をブロックレベルのスコープで宣言できるようになりました。 ES6 では、ブロックレベルのスコープでは関数宣言ステートメントが let のように動作し、ブロックレベルのスコープ外では参照できないと規定しています。
ES6 より前の JavaScript にはブロック レベルのスコープがなく、すべての変数は var キーワードを通じて宣言されていました。つまり、制御ステートメント内の変数は外部スコープでもアクセスできます。
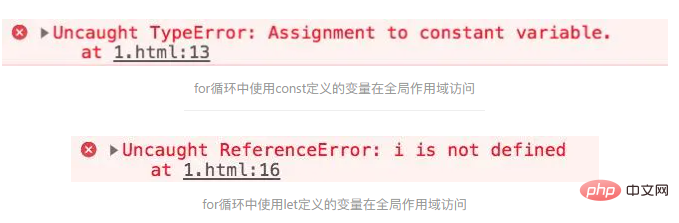
ES6 の登場により、JavaScript には let および const キーワードが導入され、ブロックレベルのスコープの概念も導入されました ({ } は内部的にブロックレベルのスコープです。小規模なデモをテストするときは、次のことが可能です)変数名の競合を避けるために、{ } を使用してブロックレベルのスコープを作成してください)。制御ステートメントで let と const を使用して定義した変数には、外部からアクセスできません。グローバル スコープに同じ名前の変数が定義されていない場合は、対応するエラーが報告されます:

使用: 一時変数が必要な場合は、ブロック レベルスコープを使用できます。 自分の役割を果たします。ブロックレベルのスコープを作成すると、他の人が定義したグローバル変数が台無しになることを心配する必要がなく、自分のアイデアに従って独自の変数を定義できます。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド 】
以上がes6 構文にはブロックレベルのスコープがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。




