
jquery では、not() メソッドを使用して、指定した要素を除外できます。このメソッドの機能は、特定の条件を満たさない要素を返すことです。条件を満たさない要素は、を除外した場合、構文は「element object.not(criteria,function(index))」となります。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
not() メソッドを使用して要素を除外できます。
not() メソッドは、特定の条件を満たさない要素を返します。
このメソッドでは条件を指定できます。基準を満たさない要素は選択から返され、基準を満たす要素は削除されます。
このメソッドは通常、選択した要素の組み合わせから 1 つ以上の要素を削除するために使用されます。
ヒント: not() メソッドは filter() メソッドの逆です。
構文
$(selector).not(criteria,function(index))
条件 オプション。選択した要素のセットから削除するセレクター式、jQuery オブジェクト、および 1 つ以上の要素を指定します。複数の条件を指定する必要がある場合は、カンマで区切って指定します。
関数(インデックス) オプション。組み合わせ内の各要素に対して実行される関数を指定します。 true が返された場合、要素は削除されます。それ以外の場合、要素は保持されます。 Index - コレクション内の要素のインデックス位置。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
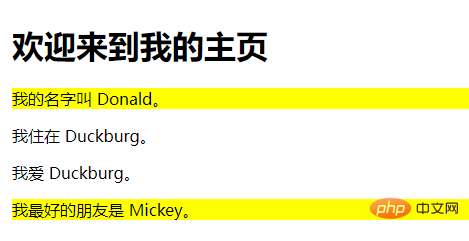
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryで要素を除外する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。