仮想 dom とは何かについて話しましょう? vue が vdom を使用するのはなぜですか?
この記事では、vue の仮想 DOM について説明し、仮想 dom とは何か、vdom 導入のメリット、vue が vdom を使用する理由について紹介します。

ほとんどすべての既存のフレームワークは、実際の DOM (現在は VNode および VDOM として知られています) を抽象化するために仮想 DOM を導入しています。では、なぜ仮想 DOM を導入する必要があるのでしょうか? ?この記事ではこんな疑問にお答えします! (学習ビデオ共有: vuejs 入門チュートリアル )
1. 仮想 dom とは
仮想 dom名前が示すように、仮想的な dom です。 dom オブジェクト、それ自体 これは JavaScript オブジェクトですが、さまざまな属性を通じてビュー構造を記述します。
2. vdom 導入の利点
1. 実要素ノードを VNode に抽象化し、dom に対する直接操作の数を効果的に削減し、それによってプログラムのパフォーマンスを向上させます
- 実際の DOM の作成コストは高い: diff、clone、その他の操作など、DOM を直接操作するには制限があります。実際の要素には多くのコンテンツがあります。直接 diff 操作を実行すると、不要なコンテンツも追加で diff されます。同様に、クローンを作成する必要がある場合は、コンテンツ全体をコピーする必要がありますが、これも不要です。ただし、これらの操作を JavaScript オブジェクトに移動すると、操作がより簡単になります。
- 複数のブラウザの再描画とリフローをトリガーする: dom の操作は比較的高価な操作です。頻繁に dom 操作を行うと、ページの再描画やリフローが簡単に発生しますが、中間処理には抽象 VNode が使用されます。 dom に対する直接操作の数を効果的に減らし、それによってページの再描画とリフローを減らします。
2. クロスプラットフォーム実装を容易にするために
- 同じ VNode ノードを、異なるプラットフォーム上の対応するコンテンツにレンダリングできます。ブラウザ内では dom 要素ノードであり、ネイティブ (iOS、Android) の対応するコントロールにレンダリングされ、
SSR(Nuxt.js/Next.js)とネイティブ アプリケーション (##) を実現できます。 #Weex/React Native)、小規模プログラム (mpvue/uni-app) など、WebGL へのレンダリングなど。Vue3 を使用すると、開発者は VNode に基づいてカスタム レンダラーを実装し、さまざまなプラットフォームでのレンダリングを容易にすることができます。
追加: vue はなぜ vdom を使用するのですか?
-
仮想 DOM の紹介
パフォーマンスはシナリオによって大きく影響されます。シナリオが異なると、実装ソリューションごとに指数関数的なパフォーマンスのギャップが生じる可能性があるため、きめ細かいバインディングとパフォーマンスに関する考慮事項は 1 つの側面にすぎません。仮想 DOM
に依存して、どのパフォーマンスが優れているかは実際には簡単な質問ではありません結論を出すために。 -
Vue
が導入されたより重要な理由は、HTMLの依存関係を分離することです。非常に重要な利点:- はテンプレート解析に
- HTML
パーサーに依存しなくなり、より多くのAOT作業を実行して操作を改善できるようになります 時間効率: コンパイルによるテンプレートAOT、Vueの実行時ボリュームをさらに圧縮し、実行時効率をさらに向上させることができ、 を - DOM# にレンダリングできます。 ## 以外のプラットフォームは、
SSRや同形レンダリングなどの高度な機能を実装しており、Weexなどのフレームワークはこの機能を適用します。
- HTML
Virtual DOMのパフォーマンスの向上が最も重要ではありません。より重要なのは、
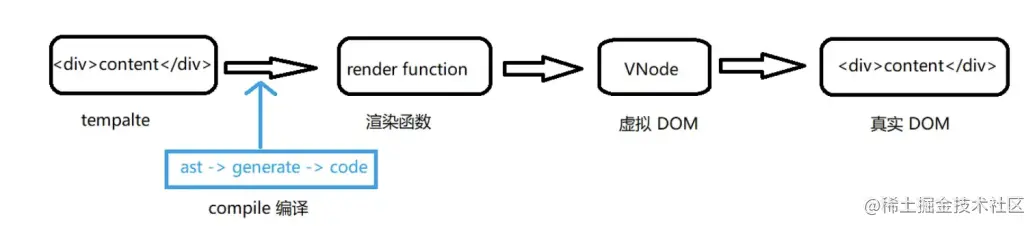
3. vdom の生成方法と実際の dom になる方法が向上することです。 Vue最新のフレームワークに必要な高度な機能が備わっています。
vue では、コンポーネントのテンプレートを作成することがよくあります。このテンプレートは、レンダリングのためにコンパイラーによってコンパイルされます。関数、 render 関数は後続のマウント プロセス中に呼び出され、返されるオブジェクトは仮想 dom です。ただし、これらはまだ実際の DOM ではないため、後続のパッチ プロセスでさらに DOM に変換されます。
 4. その後の差分における役割
4. その後の差分における役割
マウントプロセスが完了すると、vue プログラムは更新プロセスに入ります。一部の応答データが変更されると、コンポーネントが再レンダリングされます。このとき、新しい vdom が生成され、最後のレンダリング結果との差分を取得することで変更が取得され、最小限の DOM に変換されます。運用と効率的なアップデート。
直接ソース コード
vnode 定義: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[vnode の作成]:createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode。 ts #L291-L292
createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
最初の呼び出し時間: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
マウント: https:// github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(学習ビデオ共有: Web フロントエンド)
以上が仮想 dom とは何かについて話しましょう? vue が vdom を使用するのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




