
jquery では、「$.post()」メソッドを使用して POST リクエストを送信できます。このメソッドの機能は、HTTP POST リクエストを使用してサーバーからデータをロードすることです。構文は「」です。 $(selector).post(URL, data, リクエストが成功したときに実行する関数を指定します, データ型)"。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
$.post() メソッドは、HTTP POST リクエストを使用してサーバーからデータを読み込みます。
構文は次のとおりです:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL は必須です。リクエストの送信先となる URL を指定します。
データ オプション。リクエストとともにサーバーに送信されるデータを指定します。
function(data,status,xhr) オプション。リクエストが成功したときに実行する関数を指定します。追加パラメータ:
data - リクエストからの結果データが含まれます。
status - リクエストのステータスが含まれます (「成功」、「 notmodified" 、 "error"、 "timeout"、 "parsererror")
xhr - XMLHttpRequest オブジェクト
dataType が含まれます (オプション)。予想されるサーバー応答のデータ型を指定します。デフォルトでは、jQuery がそれをインテリジェントに解決します。可能なタイプ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
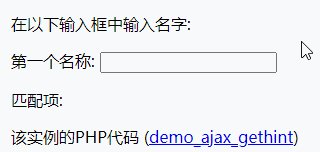
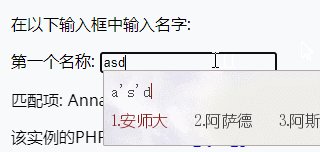
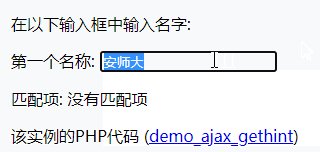
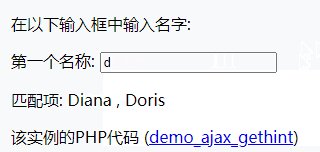
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>出力結果:
 関連ビデオ チュートリアルの推奨事項:
関連ビデオ チュートリアルの推奨事項:
以上がjQueryでPOSTリクエストを送信する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。