
jquery では、not() メソッドと ":first" セレクターを使用して最初の要素を除外できます。not() メソッドは、特定の条件を満たさない要素を返すために使用されます。 first" セレクターを使用します。 最初の要素を選択するには、構文は "element object.not(":first")" です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
not() メソッドは、特定の条件を満たさない要素を返します。
このメソッドでは条件を指定できます。基準を満たさない要素は選択から返され、基準を満たす要素は削除されます。
このメソッドは通常、選択した要素の組み合わせから 1 つ以上の要素を削除するために使用されます。
:first セレクターは最初の要素を選択します。
例は次のとおりです。
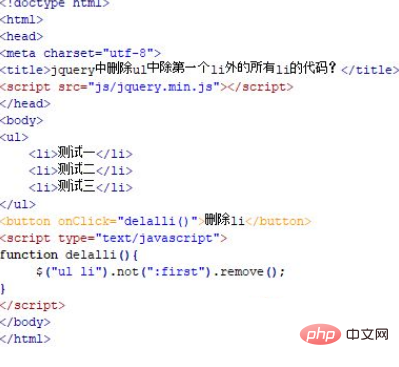
test.html という名前の新しい HTML ファイルを作成します。このファイルは、ul 内の最初のコードを除くすべての li コードを削除するために jquery で使用されます。リー。 jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードした後でのみ、jquery のメソッドを使用できます。 ul タグと li タグを使用してリストを作成します。li の内容はそれぞれテスト 1、テスト 2、テスト 3 です。 button タグを使用して、ボタン名「Delete li」のボタンを作成します。 onclick クリック イベントをボタン ボタンにバインドし、ボタンがクリックされると、delalli() 関数が実行されます。
delalli() 関数を作成します。この関数では、"ul li" を通じて li オブジェクトを取得し、not() メソッドを使用して削除されていない li を除外し、":first" を使用します。 not() メソッドを使用して最初の li オブジェクトを除外し、remove() メソッドを使用して他の li オブジェクトを削除します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


概要:
1 . test.html ファイルを作成します。 2. ファイル内で、ul タグと li タグを使用してリストを作成し、js 関数の実行をトリガーするボタン button を作成します。 3. js タグ内に関数を作成し、関数内で「ul li」で li オブジェクトを取得し、not() メソッドで削除されていない li を除外し、「:first」を渡します。 not() メソッド内 最初の li オブジェクトを除外し、remove() メソッドを使用して他の li オブジェクトを削除します。 推奨される関連ビデオ チュートリアル:以上がjqueryの最初の要素を除外する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。